
이 기사는 주로 WeChat 애플릿 "Santa Hat"의 구현 방법을 공유합니다. 모든 사람에게 도움이 되기를 바랍니다. 지난 이틀 동안 친구들 사이에는 '산타 모자'가 넘쳐났습니다. 심지어 위챗 관계자들도 이 작은 프로그램에 대한 소문을 반박하기 위해 나섰습니다. 제품 관점에서는 의심할 여지없이 매우 성공적이지만, 기술적인 관점에서는 참으로 평범하고 창의성이 매우 중요합니다! 아이디어에 대해 간단히 이야기하자면, 아바타를 구하고 Canvas에서 아바타를 그린 다음 Canvas에서 모자를 그리고 모자의 매개변수(위치, 크기, 회전)를 조정하고 마지막으로 그림으로 저장하는 것입니다.
먼저 효과를 살펴보겠습니다

Ideas
1. 사용자 아바타 가져오기
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl
}
})캔버스에서는 네트워크 이미지를 지원하지 않는다는 문제가 있습니다. 위에서 얻은 것은 이미지 주소뿐이므로 여기서는 위챗의 임시 디렉터리에 이미지를 다운로드해야 합니다. 코드는 다음과 같습니다.
wx.downloadFile({
url: userInfo.avatarUrl,
success: function (res) {
if (res.statusCode === 200) {
avatarUrl = res.tempFilePath //这里的地址是指向本地图片
}
}
})이 아바타 획득 단계는 WeChat의 기성 API를 사용하므로 더욱 편리합니다.
2. 사용자 아바타 그리기
여기에는 일반적으로 사용되는 방법이 요약되어 있습니다. 아래의 AvatarImg.w 및 AvatarImg.h는 아바타의 크기를 나타냅니다.
drawAvatar: function (img) {
ctx.drawImage(img, 0, 0, avatarImg.w, avatarImg.h)
}drawImage 함수를 사용하여 그림을 그립니다
3. 모자를 그립니다
모자를 그리기 전에 모자의 매개변수를 저장하기 위해 개체 개체를 정의했습니다
var hat = {
url: "../res/hat01.png",
w: 40,
h: 40,
x: 100,
y: 100,
b: 1,//缩放的倍率
rotate: 0//旋转的角度
}그런 다음 그리기를 시작합니다. the hat
drawHat: function (hat) {
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
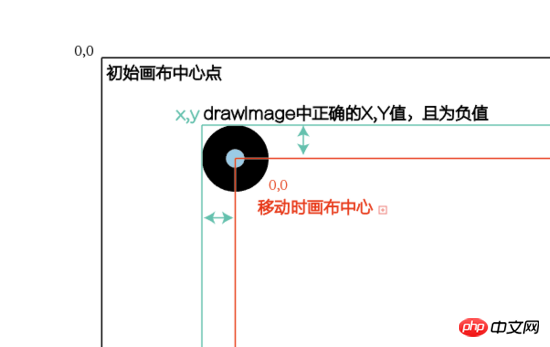
}여기서 조금 설명하자면 모자의 중심점을 스케일링과 회전의 원점으로 사용한다고 합니다
ctx.translate(hat.x, hat.y) //translate是将画布的中心点移动到指定坐标处
이때의 원점은 (0,0)에서 ( x, y)는 모자 길이의 절반과 너비의 절반이 만나는 모자의 중심점입니다.
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
모자 그리기의 핵심은 x, y를 원점 밖으로 이동하는 것입니다. 회로도는 다음과 같습니다.

4 모자의 매개변수를 변경합니다.
모자를 이동합니다.
moveHat: function (e) {
hat.x = e.touches[0].x
hat.y = e.touches[0].y
that.drawA()
}모자 회전 :
rotateHat: function (e) {
hat.rotate = e.detail.value //这一块偷懒了,用slider组件 ,滑动取值
that.drawA()
}모자 크기 조절 :
scaleHat: function (e) {
hat.b = e.detail.value
hat.w = 40 * hat.b
hat.h = 40 * hat.b
that.drawA() ////此处用slider组件 ,滑动取值
}모자 스타일 변경 :
changeHat: function (e) {
hat.url = e.currentTarget.dataset.url //改变帽子的样式
that.drawA()
}여기 주로 다음과 같은 방법을 사용합니다. 매번 매개변수를 이동하고, 회전하고, 크기를 조정하고 변경합니다. 캔버스를 다시 칠할 시간입니다.
5.캔버스 사진 내보내기
WeChat 공식에서 해당 API 제공
saveToPhoto: function () {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 240,
height: 240,
destWidth: 240,
destHeight: 240,
canvasId: 'ctx',
success: function (res) {
//canvas转图片成功回调
}
})
}최종적으로 앨범에 저장됨
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
wx.showToast({title: '保存成功'})관련 권장 사항:
WeChat 애플릿 녹음 및 재생 녹음 기능 예 튜토리얼
사용자 로그인을 승인하기 위해 휴대폰 번호를 획득하는 WeChat 애플릿의 기능을 설명하는 예
WeChat 애플릿 이미지 업로드 예제 코드 공유의 PHP 구현
위 내용은 WeChat 미니 프로그램 'Santa Hat' 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!