본 글에서는 순수 CSS를 활용한 아코디언 효과 구현을 위한 샘플 코드에 대한 관련 정보를 주로 소개하고 있는데, 편집자 입장에서는 꽤 좋다고 생각해서 지금부터 공유해드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
어제 여행 페이지 프로젝트를 진행하다가 프론트엔드 페이지 구현 과정에서 이런 필요성을 만났습니다. 아코디언 디스플레이 효과로 사진 그룹을 형성하는 것이 필요합니다. 신중하게 생각한 후에 이 요구 사항을 충족하기 위해 일반 HTML+CSS를 사용하기로 결정했습니다. 오늘은 여유 시간을 활용하여 조금 정리했습니다.
구현 원칙:

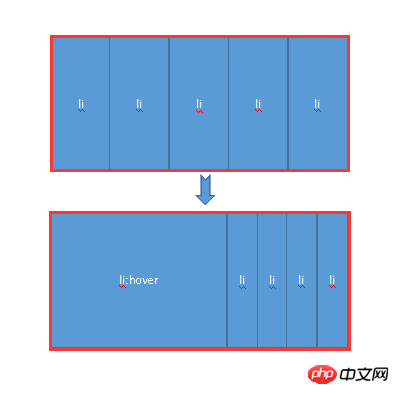
주로 CSS의 hover 속성을 사용합니다. 마우스가 위로 움직이지 않을 때 모든 li는 전체 컨테이너의 너비를 공유합니다. 마우스를 위로 올리면 호버가 적용되어 li 태그가 원본 이미지의 너비로 돌아가고 다른 이미지는 나머지 너비를 공유하게 됩니다. 동시에 전환 속성이 추가되어 그라데이션 효과를 생성합니다.
다음은 간단한 데모를 통해 직접 체험해보겠습니다.
HTML 코드:
<body>
<p class="contain">
<ul>
<li>
<a href="#">
<img src="img/1.jpg" />
</a>
<p class="title">
<a href="#">云南.大理</a>
</p>
</li>
<li>
<a href="#">
<img src="img/2.jpg" />
</a>
<p class="title">
<a href="#">广西.桂林</a>
</p>
</li>
<li>
<a href="#">
<img src="img/3.jpg" />
</a>
<p class="title">
<a href="#">福建.厦门</a>
</p>
</li>
<li>
<a href="#">
<img src="img/4.jpg" />
</a>
<p class="title">
<a href="#">浙江.千岛湖</a>
</p>
</li>
<li>
<a href="#">
<img src="img/5.jpg" />
</a>
<p class="title">
<a href="#">长江.三峡</a>
</p>
</li>
</ul>
</p>
</body>CSS 코드:
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
}효과 도표는 다음과 같습니다.

마우스가 작동하지 않을 때 move up 효과

특정 사진으로 마우스를 움직이는 효과
아주 간단하고 작은 데모로, 사용하기 쉽고, 초보자에게도 어렵지 않습니다. 동시에 저 역시 이번 데모를 통해 CSS의 힘과 매력을 느꼈고, 여러분께 작은 도움이 되었으면 좋겠습니다. 마지막으로 정리하고 이 데모에 사용된 지식 포인트를 요약합니다.
1.hover 선택기
설명: :hover 선택기는 마우스 포인터가 떠 있는 요소를 선택하는 데 사용됩니다. :hover 선택기는 링크뿐만 아니라 모든 요소에 사용할 수 있습니다.
추가됨: :link selector는 방문하지 않은 페이지를 가리키는 링크 스타일을 설정하고, :visited selector는 방문한 페이지를 가리키는 링크를 설정하는 데 사용되며 :active selector는 활성 링크에 사용됩니다.
확장: CSS 정의에서 :hover는 스타일이 적용될 수 있도록 :link 및 :visited(있는 경우) 뒤에 위치해야 합니다.
2.Transition 속성
설명: Transition은 CSS3의 약어 속성으로, 4가지 전환 속성을 설정하는 데 사용됩니다.
transition-property: 전환 효과를 설정하는 CSS 속성의 이름을 지정합니다.
transition-duration: 전환 효과를 완료하는 데 걸리는 시간(초 또는 밀리초)을 지정합니다.
transition-timing-function: 속도 효과의 속도 곡선을 지정합니다.
transition-delay: 전환 효과가 시작되는 시점을 정의합니다.
구문: 전환: 속성 기간 타이밍-함수 지연;
관련 권장 사항:
위 내용은 순수 CSS를 활용한 아코디언 효과 구현 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!