이 기사에서는 트리 구조를 구현하기 위한 순수 CSS의 샘플 코드에 대한 관련 정보를 주로 소개합니다. CSS와 HTML을 사용하면 순서가 지정되지 않은 다단계 목록의 노드를 트리 구조로 표시할 수 있다는 것이 편집자 입장에서는 꽤 좋은 일이라고 생각합니다. , 이제 모든 사람을 위한 참고 자료로 공유하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
속성 구조를 구현하는 순수 CSS
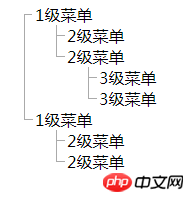
CSS에서 속성 구조를 구현한다는 아이디어는 의사 클래스를 사용하여 선을 연결하는 트리 구조를 구현하는 것입니다. 이를 달성하려면 js와 협력해야 합니다. 실제로 확장과 축소는 클릭한 요소의 하위 요소를 숨기거나 표시하는 것 사이의 전환입니다. ㅋㅋㅋ
php 트리 구조 데이터 접근 예제 개발 과정 분석
jquery 트리 구조 구현 코드 상세 설명
위 내용은 순수 CSS를 사용하여 트리 구조를 구현하는 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!