이 글에서는 주로 HTML5 미니 게임 Brick Breaker를 구현하기 위해 네이티브 js를 사용하는 방법에 대한 관련 정보를 소개합니다. 이는 최근 작업에서 직면한 작은 요구 사항이며, 샘플 코드를 통해 이를 자세히 소개하고 전체 소스를 공유합니다. code for 참고용으로 필요하신 친구들은 편집자를 따라가서 함께 공부하시면 좋겠습니다.
머리말
PS: 이 프로젝트에서는 es6 구문이 많이 사용되므로 es6 구문에 익숙하지 않은 친구는 계속 읽기 전에 몇 가지 기본 원칙을 이해하는 것이 가장 좋습니다.
먼저 이 시리즈의 목적을 설명하겠습니다. 사실 블로거가 캔버스 관련 API를 능숙하게 사용하고 싶어하고 소규모 게임의 구현 로직에 더 관심이 있기 때문에 그렇게 하기를 바랍니다. 이 일련의 작은 게임을 통해 자신을 향상시키기 위해 es6 구문과 관련된 프로그래밍 능력, 개인적으로 es6 구문이 앞으로 점점 더 대중화될 것이라고 생각하므로 사전에 문법 사용 기술을 익히고 있습니다. 미니게임의 구현 로직이 완벽하지 않을 수도 있고, 일부 버그가 있을 수도 있지만, 이는 결국 프로그래밍 능력과 기술을 향상시키기 위한 것일 뿐입니다. 처음 공유하는 것처럼 너무 심각하게 받아들이지 마시길 바랍니다. 내가 선택한 Arkanoid의 논리는 복잡한 미니 게임이 아닙니다. 동시에 실제 게임 효과에 더 가까워지기 위해 레벨, 벽돌 상태, 물리적 충돌 모델의 단순화된 구현도 게임에 추가되었습니다. 사실 게임 구현 로직에 주목하세요
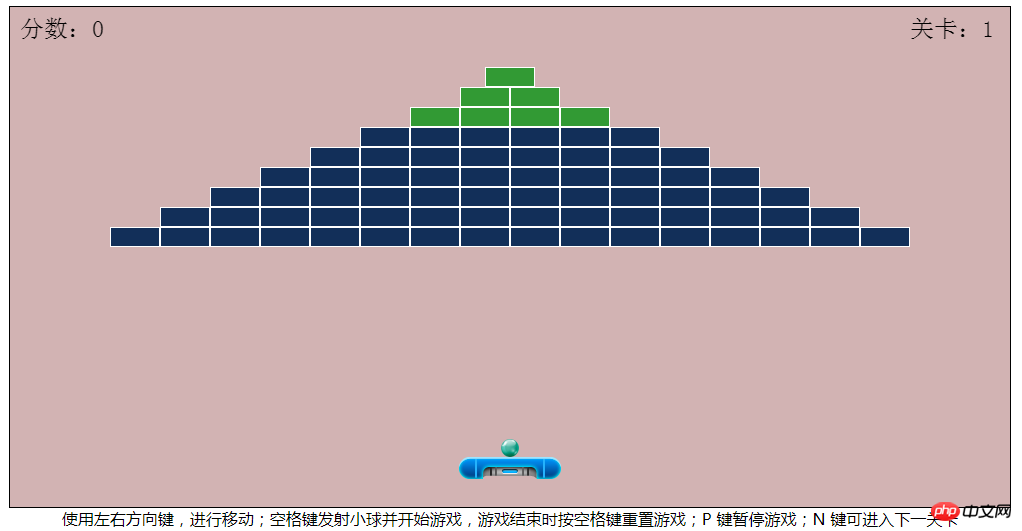
먼저 이전 게임이 완료된 후 스크린샷을 찍으세요
 게임 프로젝트 디렉토리는 다음과 같습니다
게임 프로젝트 디렉토리는 다음과 같습니다
. ├─ index.html // 首页html │ ├─ css // css样式资源文件 ├─ images // 图片资源文件 └─ js ├─ common.js // 公共js方法 ├─ game.js // 游戏主要运行逻辑 └─ scene.js // 游戏场景相关类
게임 구현 로직
여기에 배플, 볼, 그리고 게임에서 그려야 하는 벽돌, 점수판은 모두 인스턴스화되며, 게임의 주요 실행 로직은 별도로 인스턴스화됩니다.
Baffle Paddle
class Paddle {
constructor (_main) {
let p = {
x: _main.paddle_x, // x 轴坐标
y: _main.paddle_y, // y 轴坐标
w: 102, // 图片宽度
h: 22, // 图片高度
speed: 10, // x轴移动速度
ballSpeedMax: 8, // 小球反弹速度最大值
image: imageFromPath(allImg.paddle), // 引入图片对象
isLeftMove: true, // 能否左移
isRightMove: true, // 能否右移
}
Object.assign(this, p)
}
// 向左移动
moveLeft () {
...
}
// 向右移动
moveRight () {
...
}
// 小球、挡板碰撞检测
collide (ball) {
...
}
// 计算小球、挡板碰撞后x轴速度值
collideRange (ball) {
...
}
}Paddle 클래스: 주로 좌표 위치, 그림 크기, X축을 정의합니다. 변위 속도, 작은 공 등을 제어한 다음 서로 다른 키에 따라 moveLeft 및 moveRight 이동 이벤트에 응답합니다. 충돌 메서드는 공이 배플과 충돌하는지 감지하고 부울 값을 반환합니다
Ball
class Ball {
constructor (_main) {
let b = {
x: _main.ball_x, // x 轴坐标
y: _main.ball_y, // y 轴坐标
w: 18, // 图片宽度
h: 18, // 图片高度
speedX: 1, // x 轴速度
speedY: 5, // y 轴速度
image: imageFromPath(allImg.ball), // 图片对象
fired: false, // 是否运动,默认静止不动
}
Object.assign(this, b)
}
move (game) {
...
}
}작은 공 유형: 대부분의 속성은 보드와 유사하게 공의 이동 궤적은 주로 이동 방법을 통해 제어됩니다.
Brick Block
class Block {
constructor (x, y, life = 1) {
let bk = {
x: x, // x 轴坐标
y: y, // y 轴坐标
w: 50, // 图片宽度
h: 20, // 图片高度
image: life == 1 ? imageFromPath(allImg.block1) : imageFromPath(allImg.block2), // 图片对象
life: life, // 生命值
alive: true, // 是否存活
}
Object.assign(this, bk)
}
// 消除砖块
kill () {
...
}
// 小球、砖块碰撞检测
collide (ball) {
...
}
// 计算小球、砖块碰撞后x轴速度方向
collideBlockHorn (ball) {
...
}
}Brick 클래스: 두 가지가 있습니다. 속성, 즉 생명과 그것이 살아 있는지 여부. 그런 다음 공이 벽돌과 충돌하면 kill 메소드를 호출하여 현재 벽돌의 혈액량을 차감합니다. 혈액량이 0이 되면 벽돌이 지워집니다. collide 메소드는 공이 벽돌과 충돌하는지 여부를 감지하고 부울 값을 반환합니다
Score BoardScore
class Score {
constructor (_main) {
let s = {
x: _main.score_x, // x 轴坐标
y: _main.score_y, // y 轴坐标
text: '分数:', // 文本分数
textLv: '关卡:', // 关卡文本
score: 200, // 每个砖块对应分数
allScore: 0, // 总分
blockList: _main.blockList, // 砖块对象集合
blockListLen: _main.blockList.length, // 砖块总数量
lv: _main.LV, // 当前关卡
}
Object.assign(this, s)
}
// 计算总分
computeScore () {
...
}
}Score 카테고리: 현재 점수와 레벨 수를 기록하고, ComputeScore 메소드는 현재 점수와 공이 벽돌과 충돌할 때의 레벨 수와 벽돌의 체력이 0일 때 호출되며, 총 점수가 누적됩니다
Scene
class Scene {
constructor (lv) {
let s = {
lv: lv, // 游戏难度级别
canvas: document.getElementById("canvas"), // canvas 对象
blockList: [], // 砖块坐标集合
}
Object.assign(this, s)
}
// 实例化所有砖块对象
initBlockList () {
...
}
// 创建砖块坐标二维数组,并生成不同关卡
creatBlockList () {
...
}
}Scene 클래스: 주로 게임의 난이도에 따라, 다양한 레벨과 벽돌 컬렉션 그려집니다(현재 세 개의 레벨만 생성됨). creatBlockList 메서드는 먼저 모든 벽돌의 2차원 좌표 배열을 생성한 다음 initBlockList 메서드를 호출하여 모든 벽돌을 인스턴스화합니다.
게임 메인 로직 Game
class Game {
constructor (fps = 60) {
let g = {
actions: {}, // 记录按键动作
keydowns: {}, // 记录按键 keycode
state: 1, // 游戏状态值,初始默认为1
state_START: 1, // 开始游戏
state_RUNNING: 2, // 游戏开始运行
state_STOP: 3, // 暂停游戏
state_GAMEOVER: 4, // 游戏结束
state_UPDATE: 5, // 游戏通关
canvas: document.getElementById("canvas"), // canvas 元素
context: document.getElementById("canvas").getContext("2d"), // canvas 画布
timer: null, // 轮询定时器
fps: fps, // 动画帧数,默认60
}
Object.assign(this, g)
}
...
}게임 코어 클래스: 여기에는 게임의 기본 실행 로직이 포함됩니다. 다음 제한 없음 몇시
let _main = {
LV: 1, // 初始关卡
MAXLV: 3, // 最终关卡
scene: null, // 场景对象
blockList: null, // 所有砖块对象集合
ball: null, // 小球对象
paddle: null, // 挡板对象
score: null, // 计分板对象
ball_x: 491, // 小球默认 x 轴坐标
ball_y: 432, // 小球默认 y 轴坐标
paddle_x: 449, // 挡板默认 x 轴坐标
paddle_y: 450, // 挡板默认 y 轴坐标
score_x: 10, // 计分板默认 x 轴坐标
score_y: 30, // 计分板默认 y 轴坐标
fps: 60, // 游戏运行帧数
game: null, // 游戏主要逻辑对象
start: function () {
let self = this
/**
* 生成场景(根据游戏难度级别不同,生成不同关卡)
*/
self.scene = new Scene(self.LV)
// 实例化所有砖块对象集合
self.blockList = self.scene.initBlockList()
/**
* 小球
*/
self.ball = new Ball(self)
/**
* 挡板
*/
self.paddle = new Paddle(self)
/**
* 计分板
*/
self.score = new Score(self)
/**
* 游戏主要逻辑
*/
self.game = new Game(self.fps)
/**
* 游戏初始化
*/
self.game.init(self)
}
}Entry 기능 : 게임에 필요한 모든 클래스의 인스턴스화 구현 및 게임 초기화
관련 추천 :
위 내용은 네이티브 JS를 사용하여 HTML5 벽돌 깨기 게임을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!