이 글은 주로 고정된 테이블 헤더를 구현하는 JS를 소개하며 헤더는 가로 스크롤로 스크롤할 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
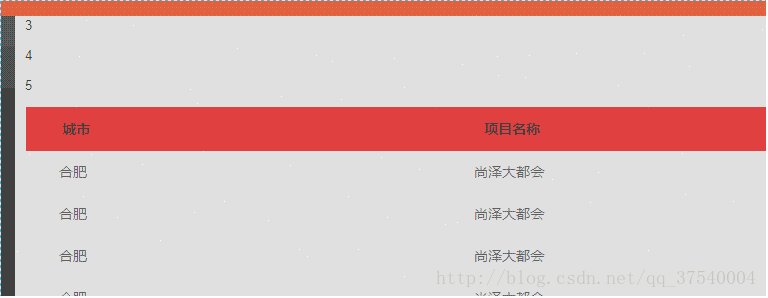
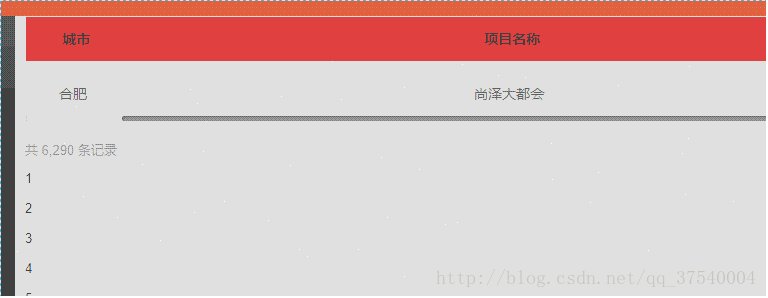
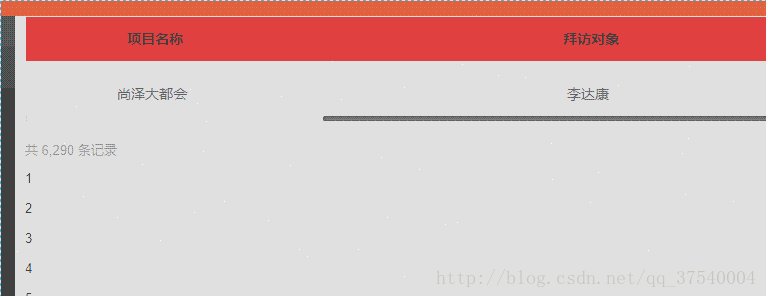
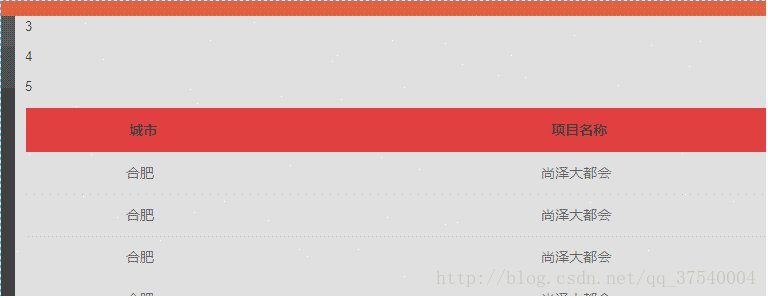
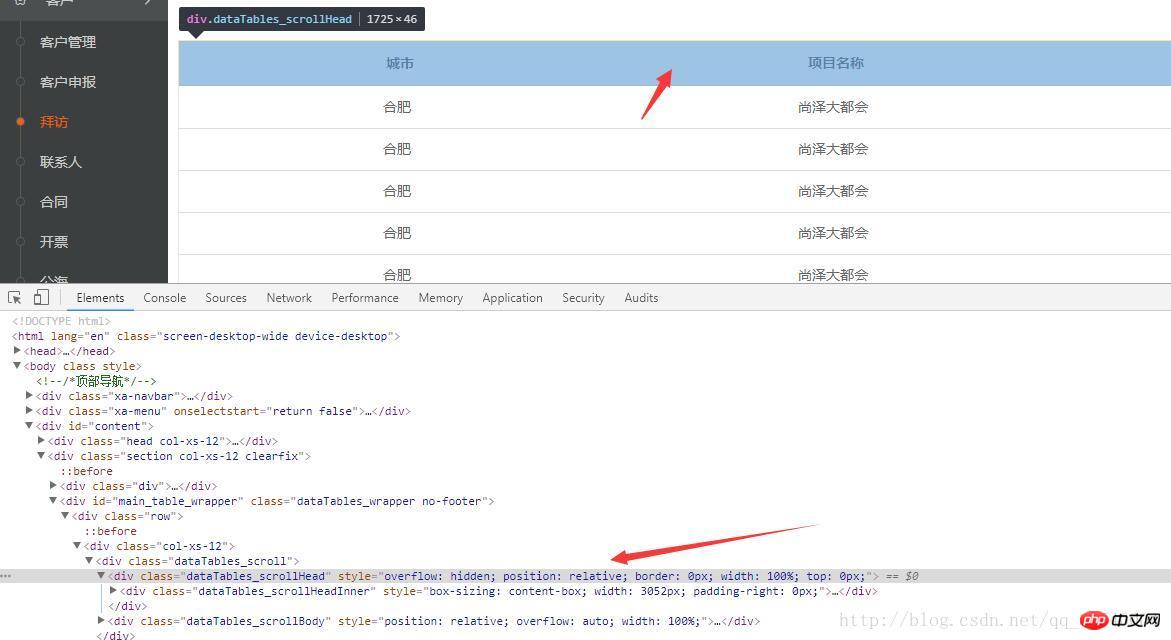
먼저 렌더링을 살펴보겠습니다

아이디어:
1. 테이블을 머리로 사용하고 테이블의 특정 내용에 대해 테이블을 사용합니다.
2. 머리 바깥쪽 p의 경우: 상대적 상대 위치 지정
3. 전체 테이블의 높이를 가져옵니다.
4. 테이블 돔(또는 테이블을 감싸는 돔)과 페이지 상단 사이의 거리를 가져옵니다.
5. 스크롤 경계점 0부터 테이블 높이 + 테이블과 페이지 상단 사이의 거리 스크롤이 이 값을 초과하면 헤더의 상단 값이 0으로 돌아가거나 변경되지 않습니다.

물론 최적화할 수 있는 곳이 많습니다. 눈에 띄기 때문에 빨간색 헤더를 사용하세요. 와하하
JS 코드/**
* 最重要的一点是头和身体是两个table 然后定位用relative 然后通过滚动来计算
* */
function FixedHead (){
if( !(this instanceof FixedHead) ){
return new FixedHead()
};
this.$dom = $('.dataTables_scrollHead'); // 表头外层dom
this.offsetTop = this.$dom.offset().top; // 表头外层dom距离顶部的高度
this.parents = this.$dom.parents('.dataTables_scroll'); // 表头外层dom最外面的盒子(包裹着table的盒子)
this.outBoxHeight = this.parents.height(); // 表头外层dom最外面的盒子(包裹着table的盒子)的高度
this.maxHeight = this.offsetTop + this.outBoxHeight; // 滚动的零界点 最多能滚动到哪里
this.scroll();
}
FixedHead.prototype = {
constructor: FixedHead,
scroll: function(){
var that = this;
$(window).scroll(function(){
var scrollTop = $(this).scrollTop();
if((scrollTop > that.offsetTop) && (scrollTop < that.maxHeight)){
that.$dom.css('top', (scrollTop - that.offsetTop + 50)+'px') // 这个50是因为我的头部导航固定在顶部 高是50 所以要加上
}else {
var topCss = that.$dom.css('top');
if(topCss === '0px' || topCss === 'auto'){
}else {
that.$dom.css('top', '0px')
}
}
})
}
}
위 내용은 고정 테이블 헤더 및 가로 스크롤을 사용한 스크롤 헤더의 JS 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!