jquery easyui의 트리 구성 요소를 학습할 때 URL이 링크 주소인 경우 마지막 노드의 상태가 닫히면 눈에 띄지 않는 노드가 폴더로 표시되고 클릭하면 동적(Url: 링크 주소)이 다시 로드되는 것을 발견했습니다. ) 무한 루프를 형성합니다. 이 글은 주로 EasyUI Tree 컴포넌트의 무한 루프에 대한 솔루션을 소개합니다. 도움이 필요한 친구들이 참고하면 도움이 될 것입니다.
예:
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
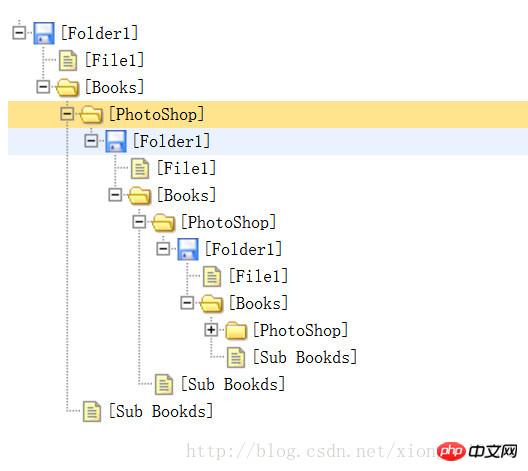
});tree 구성 요소 무한 루프 스크린샷

해결 방법: 정상적으로 표시되도록 끝 노드 상태를 열도록 설정
관련 권장 사항:
무한을 달성하기 위해 CSS3를 설명하는 예 loop 원활한 스크롤
PHP가 MySQL에서 데이터를 얻기 위해 무한 루프를 구현하는 방법의 예
PHP 무한 루프를 통해 데이터(또는 메시지) 정보를 얻기
위 내용은 EasyUI 트리 트리 구성요소 무한 루프 인스턴스 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!