이 글에서는 버튼을 클릭한 후 위의 입력 내용을 표시하는 Angular의 방법과 AngularJS 이벤트 응답 및 페이지 요소 속성 관련 운영 기술의 동적 설정을 주로 소개합니다. 모두에게 도움이 되기를 바랍니다.
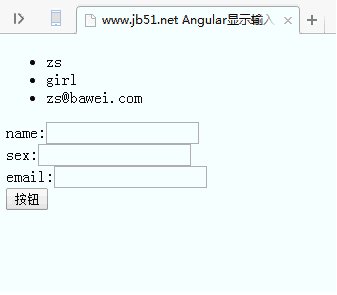
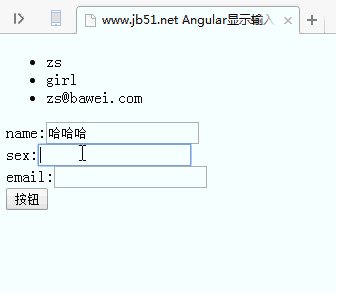
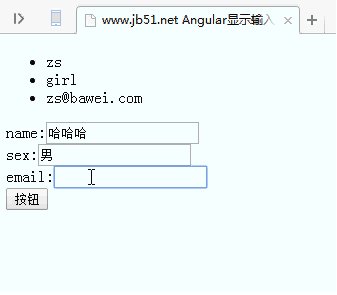
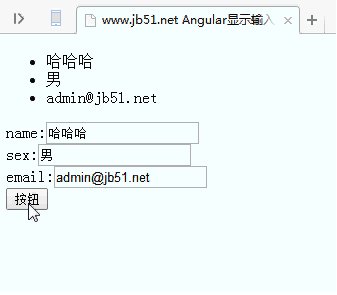
먼저 실행 효과를 살펴보겠습니다.

구체 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示输入内容</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.provider("User",function(){
var user={
name:"zs",
sex:"girl",
email:"zs@bawei.com"
};
var _getUser=function(){
return user;
};
var _setUser=function(name,sex,email){
user.name=name;
user.sex=sex;
user.email=email;
};
this.$get=function(){
return{
getUser:_getUser,
setUser:_setUser
}
}
});
myapp.controller("myCtrl",function($scope,User){
$scope.getUser=User.getUser();
$scope.setUser=function(){
User.setUser($scope.name,$scope.sex,$scope.email);
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p>
<ul>
<li>{{getUser.name}}</li>
<li>{{getUser.sex}}</li>
<li>{{getUser.email}}</li>
</ul>
</p>
<p>
name:<input type="text" ng-model="name"><br>
sex:<input type="text" ng-model="sex"><br/>
email:<input type="text" ng-model="email"><br/>
<button ng-click="setUser()">按钮</button>
</p>
</body>
</html>관련 권장 사항:
정규 표현식을 사용하여 로그인 페이지에서 입력 내용을 확인하세요
내용 입력 해당 div의 세 가지 방법 예시에 표시됩니다
div는 자동 입력 스타일을 차단하기 위해 입력을 입력 상자로 사용하지 않고도 콘텐츠를 입력할 수 있습니다.
위 내용은 버튼 클릭 후 위의 입력 내용을 표시하는 Angular 구현의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!