jquery 트리 컨트롤은 jquery+bootstrap을 기반으로 하는 매우 가벼운 컨트롤로, js와 스타일로 완전히 손으로 작성되었으며 간단한 기능과 좋은 사용자 경험을 제공합니다. 일부 간단한 계층 관계를 표시하는 것이 더 실용적입니다. 트리는 계층적 관계를 보여주기 위해 많은 프로젝트에서 사용되며, 일부 트리는 항목을 선택한 다음 선택한 항목을 다른 곳에서 호출하는 데 사용됩니다. 오늘은 Script House의 편집자가 Bootstrap 트리 컨트롤 사용 경험을 공유합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
jquery 트리 제어
머리말: 프로젝트에서 트리를 사용해야 하는 경우가 많습니다. 일부 트리는 계층적 관계를 표시하기 위한 것이고, 일부는 계층적 관계를 표시 및 편집하기 위한 것이며, 일부는 항목을 선택한 다음 다른 곳에서 호출하는 데 사용됩니다. 항목. 어쨌든 트리 제어는 많은 프로젝트에서 없어서는 안될 구성 요소 중 하나입니다. 오늘 블로거는 모든 사람이 가장 적합한 컨트롤을 찾는 데 도움이 되기를 바라며 자신의 경험과 인터넷에서 찾은 몇 가지 좋은 트리 컨트롤을 바탕으로 여기에 공유할 계획입니다. 여전히 같은 문장: 최고의 제어는 없고 가장 적합한 제어만 있습니다.
1. JQuery 트리 컨트롤
Jquery 트리 컨트롤은 JQuery+부트스트랩을 기반으로 한 매우 가벼운 컨트롤로, js와 스타일로 완전히 손으로 작성되었습니다. 그 그림자는 인터넷의 여러 곳에서 볼 수 있습니다. 그것은 간단한 기능과 좋은 사용자 경험을 가지고 있습니다. 간단한 계층 관계를 표시하는 것이 더 실용적이지만 노드를 추가, 삭제 또는 수정해야 하는 경우 직접 캡슐화해야 할 수도 있습니다.
1. 먼저 살펴보세요
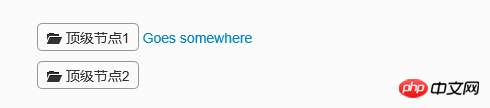
모두 접기

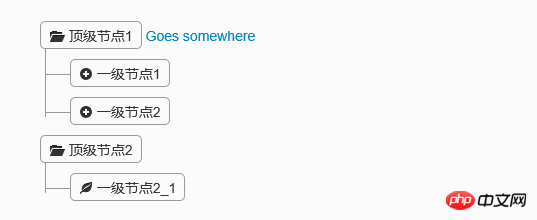
한 단계 확장

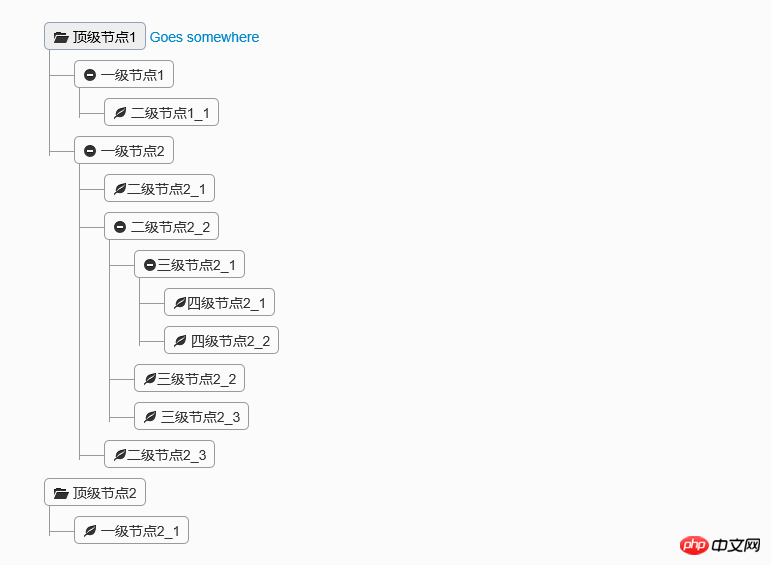
모두 펼치기

2. 이 컨트롤도 구현하기가 매우 간단합니다. 인용문 jQuery 및 부트스트랩 구성 요소가 수행합니다.
<link href="~/Content/Tree1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/Tree1/css/style.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
</script>
<p class="tree well">
<ul>
<li>
<span><i class="icon-folder-open"></i> 顶级节点1</span> <a href="">Goes somewhere</a>
<ul>
<li>
<span><i class="icon-minus-sign"></i> 一级节点1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 二级节点1_1</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-minus-sign"></i> 一级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>二级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-minus-sign"></i> 二级节点2_2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-minus-sign"></i>三级节点2_1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>四级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 四级节点2_2</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>三级节点2_2</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 三级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>二级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span><i class="icon-folder-open"></i> 顶级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 一级节点2_1</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</p>이 코드는 인터넷에서 직접 다운로드한 것입니다. 노드의 아이콘은 스타일을 통해 수정할 수 있으며 아이콘 스타일도 부트스트랩을 기반으로 합니다. 노드를 동적으로 추가해야 하는 경우 구성 요소를 직접 캡슐화하여 HTML을 생성할 수 있으며 이는 구현하기가 상대적으로 간단합니다. 위에서 보면 이 구성 요소가 가볍다는 것을 알 수 있습니다. 노드를 추가, 삭제, 수정 또는 선택해야 하는 경우 다음 컨트롤이 더 적합할 수 있으므로 걱정하지 마십시오.
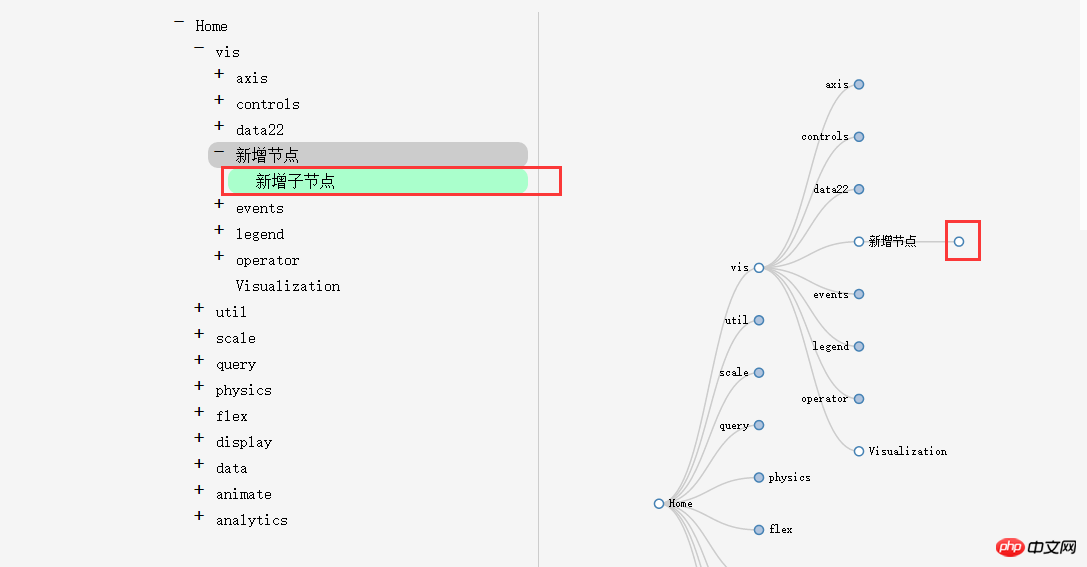
2. 파일 트리 편집 플러그인 Treed
이 구성 요소는 처음 시연 후 그룹 멤버들이 만장일치로 효과가 좋다고 생각했습니다. 트리 형태로 표시되므로 노드의 추가, 삭제, 수정이 편리하게 제공됩니다. 노드의 크기 조정 효과도 더 좋습니다. 좋아, 한번 살펴보자. 데모 및 다운로드 주소: http://www.jq22.com/jquery-info401
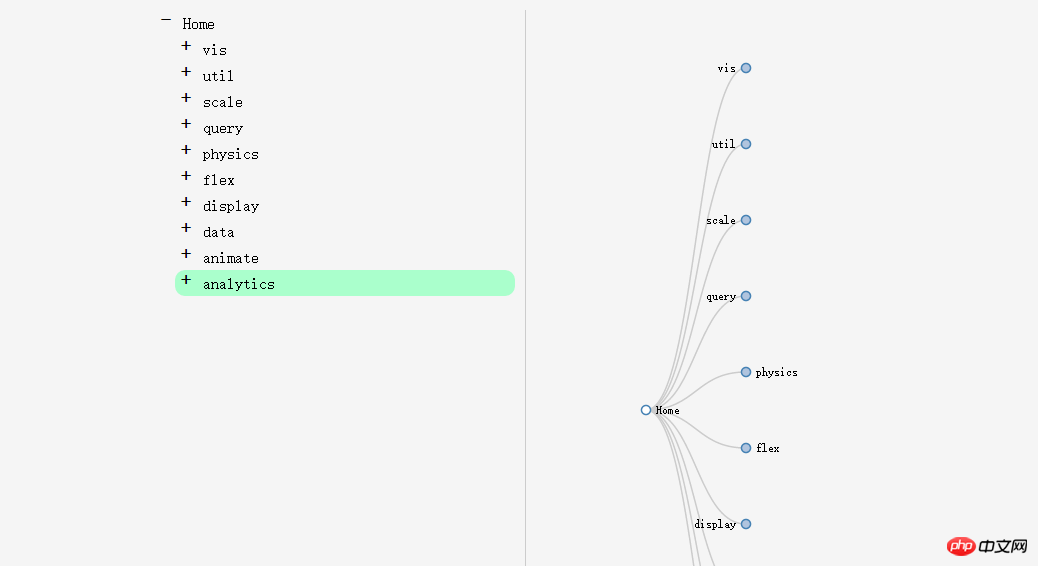
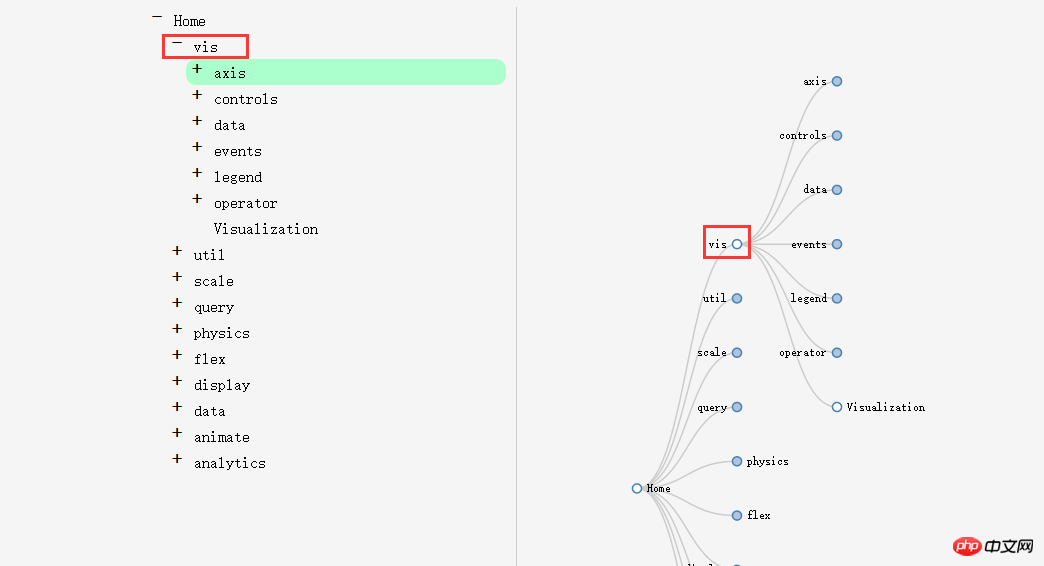
1. 처음으로 Treed를 봅니다
기본적으로 한 단계 확장됩니다
 왼쪽의 "+" 기호를 클릭하고 오른쪽에 있는 노드가 확장됩니다. 하위 노드
왼쪽의 "+" 기호를 클릭하고 오른쪽에 있는 노드가 확장됩니다. 하위 노드
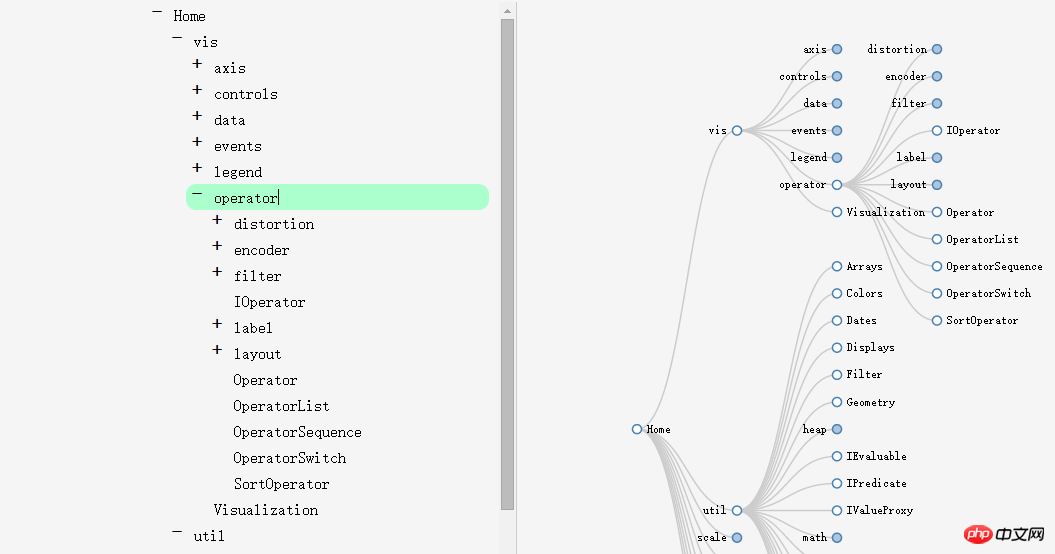
 다단계 확장
다단계 확장
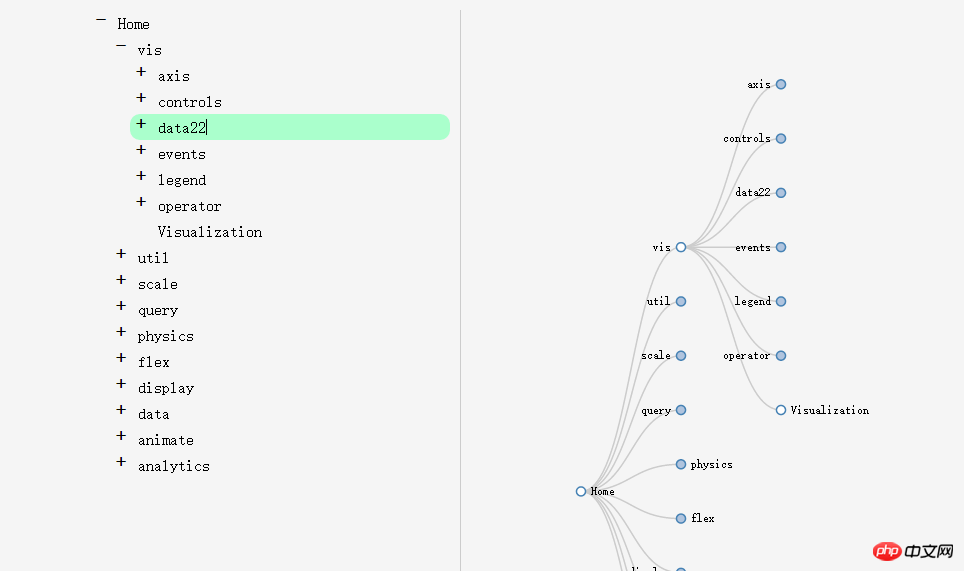
 왼쪽에서 노드 이름을 편집할 수 있습니다
왼쪽에서 노드 이름을 편집할 수 있습니다
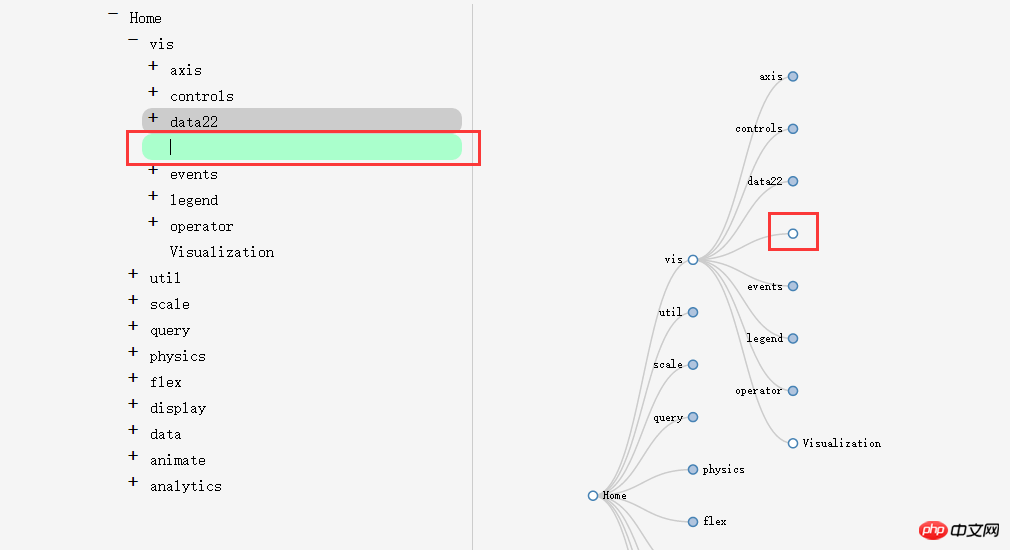
 Enter 키를 눌러 새 형제 노드를 추가하고, 노드를 삭제하려면 개행 문자를 삭제하세요.
Enter 키를 눌러 새 형제 노드를 추가하고, 노드를 삭제하려면 개행 문자를 삭제하세요.
 Enter 키를 누른 다음 Tab 키를 눌러 새 하위 노드를 추가하세요
Enter 키를 누른 다음 Tab 키를 눌러 새 하위 노드를 추가하세요
 매우 강력합니다. 요소를 검토해 보면 HTML5의 svg 태그를 사용하여 구현되었으므로 브라우저에 대한 특정 요구 사항이 있음을 알 수 있습니다.
매우 강력합니다. 요소를 검토해 보면 HTML5의 svg 태그를 사용하여 구현되었으므로 브라우저에 대한 특정 요구 사항이 있음을 알 수 있습니다.
3. 범용 트리 제어 - zTree
ztree는 전통적인 트리 구성 요소이며, 그 강력한 기능이 트리 제어 세계에서의 위상을 결정합니다. 트리 표시, 편집, 노드 단일 및 다중 선택 등 강력한 기능 API를 제공합니다. 하지만 인터페이스가 그다지 좋지 않기 때문에 많은 기업에서는 사용을 망설일 것입니다. 다행히도 플랫 스타일이 도입된 이후 ztree는 일부 개선도 이루었습니다. 예를 들어 Metro 스타일 구성 요소는 부트스트랩 스타일과 매우 유사합니다. 오늘은 Metro 스타일의 ztree와 함께 이 컴포넌트의 몇 가지 사용법을 소개하겠습니다. 데모 및 다운로드 주소: http://www.jq22.com/jquery-info941
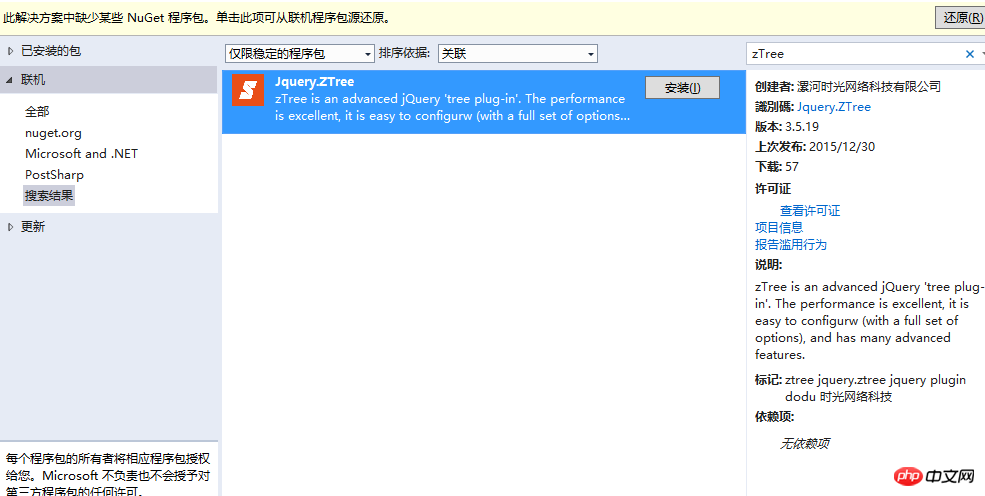
1. 컴포넌트 사용법
이 컴포넌트는 Nuget을 통해 직접 추가할 수 있습니다.
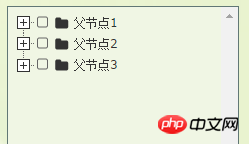
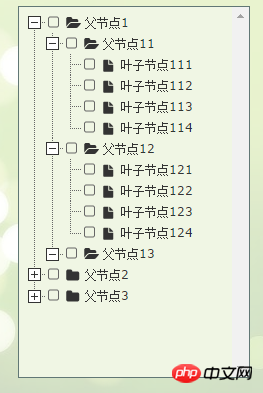
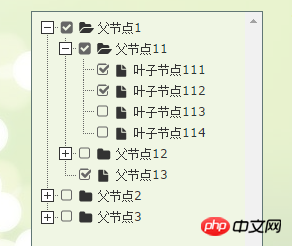
 2. 컴포넌트 효과
2. 컴포넌트 효과
모든 노드가 축소됨
 노드가 확장됨
노드가 확장됨
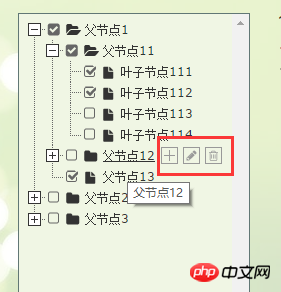
 노드가 선택됨. 물론 필요한 경우 단일 선택으로 전환될 수도 있음.
노드가 선택됨. 물론 필요한 경우 단일 선택으로 전환될 수도 있음.

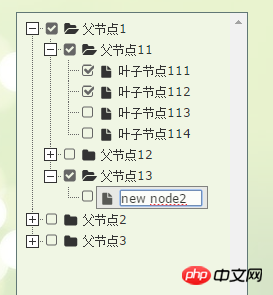
可以增删改节点


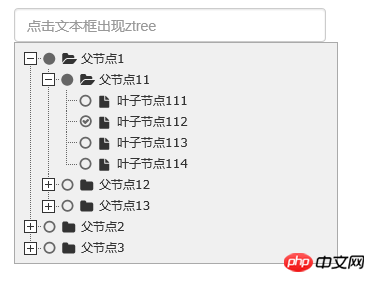
点击文本框出现树

3、代码示例
3.1 直接在界面显示文本框
需要引用的js和css文件
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="external nofollow" rel="stylesheet" /> <script src="~/Scripts/jquery.ztree.all-3.5.js"></script> <link href="~/Content/zTree.theme.metro.css" rel="external nofollow" rel="stylesheet" />
页面html
<p id="menuContent" class="menuContent" style="width:95%;border:1px solid rgb(170,170,170);z-index:10;"> <ul id="treeDemo" class="ztree" style="margin-top:0; width:100%; height:auto;"></ul> </p>
Js初始化
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
edit: {
enable: false
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父节点1", open: true },
{ id: 11, pId: 1, name: "父节点11" },
{ id: 111, pId: 11, name: "叶子节点111" },
{ id: 112, pId: 11, name: "叶子节点112" },
{ id: 113, pId: 11, name: "叶子节点113" },
{ id: 114, pId: 11, name: "叶子节点114" },
{ id: 12, pId: 1, name: "父节点12" },
{ id: 121, pId: 12, name: "叶子节点121" },
{ id: 122, pId: 12, name: "叶子节点122" },
{ id: 123, pId: 12, name: "叶子节点123" },
{ id: 124, pId: 12, name: "叶子节点124" },
{ id: 13, pId: 1, name: "父节点13", isParent: true },
{ id: 2, pId: 0, name: "父节点2" },
{ id: 21, pId: 2, name: "父节点21", open: true },
{ id: 211, pId: 21, name: "叶子节点211" },
{ id: 212, pId: 21, name: "叶子节点212" },
{ id: 213, pId: 21, name: "叶子节点213" },
{ id: 214, pId: 21, name: "叶子节点214" },
{ id: 22, pId: 2, name: "父节点22" },
{ id: 221, pId: 22, name: "叶子节点221" },
{ id: 222, pId: 22, name: "叶子节点222" },
{ id: 223, pId: 22, name: "叶子节点223" },
{ id: 224, pId: 22, name: "叶子节点224" },
{ id: 23, pId: 2, name: "父节点23" },
{ id: 231, pId: 23, name: "叶子节点231" },
{ id: 232, pId: 23, name: "叶子节点232" },
{ id: 233, pId: 23, name: "叶子节点233" },
{ id: 234, pId: 23, name: "叶子节点234" },
{ id: 3, pId: 0, name: "父节点3", isParent: true }
];
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_" + treeNode.tId).length > 0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId
+ "' title='add node' onfocus='this.blur();'></span>";
sObj.after(addStr);
var btn = $("#addBtn_" + treeNode.tId);
if (btn) btn.bind("click", function () {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.addNodes(treeNode, { id: (100 + newCount), pId: treeNode.id, name: "new node" + (newCount++) });
return false;
});
};
function removeHoverDom(treeId, treeNode) {
$("#addBtn_" + treeNode.tId).unbind().remove();
};3.2 默认隐藏,触发某个事件的时候出现树。这种场景在项目里面非常常见,一般用于选择树节点。所以博主把这个也单独拿出来说下吧。
p默认是隐藏的。
<input type="text" class="form-control" id="txt_ztree" placeholder="点击文本框出现ztree" onclick="showMenu()" /> <p id="menuContent2" class="menuContent" style="display:none;position: absolute;width:95%;border:1px solid rgb(170,170,170);z-index:10;"> <ul id="treeDemo2" class="ztree" style="margin-top:0; width:160px; height:auto;"></ul> </p>
在js里面初始化树以及注册showMenu()方法
var setting2 = {
check: {
enable: true,
chkStyle: "radio",
radioType: "all"
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: onClickNode,
onCheck: onCheck
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父节点1", open: true },
{ id: 11, pId: 1, name: "父节点11" },
{ id: 111, pId: 11, name: "叶子节点111" },
{ id: 112, pId: 11, name: "叶子节点112" },
{ id: 113, pId: 11, name: "叶子节点113" },
{ id: 114, pId: 11, name: "叶子节点114" },
{ id: 12, pId: 1, name: "父节点12" },
{ id: 121, pId: 12, name: "叶子节点121" },
{ id: 122, pId: 12, name: "叶子节点122" },
{ id: 123, pId: 12, name: "叶子节点123" },
{ id: 124, pId: 12, name: "叶子节点124" },
{ id: 13, pId: 1, name: "父节点13", isParent: true },
{ id: 2, pId: 0, name: "父节点2" },
{ id: 21, pId: 2, name: "父节点21", open: true },
{ id: 211, pId: 21, name: "叶子节点211" },
{ id: 212, pId: 21, name: "叶子节点212" },
{ id: 213, pId: 21, name: "叶子节点213" },
{ id: 214, pId: 21, name: "叶子节点214" },
{ id: 22, pId: 2, name: "父节点22" },
{ id: 221, pId: 22, name: "叶子节点221" },
{ id: 222, pId: 22, name: "叶子节点222" },
{ id: 223, pId: 22, name: "叶子节点223" },
{ id: 224, pId: 22, name: "叶子节点224" },
{ id: 23, pId: 2, name: "父节点23" },
{ id: 231, pId: 23, name: "叶子节点231" },
{ id: 232, pId: 23, name: "叶子节点232" },
{ id: 233, pId: 23, name: "叶子节点233" },
{ id: 234, pId: 23, name: "叶子节点234" },
{ id: 3, pId: 0, name: "父节点3", isParent: true }
];
//初始化
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo2"), setting2, zNodes);
});
//显示菜单
function showMenu() {
$("#menuContent2").css({ left: "15px", top: "34px" }).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
//隐藏菜单
function hideMenu() {
$("#menuContent2").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent2" || event.target.id == "txt_ztree" || $(event.target).parents("#menuContent2").length > 0)) {
hideMenu();
}
}
//节点点击事件
function onClickNode(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.checkNode(treeNode, !treeNode.checked, null, true);
return false;
}
//节点选择事件
function onCheck(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getCheckedNodes(true),
v = "";
var parentid = "";
var parentlevel = "";
for (var i = 0, l = nodes.length; i < l; i++) {
v += nodes[i].name + ",";
parentid += nodes[i].id + ",";
parentlevel += nodes[i].menu_level + ",";
}
if (v.length > 0) {
v = v.substring(0, v.length - 1);
parentid = parentid.substring(0, parentid.length - 1);
parentlevel = parentlevel.substring(0, parentlevel.length - 1);
}
else {
return;
}
hideMenu();
}由于以上都是静态数据,如果需要从后台取数据动态加载树节点,可以去后台构造zNodes这种结构的数组即可。
四、总结
以上三种树形组件,各有千秋,可以根据需求选用不同的组件。
相关推荐:
JS组件系列--Bootstrap 树控件使用经验分享_html/css_WEB-ITnose
javascript 树控件 比较好用_javascript技巧
基于jQuery的树控件实现代码(asp.net+json)_jquery
위 내용은 Bootstrap 트리 컨트롤 사용 경험 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!