AJAX의 전체 이름은 비동기 JavaScript 및 XML(Asynchronous JavaScript and XML)입니다. Ajax는 전체 웹페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있는 기술입니다. 이 기사를 통해 Ajax 비동기 요청 기술의 예를 공유하겠습니다. 매우 훌륭하고 참조할 만한 가치가 있습니다. 모두에게 도움이 되기를 바랍니다.
AJAX는 새로운 프로그래밍 언어가 아니라 기존 표준을 사용하는 새로운 방식입니다. ajax는 전체 페이지를 다시 로드하지 않고 서버와 데이터를 교환하고 웹 페이지의 일부를 업데이트하는 기술입니다.
ajax는 전체 웹페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있는 기술입니다.
ajax는 빠르고 동적인 웹 페이지를 만드는 데 사용되는 기술입니다. 백그라운드에서 서버와 소량의 데이터를 교환합니다. Ajax를 사용하면 웹페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다. Ajax를 사용하지 않는 기존 웹 페이지가 콘텐츠를 업데이트해야 하는 경우 전체 웹 페이지를 다시 로드해야 합니다.

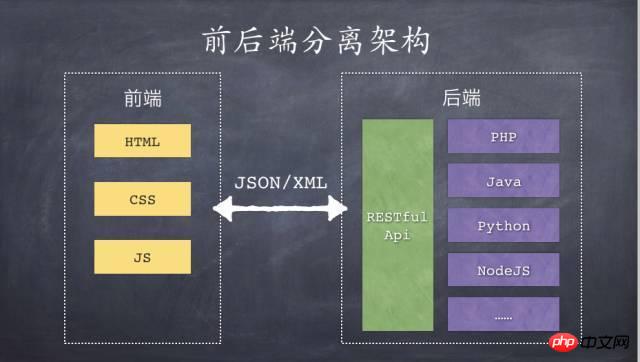
웹 애플리케이션 개발 과정에서 업계에서는 프론트엔드와 백엔드의 구분선에 대한 명확한 개념이 없는 것 같지만, 대부분의 사람들은 브라우저를 프론트엔드와 백엔드의 구분선으로 사용합니다. 사용자에게 페이지를 표시하는 브라우저 부분을 프런트엔드라고 하며, 서버에서 실행되고 프런트엔드에 대한 비즈니스 논리 및 데이터 준비를 제공하는 모든 코드를 총칭하여 백엔드라고 합니다.

프론트와 리어 세그먼트 분리가 몇 년 전부터 주목을 받기 시작했지만, 많은 사람들이 소리만 듣고 형태를 보지 못해 프론트와 리어 세그먼트 분리라고 오해하는 경우가 많습니다. 웹 애플리케이션 개발 모델일 뿐입니다. 웹 애플리케이션 개발 기간 동안 프런트엔드와 백엔드 개발 작업을 나누면 프런트엔드와 백엔드가 분리됩니다.
사실 그렇지 않습니다. 정확히 말하면 프런트엔드와 백엔드의 분리는 단순한 개발 모델이 아니라 웹 애플리케이션의 아키텍처 모델입니다. 개발 기간 동안 프런트엔드와 백엔드 엔지니어는 런타임 동안 대화형 인터페이스에 동의하여 병렬 개발을 구현할 수 있습니다. 프런트엔드와 백엔드 분리 모드에는 웹 애플리케이션의 별도 배포가 필요하며 프런트엔드 엔드와 백엔드는 HTTP 요청을 사용하여 상호 작용합니다.

1. JSON 구문 분석
JSON(JavaScript Object Notation)은 가벼운 데이터 교환 형식입니다. JSON은 완전히 언어 독립적인 텍스트 형식을 사용합니다. 이러한 특성으로 인해 JSON은 이상적인 데이터 교환 언어가 됩니다. 사람이 읽고 쓰기 쉽고, 기계가 구문 분석하고 생성하기도 쉽습니다. 간단히 말해서 JSON은 JavaScript 개체에 표시된 데이터 세트를 문자열로 변환합니다. 문자열은 함수 간에 쉽게 전달되거나 웹 클라이언트에서 비동기 애플리케이션 터미널 프로그램의 서버로 전달될 수 있습니다.
2. Ajax 인터페이스 호출
프런트엔드와 백엔드를 분리한다는 것은 프론트엔드와 백엔드 간의 통신에 JSON이 사용된다는 의미입니다. 두 개발팀은 API를 계약으로 사용하여 JSON 문자열을 통해 상호작용합니다. 그런 다음 비동기 애플리케이션에서 문자를 사용합니다. 문자열은 웹 클라이언트에서 서버측 프로그램으로 전달됩니다. 이 부분에서 배우는 것은 프런트엔드에서 백엔드로 Ajax 요청을 시작하는 방법과 서버에서 반환된 데이터 응답을 받은 후 마지막으로 프런트엔드 페이지를 업데이트하는 방법입니다.
3. PHP 백엔드

PHP는 널리 사용되는 범용 스크립팅 언어로, 특히 웹 개발에 적합합니다. PHP 언어는 다음과 같은 특징을 가지고 있습니다:
1. 크로스 플랫폼, 뛰어난 성능, LAMP(Linux/Apache/Mysql/PHP) 또는 FAMP(FreeBSD/Apache/Mysql/)와 같은 많은 무료 플랫폼과 결합할 때 매우 경제적입니다. PHP) 또는 데이터 애플리케이션이 충분히 큰 경우 N 유형의 데이터베이스를 지원하는 PostgreSQL 또는 Oracle로 변경하는 것을 고려할 수 있습니다. (N≥10)
2. 구문이 간단합니다. C와 Perl을 배우면 시작하기 쉽고 부분적으로 ASP와 유사합니다. NuPHPed나 Zend Studio 등과 같은 성숙한 개발 도구가 있으며 Linux 플랫폼에서는 Eclipse 등을 사용할 수 있습니다.
3. 현재 WebService, Ajax, XML 등과 같은 주류 기술이 지원되므로 애플리케이션에 충분합니다.
4. MVC를 지원하는 프레임워크인 phpMVC, ASP.net과 같은 이벤트 중심 이벤트를 지원하는 프레임워크인 Prado, Ruby On Rails: Cake와 같은 빠른 개발을 지원하는 프레임워크 등 성숙한 프레임워크가 많이 있습니다. , 이는 귀하의 애플리케이션 요구 사항을 충족하기에 충분합니다.
5. PHP 5는 이미 성숙한 객체 지향 시스템을 갖추고 있으며 기본적인 객체 지향 요구 사항에 적응할 수 있습니다. 대규모 프로젝트 개발에 적합합니다.
이 부분에서는 주로 PHP 서버를 구축하는 방법, PHP의 기본 구문을 익히는 방법, PHP를 통해 동적 웹 페이지를 생성하는 방법, PHP를 사용하여 표준화된 인터페이스를 완성하는 방법을 익히고 마지막으로 JSON 데이터를 프론트 데스크에 반환하는 방법을 배웁니다.
4. 데이터베이스

데이터베이스는 데이터 구조에 따라 데이터를 구성, 저장 및 관리하는 창고입니다. 각 데이터베이스에는 저장된 데이터를 생성, 액세스, 관리, 검색 및 복사하기 위한 하나 이상의 서로 다른 API가 있습니다. 데이터를 파일에 저장할 수도 있지만 파일에서 데이터를 읽고 쓰는 속도는 상대적으로 느립니다.
MySQL은 스웨덴 MySQL AB 회사에서 개발한 관계형 데이터베이스 관리 시스템으로 현재 Oracle에 속해 있습니다. MySQL은 관계형 데이터베이스 관리 시스템입니다. 관계형 데이터베이스는 모든 데이터를 하나의 대형 웨어하우스에 저장하는 대신 여러 테이블에 저장하므로 속도와 유연성이 향상됩니다.
• Mysql은 오픈 소스이므로 추가 비용을 지불할 필요가 없습니다.
• MySQL은 대규모 데이터베이스를 지원합니다. 수천만 개의 레코드가 포함된 대규모 데이터베이스를 처리할 수 있습니다.
• MySQL은 표준 SQL 데이터 언어 형식을 사용합니다.
• Mysql은 여러 시스템에서 사용할 수 있으며 여러 언어를 지원합니다. 이러한 프로그래밍 언어에는 C, C++, Python, Java, Perl, PHP, 에펠, 루비 및 Tcl 등이 포함됩니다.
• Mysql은 현재 가장 인기 있는 웹 개발 언어인 PHP를 훌륭하게 지원합니다.
• MySQL은 5천만 개의 레코드를 포함하는 대규모 데이터베이스와 데이터 웨어하우스를 지원합니다. 32비트 시스템 테이블 파일은 최대 4GB를 지원할 수 있으며, 64비트 시스템은 최대 8TB의 테이블 파일을 지원합니다.
이 부분에서 주로 배울 것은 데이터의 추가, 삭제, 수정 및 쿼리 작업입니다. 마지막으로 데이터의 데이터에 PHP를 통해 액세스한 후 프런트 데스크에서 응답을 처리하고 사용합니다.
5. Ajax 교차 도메인
회사에서 다른 도메인 이름으로 요청을 요청하려면 AJAX를 사용해야 하기 때문에 액세스가 거부됩니다. 보안상의 이유로 AJAX는 로컬 리소스에만 액세스할 수 있고 도메인 간 액세스는 불가능하기 때문입니다. 리소스. 도메인 액세스.
해결책 1:
"XHR2" 전체 이름 "XMLHttpRequest Level2"는 HTML5에서 제공하는 방법으로, 도메인 간 액세스에 대한 우수한 지원을 제공하고 몇 가지 새로운 기능도 포함합니다.
* IE10 이하 버전은 지원되지 않습니다.
* 서버 측 헤더에 다음 두 줄의 코드를 추가하면 됩니다.
header( "Access-Control-Allow-Origin:*" ); header( "Access-Control-Allow-Methods:POST,GET" );
해결책 2:
JSONP(JSON with Padding)는 비공식 프로토콜입니다. 서버 측에서 이를 클라이언트에 반환하여 자바스크립트 콜백 형식으로 도메인 간 액세스를 활성화합니다(이는 JSONP의 간단한 구현일 뿐입니다).
동일 출처 정책의 제한으로 인해 XmlHttpRequest는 현재 소스(도메인 이름, 프로토콜, 포트)의 리소스 요청만 허용합니다. 도메인 간 요청을 구현하려면 스크립트를 통해 도메인 간 요청을 구현할 수 있습니다. 태그를 지정한 다음 서버에 JSON 데이터를 출력하고 콜백 기능을 실행하여 도메인 간 데이터 요청을 해결합니다.
관련 권장 사항:
jquery를 사용하여 json 데이터 코드 세부 정보를 반환하는 ajax 비동기 요청을 구현하는 방법
angularjs가 여러 비동기 요청을 처리하는 방법 요약
위 내용은 Ajax 비동기 요청 기술 분석 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!