이 글은 주로 vue-cli 프로젝트에서 mockjs(데이터 삭제를 위한 데이터 요청)의 사용을 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
실제 프로덕션에서는 백엔드 인터페이스가 나중에 나오는 경우가 많기 때문에 많은 프런트엔드 개발은 인터페이스가 제공될 때까지 기다려야 합니다. 이는 우리 프런트엔드에 매우 수동적인 것처럼 보입니다. 백엔드 인터페이스를 시뮬레이션하기 위해 가짜 데이터를 생성할 수 있습니다. 대답은 '예'입니다. 그래서 오늘은 백엔드 데이터를 매우 편리하게 시뮬레이션하고, 백그라운드 데이터가 완성된 후 추가, 삭제, 수정, 확인 등의 작업도 쉽게 구현할 수 있는 매우 강력한 플러그인인 Mock.js를 소개하겠습니다. 당신이 해야 할 일은 mockjs를 제거하는 것뿐입니다. 실제 Ajax를 가로채는 것을 중지하세요.
vue 프로젝트 빌드
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 vue init webpack vue-mock $ cd my-project # 安装依赖 $ npm install
mockjs 설치
npm install mockjs --save-dev
프로젝트 열기
npm run dev
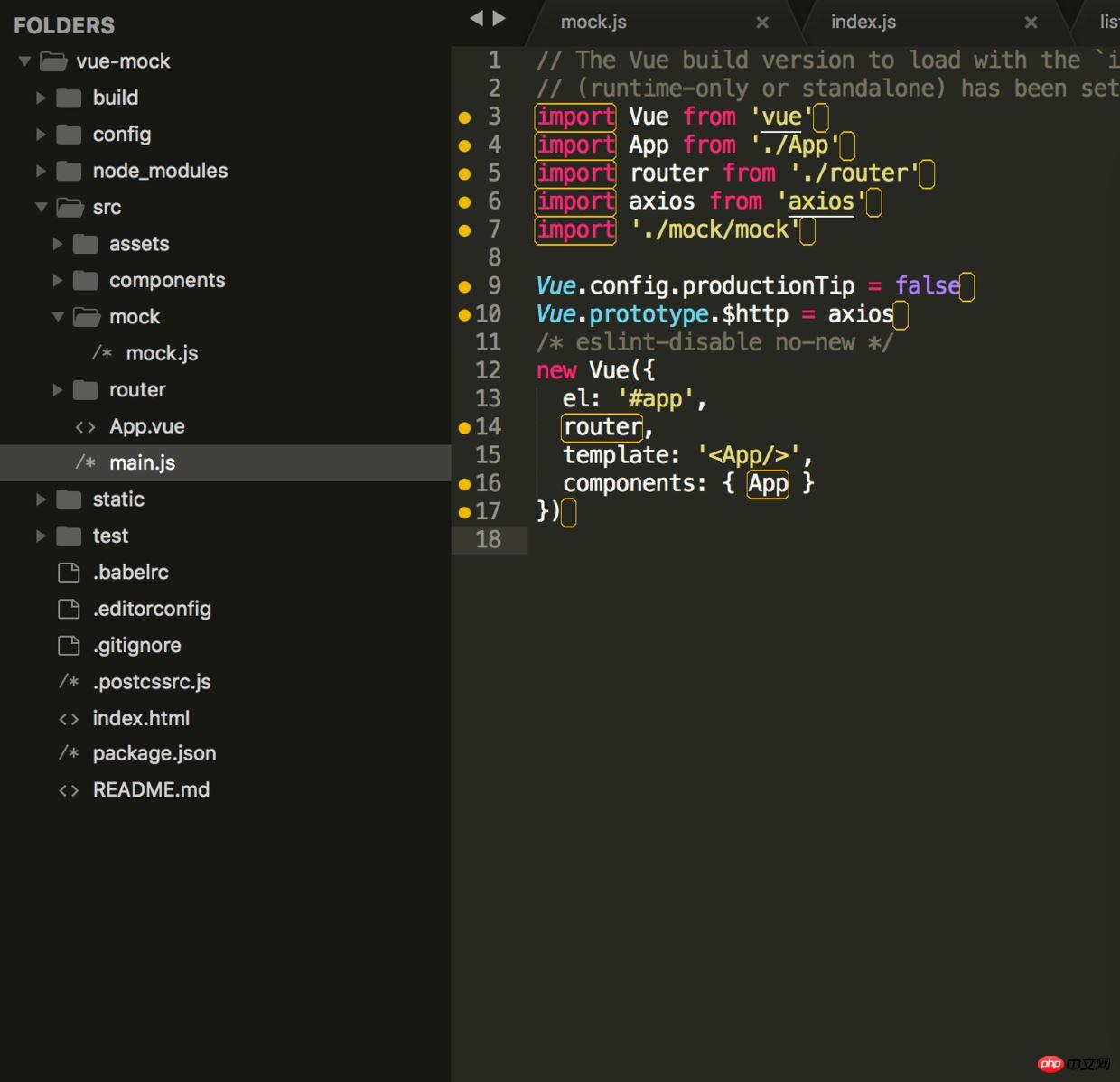
mockjs 폴더를 만들고 main.js의 mockjs가 이 파일을 가져옵니다.
이에 이런 프로젝트 구조를 볼 수 있습니다

mockjs의 사용
프로젝트의 mock.js 파일에 시뮬레이션된 데이터를 작성합니다. 이때 mockjs의 문서를 참고할 수 있습니다.
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4))이제 우리는 원하는 것을 할 수 있습니다
mock.js에서 간단한 데이터를 시뮬레이션
const Mock = require('mockjs');
// 获取 mock.Random 对象
const Random = Mock.Random;
// mock一组数据
const produceData = function (opt) {
console.log('opt', opt);
let articles = [];
for (let i = 0; i < 30; i++) {
let newArticleObject = {
title: Random.csentence(5, 30), // Random.csentence( min, max )
thumbnail_pic_s: Random.dataImage('300x250', 'mock的图片'), // Random.dataImage( size, text ) 生成一段随机的 Base64 图片编码
author_name: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名
date: Random.date() + ' ' + Random.time() // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;Random.time() 返回一个随机的时间字符串
}
articles.push(newArticleObject)
}
return {
data: articles
}
}
Mock.mock('/news', /post|get/i, produceData);//当post或get请求到/news路由时Mock会拦截请求并返回上面的数据Request in vue
methods: {
setNewsApi: function() {
this.$http.post("/news", "type=top&key=123456").then(res => {
console.log(res.data);
this.newsListShow = res.data.data;
});
}
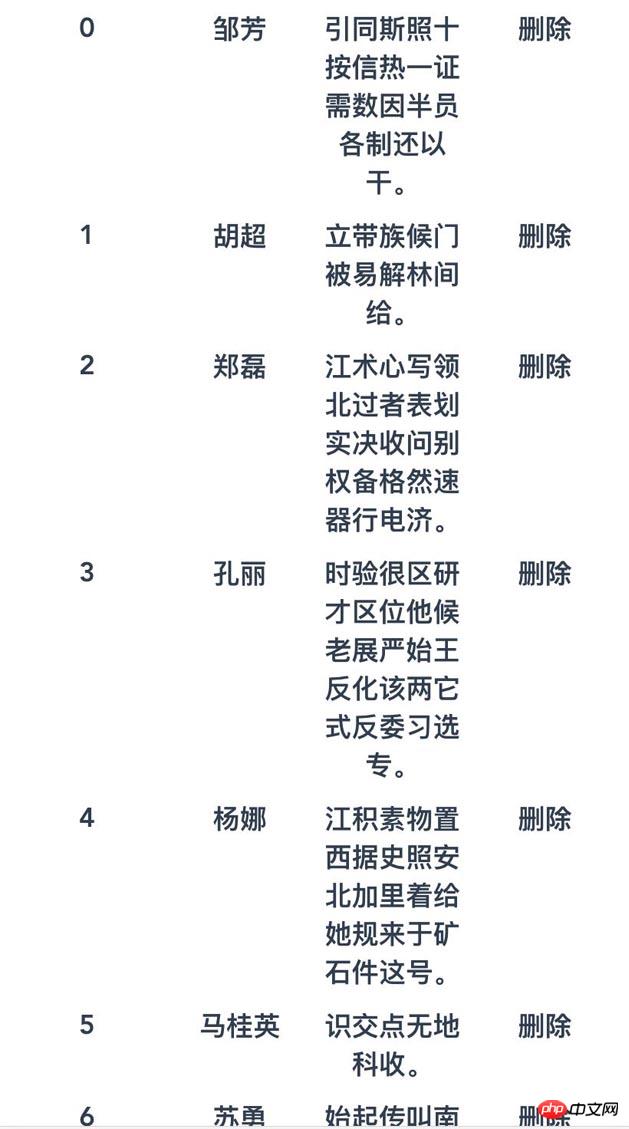
}효과 미리보기

하세요 또 다른 삭제 프로세스
시뮬레이트된 데이터
let arr = []
for (let i = 0; i < 30; i++) {
let newArticleObject = {
name: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名
content: Random.csentence(5, 30), // Random.csentence( min, max )
id: i
}
arr.push(newArticleObject);
}
let list = function (options) {
let rtype = options.type.toLowerCase(); //获取请求类型
switch (rtype) {
case 'get':
break;
case 'post':
let id = parseInt(JSON.parse(options.body).params.id) //获取删除的id
arr = arr.filter(function(val){
return val.id!=id;//把这个id对应的对象从数组里删除
});
break;
default:
}
return {
data: arr
} //返回这个数组,也就是返回处理后的假数据
}
Mock.mock('/list', /get|post/i, list);//get用于请求数据,post用于删除数据vue
methods: {
setNewsApi: function() {
this.$http.get("/list", "").then(res => {
this.data = res.data.data;
});
},
deleteList(data) { //删除数据
let id = data.id;
this.$http.post('/list', {
params: {
id: id
}
}).then(function(res) {
console.log(res);
this.data = res.data.data;
alert(data.name + '删除成功');
}.bind(this))
.catch(function(error) {
console.log(error)
});
},
}Effect Preview

에서 사용됨 관련 권장 사항:
vuecli, , webpack mockjs를 사용하여 백엔드 데이터 시뮬레이션
PHP에서 구현된 간단한 모의 json 스크립트, phpmockjson script_PHP 튜토리얼 공유
mock.js를 사용하여 프론트엔드 개발과 백엔드 독립화
위 내용은 vue-cli 프로젝트에서 mockjs를 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!