이 글은 주로 AngularJS 이벤트 모니터링과 요소 속성의 동적 작동과 관련된 구현 기술과 관련하여 AngularJS에서 구현한 입력 상자 단어 제한 알림 기능을 소개합니다. 이를 참조하는 것이 모든 사람에게 도움이 되기를 바랍니다.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net AngularJS字数提示</title>
</head>
<style>
*{
margin:0;
padding:0;
}
input,button,textarea,select{
outline:none;
}
textarea{
resize:none;
}
.content{
width:350px;
height:150px;
font-size:18px;
text-indent:40px;
overflow-y: hidden;
overflow-x: hidden;
}
.content:hover{
border:1px solid #00ffff;
cursor:pointer;
}
.top{
vertical-align:top;
}
.fontColor
{
color:#eee;
}
.tableT td{
margin-right:20px;
}
</style>
<body ng-app="myApp" ng-controller="myControl">
<table class="tableT">
<tr>
<td class="top">退货说明 :</td>
<td><textarea id="sayId" class="content" ng-model="say" ng-keyup="changeText()"></textarea></td>
</tr>
<tr>
<td></td>
<td class="fontColor">你还可以输入{{textLength}}字</td>
</tr>
</table>
</body>
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../js/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('myApp',[]);
app.controller('myControl',function($scope){
$scope.textLength = 10;
$scope.changeText = function(){
var length = $("#sayId").val().length; //使用$scope.say.length的时候,输入空格的时候没有计算空格长度。
console.log(length);
$scope.textLength = 10 - length;
if($scope.textLength<=0){
$scope.textLength = 0;
$("#sayId").val($scope.say.slice(0,10));
}
}
});
</script>
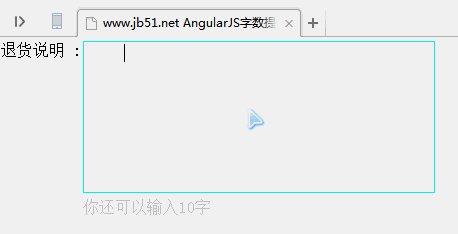
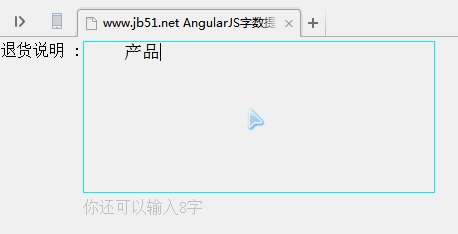
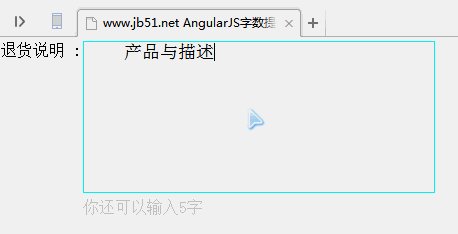
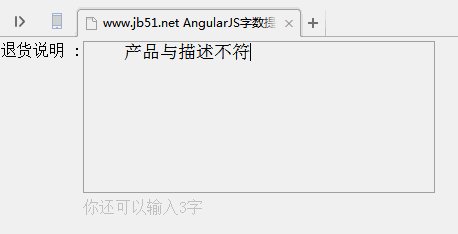
</html>작동 효과:

관련 권장 사항:
DEDECMS TAG에 링크를 추가하고 TAG 단어 제한을 제거하기 위한 기사 수정에 대한 자세한 설명
javascript - UEditor 편집기 단어 제한 문제
위 내용은 AngularJS는 입력 상자 단어 제한 알림 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!