
이 글에서는 모달 컴포넌트를 활용한 위챗 애플릿의 팝업 대화 상자 기능을 주로 소개하며, 위챗 애플릿 모델 컴포넌트의 관련 속성과 이벤트 응답 동작 기술을 예시 형태로 분석합니다. 그것이 모두에게 도움이 되기를 바랍니다.
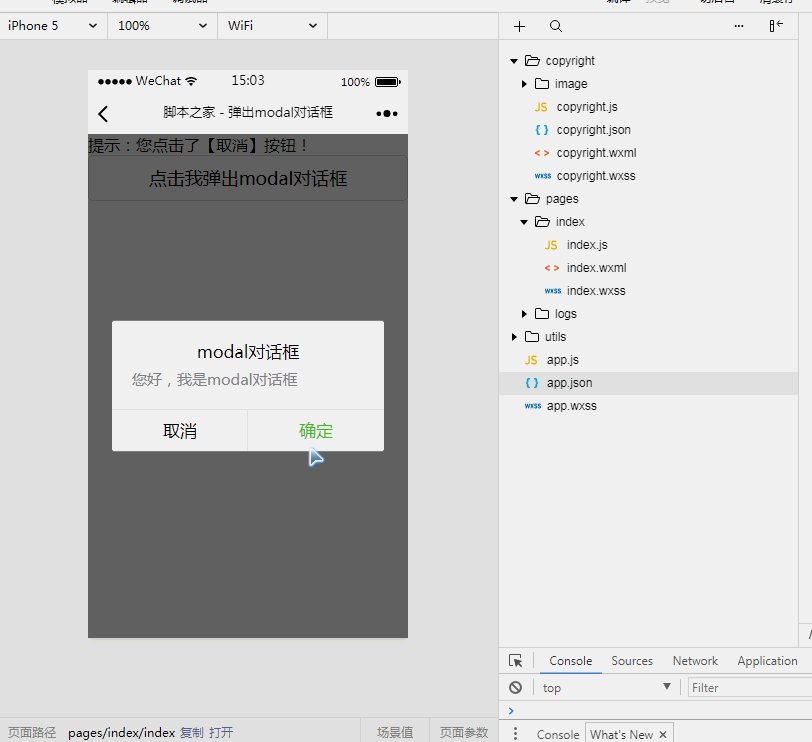
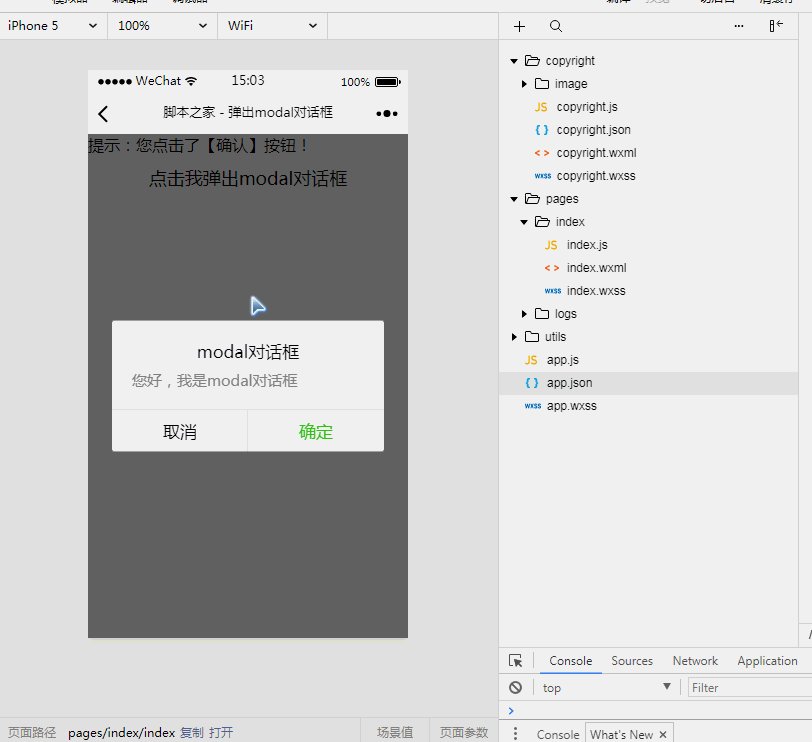
1. 효과 표시

2. 키 코드
1, index.wxml
<view>提示:{{tip}}</view>
<button type="default" bindtap="showModal">点击我弹出modal对话框</button>
<view>
<modal title="modal对话框" hidden="{{modalHidden}}" confirm-text="确定" cancel-text="取消" bindconfirm="modalBindaconfirm" bindcancel="modalBindcancel">您好,我是modal对话框</modal>
</view>2, index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
buttonDisabled:false,
modalHidden:true,
show:false
},
showModal:function(){
this.setData({
modalHidden:!this.data.modalHidden
})
},
modalBindaconfirm:function(){
this.setData({
modalHidden:!this.data.modalHidden,
show:!this.data.show,
tip:'您点击了【确认】按钮!',
buttonDisabled:!this.data.buttonDisabled
})
},
modalBindcancel:function(){
this.setData({
modalHidden:!this.data.modalHidden,
tip:'您点击了【取消】按钮!'
})
}
})
WeChat 미니 프로그램 모달 구성 요소에 대한 자세한 소개
Bootstrap의 모달 구성 요소를 사용하여 경고, 확인 및 모달 대화 상자를 사용자 정의하는 방법_javascript 기술
WeChat 애플릿 모달 팝업 구성 요소에 대한 자세한 설명
위 내용은 WeChat 애플릿은 모달 구성 요소를 사용하여 대화 상자 예제 공유를 팝업합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!