이 글은 주로 jquery 플러그인 jquery.viewport.js를 배우고 사용하는 방법에 대한 자세한 설명을 소개합니다. 관심 있는 분들은 참고하시면 됩니다.
소개
Viewport는 요소를 위한 간단한 jQuery 플러그인 시각적 창 내부 및 외부에서 간단한 요소 감지를 위해 사용자 정의 의사 선택기와 핸들러를 추가합니다.
사용방법
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.viewport.js" type="text/javascript"></script>
Method
$( ":in-viewport" ); $( ":above-the-viewport" ); $( ":below-the-viewport" ); $( ":left-of-viewport" ); $( ":right-of-viewport" ); $( ":partly-above-the-viewport" ); $( ":partly-below-the-viewport" ); $( ":partly-left-of-viewport" ); $( ":partly-right-of-viewport" ); $( ":have-scroll" );
예
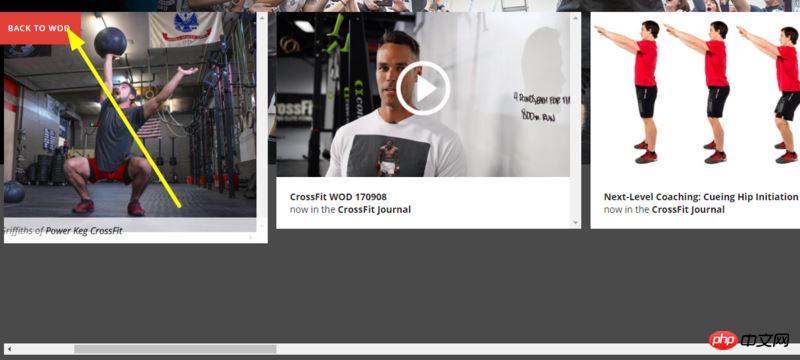
노란색 부분이 화면에서 벗어난 후 복귀 버튼 표시


var wodBackButton = function () {
//元素在屏幕左侧显示返回按钮
$("#wodsHome:left-of-screen").each(function () {
$('#wodBackButton').removeClass('hide');
return;
});
//元素在屏幕显示区域隐藏返回按钮
$("#wodsHome:in-viewport").each(function () {
$('#wodBackButton').addClass('hide');
return;
});
}
$('#mediaContainer').bind("scroll", function (event) {
wodBackButton();
});
wodBackButton(); 요약
이 플러그인을 사용하면 개발을 위한 화면 영역과 화면 밖 영역을 쉽고 편리하게 얻을 수 있습니다.
관련 권장사항:
뷰포트 속성을 공유하여 모바일 단말기에서 수직 화면 및 수평 화면 글꼴이 재설정되는 문제를 해결하세요.
위 내용은 jquery 플러그인 jquery.viewport.js에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!