프로젝트 작업 시 요구 사항으로 인해 테이블 끝에 작업 열을 추가해야 하는데 EasyUI에서는 이 기능을 제공하지 않는 것 같습니다. 버튼 열을 사용자 정의하고 코드를 구현해 보겠습니다. .그것이 당신에게 도움이 되기를 바랍니다.
버전: jQuery easyUI 1.3.2
여기 구현 방법은 HTML 형식이고 js 메서드는 아직 사용되지 않았습니다.
먼저 HTML 부분입니다
<table id="dg" title="学生信息" class="easyui-datagrid"
url="${ctx}listStudent.do"
toolbar="#toolbar" pagination="true"
rownumbers="false" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th data-options="field:'stuNo',sortable:true,width:20">学号</th>
<th data-options="field:'name',width:20">姓名</th>
<th data-options="field:'gender',width:20,formatter:formatGender">性别</th>
<th data-options="field:'nationality',width:20">名族</th>
<th data-options="field:'address',width:50,formatter:formatAddr">家庭地址</th>
<th data-options="field:'mobile',width:20">手机号</th>
<th data-options="field:'birthday',width:20">出生日期</th>
<th data-options="field:'registDate',sortable:true,width:20">入学时间</th>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>
</tr>
</thead>
</table>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>빨간 부분에 주의하세요. 작업 열, 필드 이름은 아무렇게나 선택할 수 있습니다. 여기서는 _operate입니다. 핵심은 formatOper 함수입니다.
function formatOper(val,row,index){
return '<a href="#" rel="external nofollow" onclick="editUser('+index+')">修改</a>';
}formatOper() 함수에는 세 가지 매개 변수가 있으며, val은 현재 값을 나타냅니다. cell, row, 현재 행 객체, 현재 행의 인덱스를 지정합니다. 여기에 이 인덱스가 필요합니다
이 인덱스를 editUser라는 함수에 전달해야 하는 이유는 무엇입니까? function
function editUser(index){
$('#dg').datagrid('selectRow',index);// 关键在这里
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','修改学生信息');
$('#fm').form('load',row);
url = '${ctx}updateStudent.do?id='+row.id;
}
}easyUI 문서를 보면 데이터그리드를 찾을 수 있습니다. selectRow
selectRow index Select a row, the row index start with 0.
라는 메소드가 있습니다. 이 기능은 테이블의 행을 수동으로 선택하는 것입니다. 매개변수는 인덱스 값입니다. 0
이렇게 하면 마우스로 클릭한 행에 해당하는 데이터를 실시간으로 얻을 수 있습니다
$('#dg').datagrid('selectRow',index); var row = $('#dg').datagrid('getSelected');
이 두 문장은 선택한 행을 가져오는 것입니다
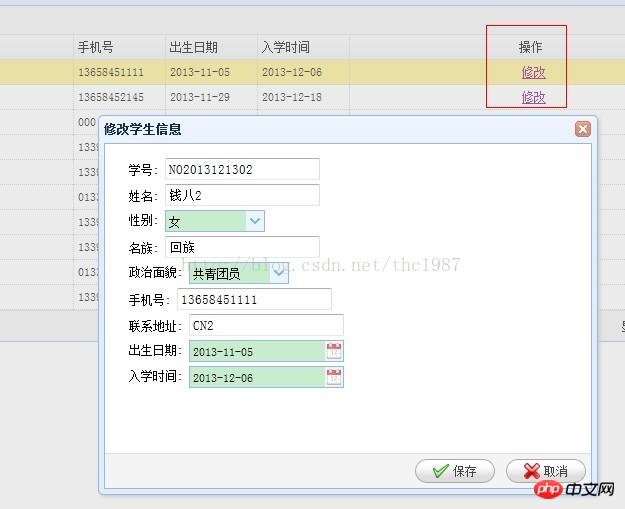
구체적인 효과는 다음과 같습니다. 그림

관련 권장사항:
데이터의 각 행에 작업 버튼을 추가하는 EasyUI의 DataGrid에 대한 자세한 설명 예
EasyUi 컨트롤 Datagrid에 대한 자세한 설명
EasyUI의 DataGrid 바인딩에 대한 자세한 설명 데이터 소스 방법
위 내용은 Easyui Datagrid 사용자 정의 버튼 열에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!