Babel은 널리 사용되는 트랜스코더입니다. Babel은 ES6 코드를 ES5 코드로 변환하는 데 필요한 정보를 주로 소개합니다. 그것. 그것이 모두에게 도움이 되기를 바랍니다.
머리말
Babel은 ES6 코드를 ES5 코드로 변환하여 기존 환경에서 실행할 수 있도록 하는 널리 사용되는 트랜스코더입니다.

이제 기존 환경이 지원하는지 여부에 대한 걱정 없이 ES6에서 프로그램을 작성할 수 있다는 의미입니다.
이 글에서는 node와 npm이 미리 설치되어 있어야 한다고 설명합니다. 매우 자세한 내용은 http://www.jb51.net/article/90518.htm 기사를 참조하세요.
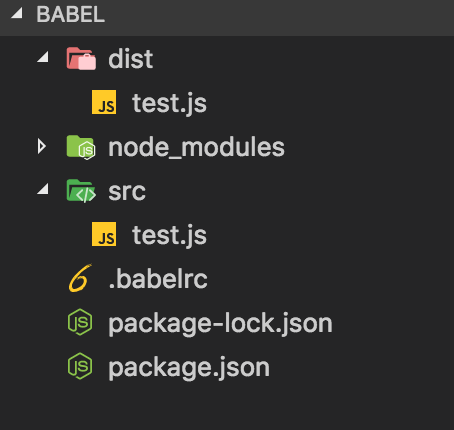
파일 디렉터리 구조

패키지 관리 구성 파일 package.json 생성
npm init -y
변환 도구 설치
npm i -g babel-cli npm i --save-dev babel-preset-es2015 babel-cli
.babelrc 파일에 다음 내용 작성
{
"presets": [
"es2015"
],
"plugins": []
}파일 컴파일
babel src/test.js -o dist/test.js
관련 권장 사항:
Webstorm의 새로운 .vue 파일은 강조 표시된 vue 구문 및 es6 구문을 지원합니다
위 내용은 babel을 사용하여 es6 구문을 es5 구문으로 변환하는 간단한 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!