이 글은 jQuery에서 필터의 기본 사용법을 주로 소개하고, 테이블 요소 속성을 판단하고 설정하기 위한 jQuery 필터의 관련 작업 기술을 간단한 예제 형식으로 분석하여 도움이 되기를 바랍니다. 모든 사람.
이 문서의 예에서는 jQuery에서 필터의 기본 사용법을 설명합니다. 다음과 같이 참조용으로 모든 사람과 공유하세요.
HTML 텍스트:
<input type="button" id="b1" value="偶数行红色"><br> <input type="button" id="b2" value="奇数行绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table><br> <input type="button" id="b3" value="奇数列红色"><br> <input type="button" id="b4" value="偶数列绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table><br> <input type="button" id="b5" value="奇数元素绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table>
Javascript 작업 코드:
$('#b1').click(function(){
/*table:eq(0) tr:even table:eq(0):筛选出第一张表格 tr:even:筛选出tr属性的对象
*注意table和tr对象中间有空格,表示从属关系
*/
$('table:eq(0) tr:even').css("background","red");
});
$('#b2').click(function(){
$('table:eq(0) tr:odd').css("background","green");
});
$('#b3').click(function(){
$('table:eq(1) td:even').css("background","red");
});
$('#b4').click(function(){
$('table:eq(1) td:odd').css("background","green");
});
$('#b5').click(function(){
$('table:eq(2) td:even').css("background","green");
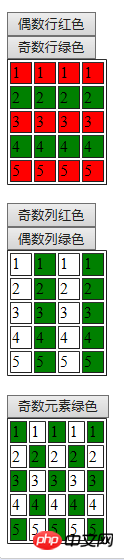
});효과:

추천:
vue 사용자 정의 필터를 만들고 사용하는 방법에 대한 자세한 예
위 내용은 jQuery의 필터 기본 사용법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!