많은 프로젝트에서는 서버에 배치하지 않고도 탐색할 수 있도록 vue를 사용하여 html로 패키징해야 합니다. 공식 홈페이지에서 패키징한 html에 따르면 직접 열면 공백이 표시됩니다. 이 기사는 주로 Vue가 패키징된 후 빈 디스플레이를 처리하는 올바른 방법을 공유합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
vue가 패키징된 후 빈 디스플레이를 처리하는 올바른 방법은
1입니다. 구성 파일

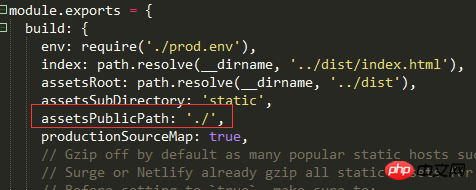
을 찾아 수정하여

페이지 스타일은 열 수 있지만 찾을 수 없음
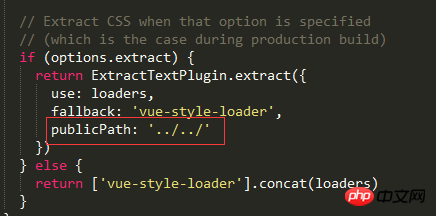
2. 수정


해당 위치를 찾아 publicPath: '../../'를 추가하면 완료됩니다!
많은 친구들도 이 문제를 겪었습니다. vue가 패키징된 후 인덱스 파일이 비어 있습니다. 무슨 일인가요?
npm 실행 빌드로 vue 프로젝트를 패키징한 후 인덱스 파일을 클릭하면 공백이 되고
오류가 보고됩니다. 해결 방법: 경로 문제,
관련 권장 사항:
Parcel.js 및 Vue 2.x 매우 빠른 제로 구성 패키징 경험 예
파일을 일괄 다운로드하고 Vue에서 패키징하는 방법에 대한 자세한 예
Vue 프로젝트의 구성, 패키징 및 게시에 대한 자세한 설명
위 내용은 Vue 패키징 후 빈 디스플레이를 처리하는 올바른 방법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!