이 글에서는 주로 마우스 클릭 텍스트 효과에 대한 흥미로운 jquery 코드를 소개합니다. 필요한 친구들이 참고하면 모든 사람의 관심을 자극하고 jQuery를 사용하여 흥미로운 클릭 효과를 얻을 수 있기를 바랍니다.
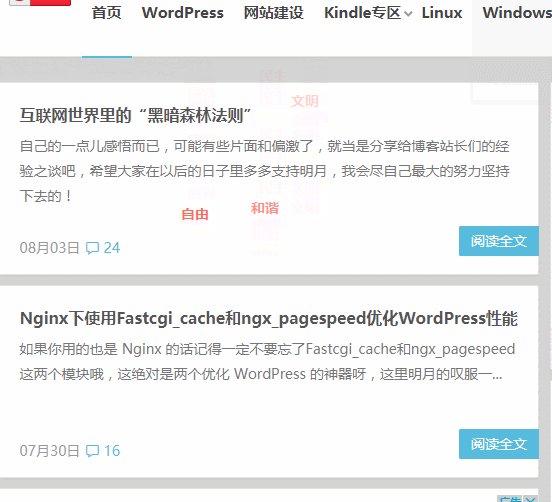
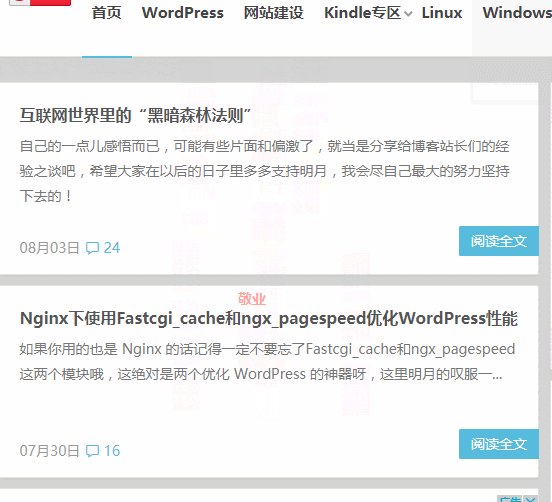
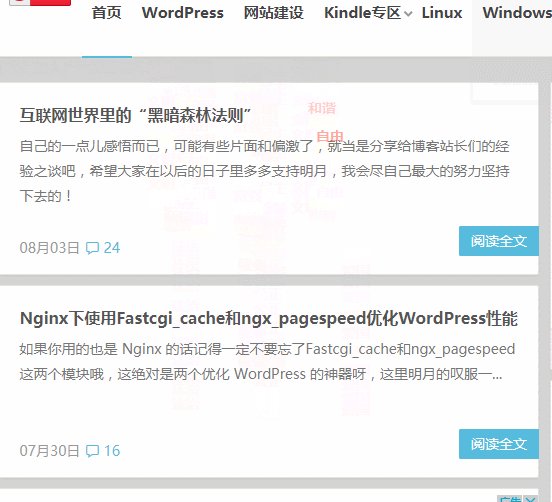
오늘 [판타지의 블로그]에서 마우스 클릭 텍스트 효과에 대해 마음에 드는 JS 코드를 보고 너무 좋다고 생각해서 블로그에 사용했어요! 이를 좋아하는 웹마스터도 이를 사용하여 느낌을 얻을 수 있습니다!

</body> 앞에 다음 JS 코드를 넣으면 됩니다.
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>이유는 모르겠지만 WordPress에서 사용할 수 있는 JS 코드가 Typecho에 배치되면 실패합니다.
이 효과는 일반적으로 대규모 웹사이트에서는 사용되지 않지만, 개인 블로그에는 일반적으로 좋습니다.
관련 권장 사항:
html의 요소에 대한 마우스 클릭에 의해 트리거되는 onclick 이벤트 속성
jQuery가 마우스 왼쪽 및 오른쪽 버튼의 슬라이딩 전환을 구현하는 방법의 예 클릭
위 내용은 마우스 클릭 텍스트에 흥미로운 특수 효과를 구현하는 jquery 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!