저는 이전에 템플릿을 렌더링하기 위해 Angular를 사용했습니다. 우연히 가벼운 jquery tmpl을 발견했습니다. 이 문서는 주로 jquery tmpl 템플릿(예제 설명)을 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
플러그인 공식 설명: 일치하는 첫 번째 요소를 템플릿으로 사용하고 지정된 데이터를 렌더링하며 서명은 다음과 같습니다.
.tmpl([data,][options])
매개변수 데이터의 목적은 분명합니다. render는 배열과 객체를 포함한 모든 js 유형이 될 수 있습니다. 옵션은 일반적으로 옵션입니다. 관계자는 여기의 옵션이 tmplItem 데이터 구조에서 상속된 사용자 정의 키-값 쌍의 맵이며 템플릿 렌더링 작업 중에 사용하기에 적합하다고 지적했습니다.
여기에서 최신 tmpl 플러그인을 다운로드할 수 있습니다. 공식에서 tmpl이 현재 베타 버전이므로 주의해서 사용해야 한다고 언급한 점도 언급할 가치가 있습니다.
다음은 간단한 예입니다
<!DOCTYPE html>
<html>
<head>
<title>jquery template demo</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.tmpl.js"></script>
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var users = [{ ID: 'hao1', Name: 'Tony' }, { ID: 'hao2', Name: 'Mary hui'}];
$('#myTemplate').tmpl(users).appendTo('#rows');
});
</script>
<style type="text/css">
body
{
padding: 10px;
}
table
{
border-collapse: collapse;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tbody id="rows">
</tbody>
</table>
</body>
</html>효과는 다음과 같습니다

템플릿을 정의할 때
<script id='templateName' type='text/x-jquery-tmpl'></script>
를 템플릿의 래퍼로 정의하여 사용하는 것이 권장되지만 이것이 유일한 것은 아닙니다.
<p id="template" > <!-- markup --></p>
을 사용하여 캐시된 템플릿을 컴파일할 수도 있습니다. jQuery .tmpl()에서는 템플릿을 미리 컴파일하고 캐시한 다음 적절한 시점에 사용할 수도 있습니다. 예:
HTML:
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>
JavaScript:
<script id="compile1" type="text/x-jquery-tmpl">
{{tmpl 'cached'}}
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script id="compile2" type="type/x-jquery-tmpl">
<tr><td colspan="2">${Group}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var groupUsers = [{ ID: 'hao1', Name: 'Tony', Group: 'Administrators' }, { ID: 'hao2', Name: 'Mary hui', Group: 'Users'}];
$('#compile2').template('cached');
$('#compile1').tmpl(groupUsers).appendTo('#compileRows');
});
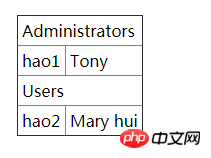
</script>효과는 다음과 같습니다

$.template() 메서드, Html 조각을 다음으로 컴파일합니다. 템플릿, 예:
JavaScript
var markup = '<tr><td>${ID}</td><td>${Name}</td></tr>';
$.template('template', markup);
$.tmpl('template', users).appendTo('#templateRows');이 방법으로 마크업에 정의된 템플릿을 templateRows 객체에 적용할 수 있습니다.
jQuery .tmpl() 태그, 표현식, 속성:
${}: 이전 예에서 판단하면 이 태그의 역할은 명백하며 자리 표시자와 동일하지만 작성하는 다른 방법이 있습니다. {{ = field}}예:
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>"=" 기호 다음에는 공백이 와야 한다는 점에 유의해야 합니다. 그렇지 않으면 아무런 효과가 없습니다.
jQuery .tmpl()에는 $item과 $data라는 두 가지 유용한 속성이 있습니다.
$item은 현재 템플릿을 나타내고 $data는 현재 데이터를 나타냅니다.
Html
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="propertyRows"> </tbody> </table>
Javascript
<script id="property" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#property').tmpl(userLangs, {
getLangs: function (separator) {
return this.data.Langs.join(separator);
}
}).appendTo('#propertyRows');
});
</script>
{{each}}루핑에 사용되는 태그임을 한눈에 알 수 있습니다. (Keywords{ {each Array }}, $value, $index)
HTML
<ul id="ul_each"></ul>
Javascript
<script id="eachList" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each Langs}}
<li>
${$index + 1}:${$value}.
</li>
{{/each}}
</ul>
</span>
</li>
</script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#eachList').tmpl(userLangs).appendTo('#ul_each');
});
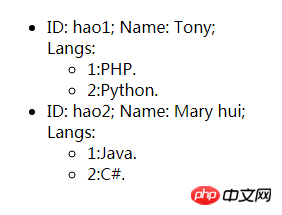
</script>효과는 다음과 같습니다

{{each}} 또 다른 작성 방법이 있습니다 :
Javascript
<script id="eachList2" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each(i,lang) Langs}}
<li>
${i+1}:${lang}
</li>
{{/each}}
</ul>
</span>
</li>
</script>기능은 이전과 동일합니다.
{{if}} 및 {{else}}, 이 두 태그의 기능을 한 눈에 알 수 있습니다. 바로 예를 들어보겠습니다.
Javascript
<script id="ifelse" type="text/x-jquery-tmpl">
<tr>
<td>${ID}</td>
<td>${Name}</td>
<td>
{{if Langs.length > 1}}
${Langs.join('; ')}
{{else}}
${Langs}
{{/if}}
</td>
</tr>
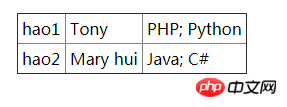
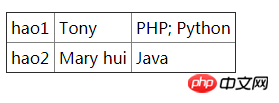
</script>요소가 2개 이상인 경우 Langs 배열에서 ' ; 'Connect를 사용하면 Langs가 직접 표시됩니다.

{{html}}, 자리 표시자를 HTML 코드로 직접 대체합니다.
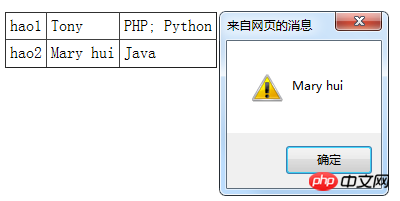
$.tmplItem() 메서드, 이 메서드를 사용하면 렌더링된 요소에서 $item을 검색할 수 있습니다. 예:
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});
템플릿을 사용하여 HTML을 생성하는 프레임워크인 jquery.tmpl을 사용합니다. 자세한 설명
jQuery는 json을 가져온 후 zy_tmpl을 사용하여 드롭다운 메뉴를 생성하고, jsonzy_tmpl_PHP tutorial
jQuery는 zy_tmpl을 사용하여 json을 가져온 후 드롭다운 메뉴를 생성합니다. json_PHP 튜토리얼
위 내용은 jquery tmpl 템플릿을 완전히 마스터하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!