MVC를 사용하다 보면 서버에 POST 요청을 보낼 때 배열을 매개변수 값으로 전달해야 하는 경우가 있습니다. 다음은 배열 매개변수 값을 서버에 전달하는 jQuery Ajax의 방법을 소개하는 예제 코드입니다. 한 번 살펴보겠습니다. 도움이 되길 바랍니다.
다음 예는 설명을 위해 사용됩니다. 먼저 Action
[HttpPost]
public ActionResult Test(List<string> model)
{
return Json(null, JsonRequestBehavior.AllowGet);
}메서드 1을 살펴보고 양식 요소를 구성한 다음 serialize() 메서드를 호출하여 구성 매개변수 문자열
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: $(tmp).serialize(),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
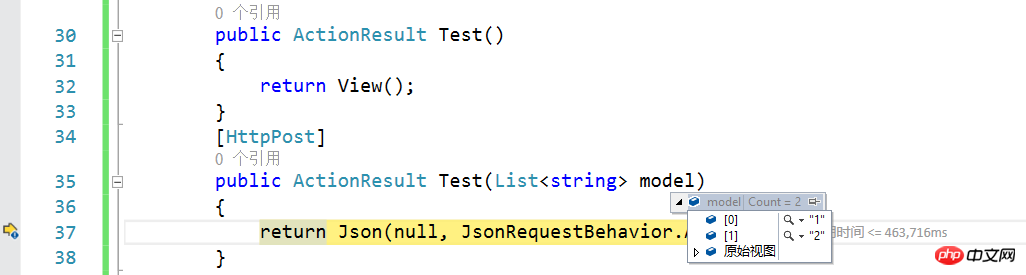
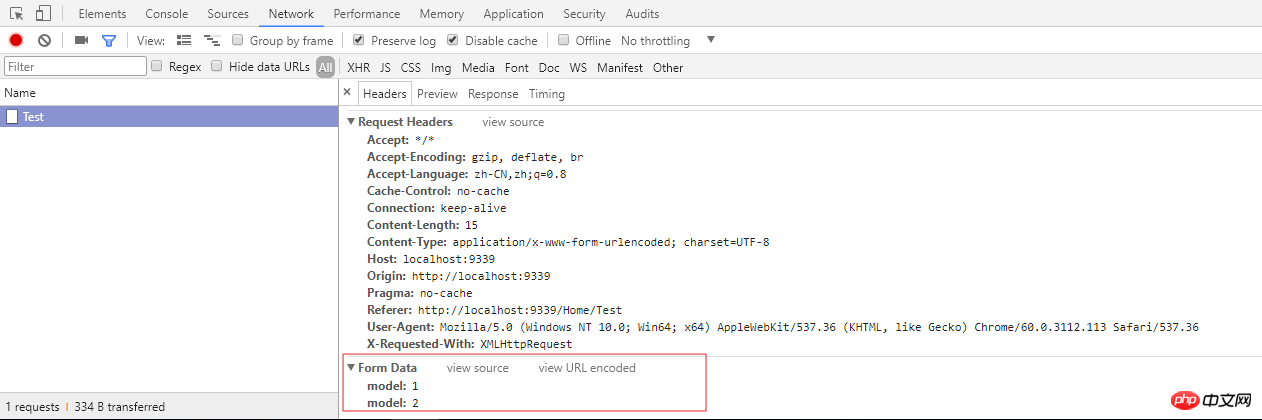
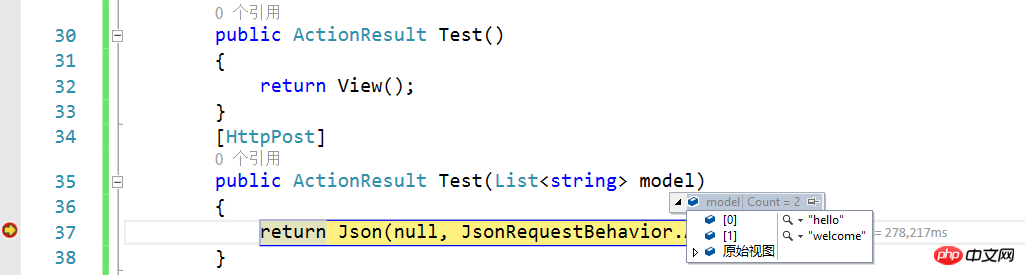
</html>디버그 모드를 가져옵니다. 모니터링 매개변수, 버튼 클릭 시 모니터링되는 매개변수는 다음과 같습니다


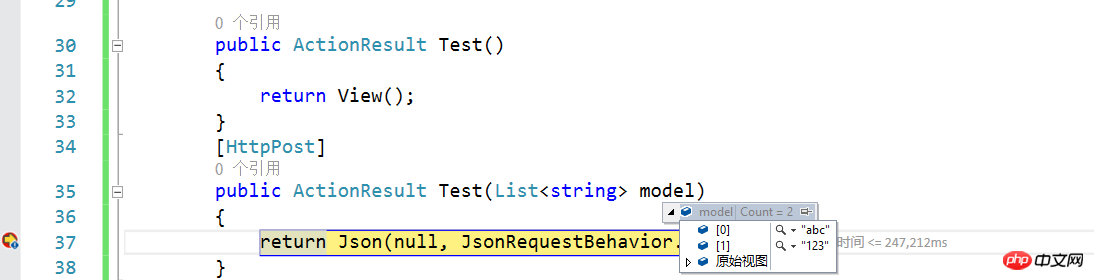
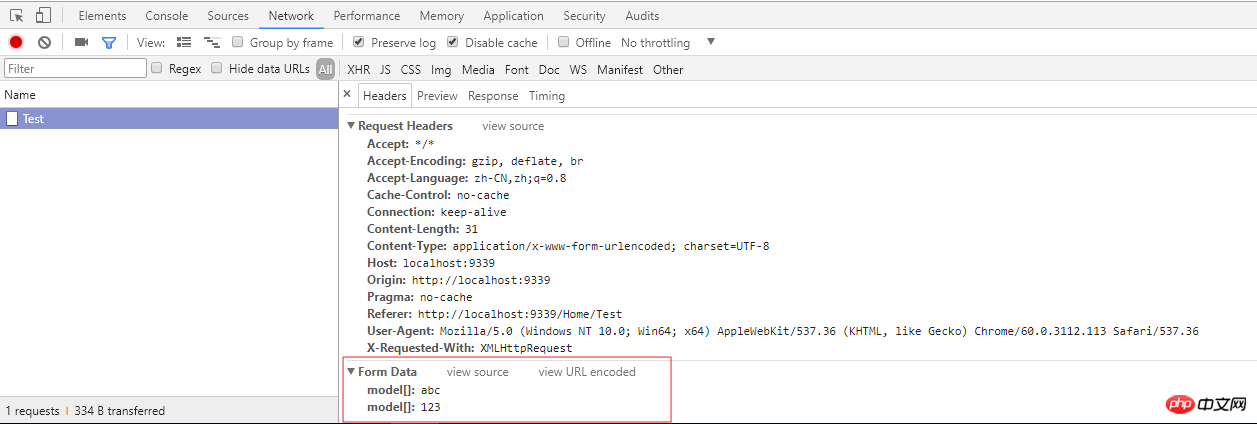
방법 2: JavaScript 개체를 매개변수로 사용하여 값을 전달합니다. 매개변수 이름은 Action 메서드에 해당하는 매개변수 이름이고, 매개변수 값은 JavaScript 배열입니다
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: {
model:array
},
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>

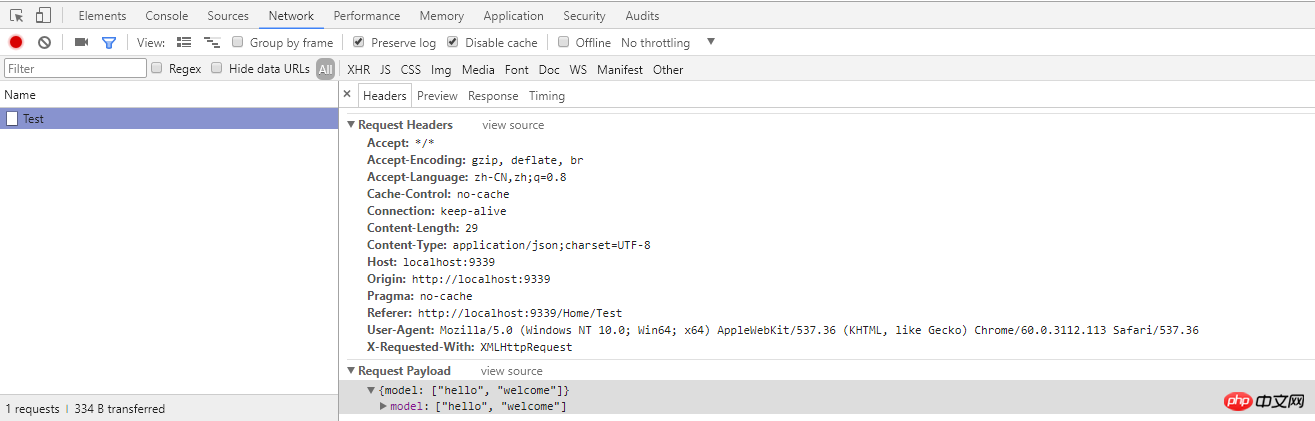
방법 3, 매개변수 요청으로 Json을 사용합니다. 이때 Ajax는 Content-Type을 application/json
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
//var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
contentType:'application/json;charset=utf-8',
data: JSON.stringify({
model:["hello","welcome"]
}),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>
으로 선언해야 합니다. 
위 예제에서는 ASP.NET MVC 5를 사용합니다
관련 권장 사항:
How to use php to pass arrays to js scripts
jquery ajax failed to pass arrays to the background
jquery ajax 배열을 백그라운드로 전달하고 백그라운드 코드에서 배열을 수신하는 방법 세부정보
위 내용은 배열 매개변수 값을 서버에 전달하는 Ajax에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!