이 글은 주로 Angular4의 실제 프로젝트 구성 요약에 대한 간략한 논의를 소개합니다. 편집자는 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
머리말
PC 백엔드 프로젝트를 받았는데, 안드로이드 동료 두 명과 함께 이 프로젝트를 배우고 작업할 예정이라 꼭 가지고 가야 합니다. ng1 이후로 다른 백엔드 프레임워크에 대한 실제 프로젝트 경험이 많지 않았습니다. 이 기간 동안 제가 사용한 모바일 프레임워크는 vue, angle 시리즈, es6, webpack 등이 아니고 익숙하지 않습니다. 회사의 다른 백엔드 프로젝트 중 하나에서 Vue를 사용하는 경우가 가끔 있지만 전반적으로 시스템에 익숙하지 않습니다. 저는 항상 Angular를 선호했는데, 아마도 ng1 프레임워크를 구축한 경험이 있고(이전에 블로그도 작성한 적이 있습니다), ng2와 ng4의 공식 데모를 연구했기 때문일 것입니다. 일반적으로 말해서, 그것들을 복사하는 것은 의미가 없으며 반드시 실제로 사용할 수 있습니다. 나는 지금 ng1을 사용하고 싶지 않습니다. 나는 프레임워크를 다시 익히고 싶습니다. 내 자신의 선호도와 일부 초기 기반에서 ng4가 최선의 선택입니다. Android 동료들에게 비교적 우호적입니다. 리더에게 허락을 구한 뒤 허락을 받았다.
처음 피트에 들어갔을 때, 프로젝트를 생성하기 위해 보통 공식 Angle-Cli를 사용하여 문제가 많았습니다. cli의 기능을 개선하고 중간에 전체 프레임워크를 이해하는 것은 상당히 노동집약적입니다. 일반적으로 이번에는 프레임워크를 정리하고 환경 배포, 라우팅 중첩, 메인 페이지 레이아웃(사이드바, 네비게이션 바, 콘텐츠, 하단), 공용 서비스( 로딩, http 요청 캡슐화, 글로벌 서비스 제목, 사용자 정보 액세스). 그러다가 동료들과 직접 개발하게 됐어요. 처음에는 프레임워크를 구축하는 데 시간이 얼마나 걸릴지 확신이 없었지만 지금은 동료들이 공유하는 일부 리소스와 코드를 참조하여 매우 만족하고 있습니다. 그 과정에서 온라인으로. 적극적으로 지원해준 두 동료에게 매우 감사하며, 그들은 매우 빨리 배우고 있습니다.
문제 내용
scss
angular-cli.json styleExt를 scss로 설정한 후, 컴포넌트에 스타일을 작성해도 scss를 CSS로 컴파일할 수 없습니다. 독립적인 scss로 작성한 후 styleUrls를 통해 도입해야 합니다.
routes path
routes 경로 앞에 /를 추가할 수 없습니다. 그렇지 않으면 오류가 보고됩니다.
const routes: Routes = [
{ path: '', redirectTo: '/main', pathMatch: 'full' },
{
path: 'main',
component: MainComponent
},
]RouterModule
forRoot는 모든 지시문, 지정된 경로 및 라우터 서비스 자체를 포함하는 모듈을 생성합니다.
forChild는 모든 지시문과 지정된 경로를 포함하는 모듈을 생성하지만 다음을 포함하지 않습니다. 라우터 서비스입니다.
일반적으로 forRoot는 첫 번째 수준 경로를 정의하고 forChild는 두 번째 수준 경로 또는 하위 경로를 정의합니다. 예를 들어 루트 모듈인 부팅 모듈(일반적으로 app.module.ts)은 등록된 경로가 /main이고 forRoot를 사용해야 한다고 가정합니다. forRoot를 통해 루트 모듈에 의해 등록된 경로 /main은 /main/home에 중첩되어야 합니다. 그런 다음 홈 모듈은 경로를 등록하기 위해 forChild를 사용해야 합니다.
routes
ng4의 loadChildren 속성은 경로의 지연 로딩을 제공합니다. 다음과 같이 첫 번째 수준 경로인 /main이 있고 /main에는 home 구성 요소에 해당하는 두 번째 수준 경로인 /home이 있습니다. child는 다음 방법을 통해 모듈의 라우팅과 컴포넌트를 작성하는데 이 방식으로 작성하려면 라우팅을 함께 작성해야 하며, 홈 컴포넌트의 라우팅은 홈 폴더에 존재하는 별도의 home.routes.ts 파일이기를 바랍니다. , 유사한 상위 모듈에 자식을 도입하여 홈 경로를 모듈로 등록합니다
{
path: 'main',
compontent: MainComponent,
children: [
{
path: 'home',
component: HomeComponent,
}
]
}따라서 하위 모듈과 하위 경로를 등록하려면 loadChildren을 사용해야 합니다. 코드는 다음과 같습니다. loadChildren은 #으로 구분된 app/home/home.module 경로 파일과 그 뒤에 내보내기 모듈 이름을 찾습니다. 다음 HomeModule은 home의 라우팅 및 구성 요소 관계를 정의합니다. 이는 보조 경로이기 때문에 여기서는 RouterModule.forChild가 사용됩니다. 마지막으로 프레임워크 처리를 통해 위 코드에서 children 속성의 효과가 달성됩니다. ps: 원래는 /main/home에 접근하면 메인과 홈 컴포넌트가 로드되는데, /home 경로에 직접 접근하면 홈 컴포넌트도 직접 로드할 수 있고, 루트 도메인 이름도 등록되어 있는 것 같습니다. 알고 보니, loadChildren을 사용한 후 메인 모듈 아래에 HomeModule 모듈이 등록되어 있었고, AppModule에서 imports를 통해 다시 HomeModule을 등록했기 때문에 인젝션이 반복되면서 상위 모듈과 같은 레벨에 등록되게 되었습니다. 이것에 조심하세요.
{
path: 'main',
compontent: MainComponet,//注意这里加载的是Main
loadChildren: 'app/home/home.module#HomeModule',
}
//HomeModule
const routes: Routes = [
{ path: '', component: HomeCompontent}
]
@NgModule({
declarations: [
HomeCompontent
],
imports: [
RouterModule.forChild(routes)
],
providers: []
})
export class HomeModule { }위의 라우터 관련 내용을 요약해 보세요.
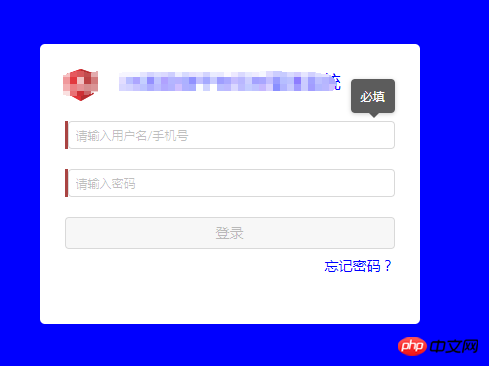
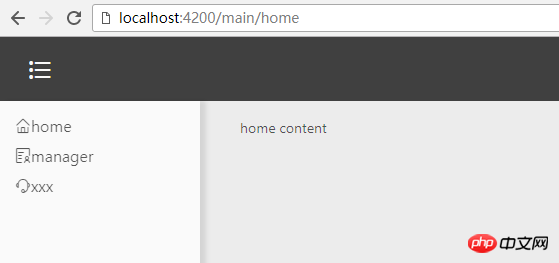
假设一个场景,根模块注册两个路径,一个是/login,一个是/main。/login这个路由访问就是单纯的一个登陆页面,/main下面的路由都将是对应核心页面和业务,因为在main组件里包含了公用的侧边栏、导航栏、内容容器和底部栏,所以 /main路由加载的main组件的内容容器里需要嵌套子模块。 举个实例,当我访问/main/home的时候main组件会加载home组件到content容器中,当我访问/main/manager,manager组件又会替换content中的home。这样我们的公共页面部分就是不变的main组件,根据子路由的变化,去加载不同的组件到content里。
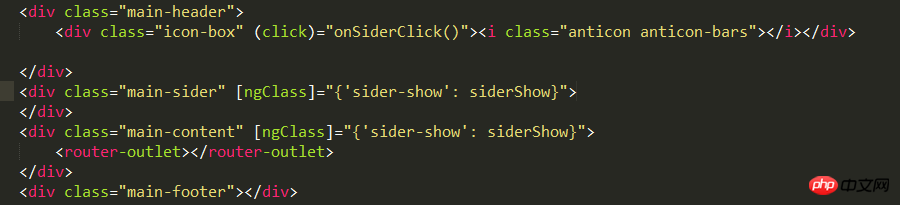
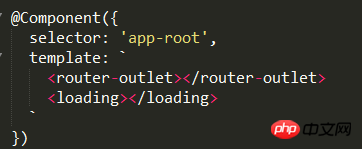
以下是main组件的html大致代码和实际页面截图:


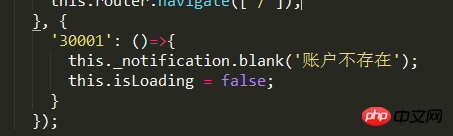
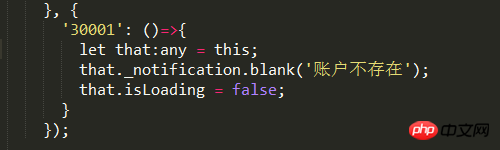
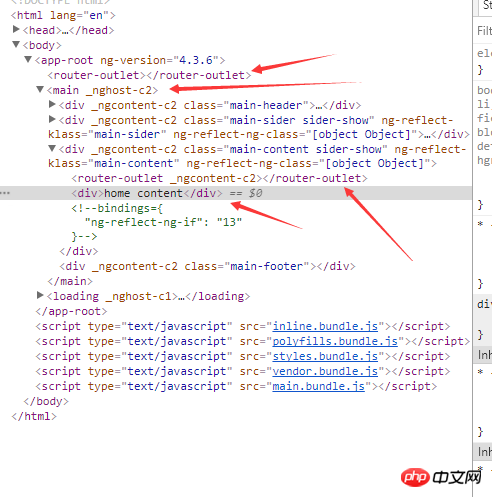
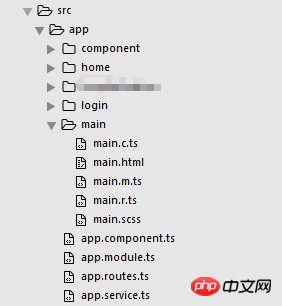
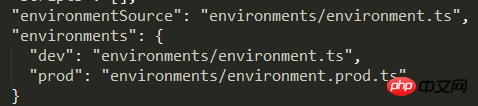
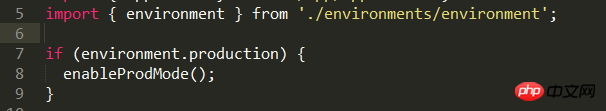
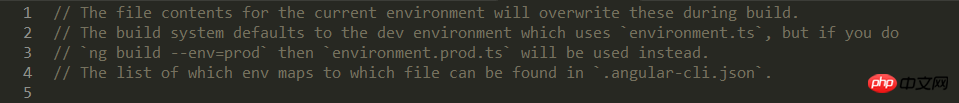
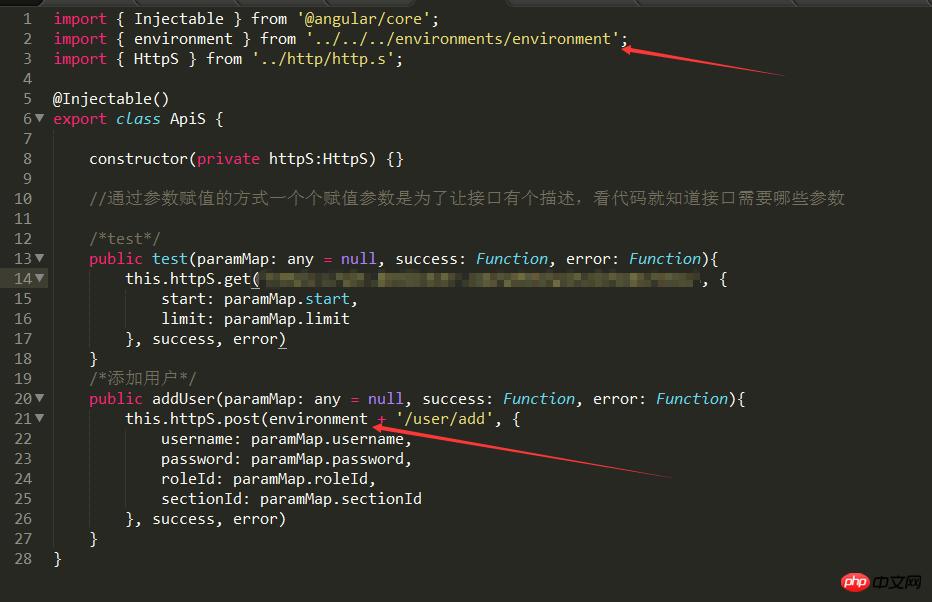
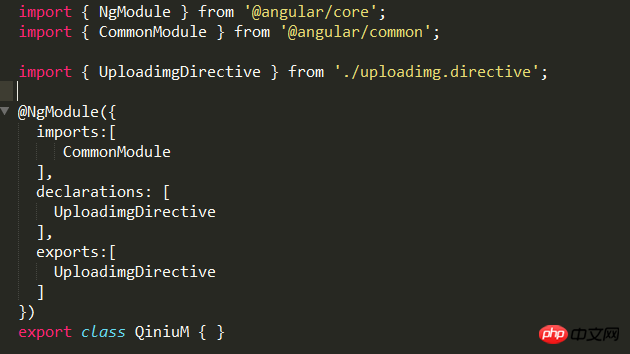
这里也有一个知识点是 下面有一个 那么打开调试器,我们就能从dom节点上看清楚,router-outlet的嵌套关系: 目录结构 再看下src的目录结构,component文件夹是存放一些公共的组件,login和main组件是注册的一级路由,home和另一个马赛克组件是注册为main的二级路由,实际后面会注册很多组件到main下,但是他们的文件夹划分都是同级。 使用hash路由 RouterModule.forRoot(routes, { useHash: true });使用hash路由,后端不用修改配置,这样比较方便,省去很多麻烦 title 引入了platform-browser的Title,使用它的setTitle方法改标题 APP_BASE_HREF 在非hash路由情况下,有时候环境的原因布置静态资源路径的时候可能不是根域名,同时还要删除index.html的 在app.module里注册providers: [{provide: APP_BASE_HREF, useValue: environment.publicBase}], http 使用http相关API,需要注入HttpModule,否则会报错: No provider for Http 引入了三方JS,三方JS定义的全局变量,在引入到代码里,编译会报错:没有定义。需要在前面加个申明declare let thirdVar:any; 规范 文件命名service,component,route,module,主要类型的文件种类不多,每次新建文件命名太长,引入的时候也麻烦,所以除了根目录命名保持xx.component.ts这种格式,其他文件统一为xx.c.ts,xx.s.ts。 bootstrap4 考虑引入boostrap4来作为css库布局。 关于rem,我们一般用rem作为单位的时候,是更希望利用它的特性改变font-size达到自适应效果,会先定义一个font-size的范围和对应的屏幕宽度范围,根据设计稿的宽度得到一个基数,再用设计稿中元素的实际像素去除以基数得到rem,最后根据屏幕宽度动态设置font-size的相应值达到自适应效果。bootstrap4以浏览器字体默认大小16px,直接定义了元素的rem值,它的源码里没有任何计算,我想他们是参照16px来设置的元素大小,然后求出的rem值,当页面根font-size的值是16px的时候,所有的bootstrap4的元素大小就是标准大小,如果我们想让页面的元素整体放大或者缩小,我们只需要去改变font-size的大小,font-size设置为多少,需要我们自己计算和定义规则。因为是三方库,所以这块的实现方法和我们自己实际项目使用rem的时候,会有些反差。 如果项目中引入了它,我们给自定义元素直接设置px值的话,就会出现问题,如果我们需要改变font-size的大小,就必须统一使用rem,否则font-size改变的时候,自定义的px元素并不会改变。那么自定义元素需要设置为rem值。 NG-ZORRO 想了想,需要快速开发,还是需要一个UI插件库,自己去造轮子开发成本太高,经撸哥介绍,知道了蚂蚁金服的ng库ng-zorro,支持ng4,https://ng.ant.design。 看了下很全,还提供了栅格布局和按钮样式,转眼一想,如果用bootstrap4,相互之间可能有冲突,比如boostrap的reset相关的,而且用boot的按钮样式和蚂蚁的样式可能看起来不搭调。所以我在引入ng-zorro之后,先注释了对bootstrap4的引用,一些公用样式,后面可以考虑自己写。 部署打包 src目录下有个environments文件夹,这里的文件是配置环境的,.angular-cli.json文件有配置两个默认环境,一个是开发一个是发布环境,在我们开发的时候,默认选择的是dev环境 在src下的main.ts里有这么一段代码,这里的意思是切换到生产模式时禁用开发环境下特有的检查(双重变更检测周期)来让应用运行得更快。 我们在开发项目的时候,也必然需要配置开发,测试和生产环境,不同的环境的接口或者其他设置肯定是不一样的。 我需要配置一个apiBase变量,代表不同环境的接口域名,在开发的时候ng4会运行ng serve在本地运行一个服务,域名是localhost,那么后端部署的接口肯定不在我们这个开发域名下,所以这个 apiBase 就是我们后端接口的域名 apiBase='http://www.xxxx.com' (需要后端支持跨域)。 当我们把打包好的代码部署到QA或者生产环境后,访问前端页面的url和后端接口都在同一域名,所以 apiBase='/' 。 那么dev和prod的environment代码分别如下: angular-cli 创建的 environment.ts 里有一段注释,如下图。 意思是如果我们用 ng build 命令打包的时候,加上--env=prod(如果是自定义environment文件,必须是ng build --environment=xxx命令),将会把 environment.ts 替代为 environment.prod.ts ,那么 main.ts 里的代码 import { environment } from './environments/environment'; 实际变成了import { environment } from './environments/environment.prod'; 可以通过在 main.ts 打印日志查询当前环境变量是否是我们需要的 因此,我们就只需要把相应的环境变量配置好,如下API接口的代码和 main.ts 文件一样,我引入了 environment,在开发或者打包的时候,angular 配置的打包工具会自动载入相应的环境变量 结语 因为业务需求原因,太久没真正学习搭建新框架了,心里也一直不踏实,感觉再不学点都跟不上时代了, 所以这次项目的机会也算是了却自己一个心愿。 对比ng4和ng1,开发模式有了很大的变化,给我的感觉就是ng4的模块划分更干净,写法更舒服。 也可能是因为有一些angualr系列的基础, 能力也应该比前年学习ng1的时候更强,这次入门很快。 es6和typescript语法有时候分不清谁是谁,落后的知识趁着这次尽快补起来。 因为新鲜感的原因,写代码变得更有乐趣了,在页面细节和动画上,稍微多搞了一点东西进去(后台项目没有设计师,自由发挥)。转眼3个多月没写博客了,这之间学的新东西不多,但是回头补了一下基础的一些知识,也算是有很多收获和新的理解。 设计模式的博客写了一部分,后面会抽时间一步步完成,是一篇希望大家都能看懂的博客,尽请期待! PS:这篇博客不定期更新,更新的写到下面吧。 [ngClass]="item.fromAccount == webimS.userId ? 'me':'other'" ,ngClass可以这样写,官网没有这种示例 按照缩写规则,指令directive我应该写成xx.d.ts的,但是d.ts这个格式的文件似乎会被框架其他程序处理,就会报错,所以指令的命名我就没用d.ts这样的缩写了 指令在父模块declarations之后,发现在子模块里使用指令,根本没有反应。折腾了很久,发现declarations申明的只在当前模块才能使用,而我的懒加载的子模块无效,所以为指令定义一个独立的module,在需要使用指令的地方import这个module,如下图 在指令directive中要拿到当前使用指令的dom,需要使用ViewContainerRef 如果我们需要拿到当前控制器下某个dom节点,需要使用@ViewChild 表单验证指令封装 ng提供表单验证 FormGroup 可以定义每个表单的验证条件,定义好之后,需要在表单下面写很多的ngIf dom来判断和展示当前表单的错误填写提醒,这样很不好的一点是提醒的文字是需要占位置的,在处理页面的时候需要兼容这些提醒文案,给他们做兼容布局(如果表单全部是独立的一排一排的还好,如果一行里有很多表单,每个表单的宽度可能也不一样,这时提醒文案就不好放了),而且每次写那么多条件和dom真的很麻烦。 写了一个指令组件,提醒文案作为弹出层展示出来,把当前表单的formControl对象传入指令,把所有的条件统一文案,比如说required 文案为‘'必填‘'。那需要做4件事情,1:动态为指令里加入组件(参考了官网核心知识->模板与绑定->动态组件),2:让组件绝对定位到表单右上角,需要用一个p包裹一下表单,并获取表单的宽度,把宽度传给组件,组件给提示框设置绝对定位。3:传入formControl对象,指令组件需要判断显示隐藏,4:统一文案,条件满足后给显示框展示对应文案,因为formControl的errors是一个对象,所以需要配置一个管道pipe来把errors转换为对应文案。 一个报错: ERROR Error: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'undefined'. Current value: 'false'. 我写的每一个指令都会有这个报错,一般报错在数据变化后触发,网上查了一下,说是没有使用 enableProdMode();方法就会触发这个报错,在main.ts中判断了环境,如果是开发环境的话就不使用enableProdMode();方法,所以目前开发环境会报错,但是也不影响逻辑,所以这个报错暂时忽略 formreset: 一个页面可能会有一个弹窗来填写表单,填写的时候有两种状态,编辑和新增,但是都是用的同一个弹窗对象,表单做了验证、错误条件达到并且dirty属性为true的时候,就会展示错误提醒。在新增和编辑切换的时候如果直接修改表单的值,dirty就会一直是true,就可能一直有错误提示。所以需要在一定情况下使用 formGroup 的 reset来重置表单,dirty就会是false了。每个表单自己也有reset方法。当使用formGroup重置表单的时候,textarea有可能并不会被重置,如果没有被重置,需要单独处理下textarea,给textarea的formControl对象单独reset一下。 正式环境打包的检查: 使用ng build --prod命令时,打包的检查比较严格。开发时候使用的private定义可以在模板里使用对象,在开发环境就会报错。一些模板里绑定的对象数据,是需要后端返回了数据才会传值给对象,在打包的时候就会检测到当前对象属性不存在就无法通过,这时就不能用{{xxx.atrr}}这种形式输出数据,得用{{xxx['attr']}}这种方式,才能跳过检查。 某些情况使用this编译会报错: 直接上图,图一会报错编译无法通过,代码逻辑是正确的。图二能编译通过 相关推荐: 위 내용은 Angle4의 실제 프로젝트 구축에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


import { APP_BASE_HREF } from '@angular/common';import { HttpModule } from '@angular/http';xx.s.ts == xx.service.ts | export class xxS
xx.r.ts == xx.routes.ts | export class xxR
xx.m.ts == xx.module.ts | export class xxM
xx.c.ts == xx.component.ts | export class xxC


//dev
export const environment = {
production: false,
apiBase: 'http://www.xx.com/'
};//prod
export const environment = {
production: true,
apiBase: '/'
};



import { Directive, EventEmitter, ViewContainerRef, AfterViewInit, OnDestroy} from '@angular/core';
constructor(public viewContainerRef: ViewContainerRef) { }//compontent
@ViewChild('xxx')
xxx: ElementRef;
getXXX(){
console.log(this.xxx)
}
//html
<p #xxx></p>