margin 및 padding 속성의 세로 백분율 값 둘 다 너비를 기준으로 계산되며, 이는 상단 및 하단과 같은 속성의 백분율 값과 다릅니다. margin和padding属性的垂直方向的百分比值都是相对于宽度计算的,这个和top, bottom等属性的百分比值不一样。
<p>这么设计的原因在我的新书(应该不出几个月就要出版了)中会有说明,这里不展开。
<p>对于padding属性而言,任意方向的百分比padding都现对于宽度计算可以让我们轻松实现固定比例的块级容器,举个例子,假设现在有个<p>元素:
p { padding: 50%; }p { padding: 100% 0 0; }p { padding-bottom: 100%; }<p>元素尺寸就是一个宽高1:1的正方形,无论其父容器宽度是多少,这个<p>元素总能保持比例不变。<p>这种能固定比例的特性什么作用呢?<p>对于绝大多数都布局,我们并不要求非要比例固定,但是有一种情况例外,那就是图片,因为图片原始尺寸它是固定的。在传统的固定宽度的布局下,我们会通过给图片设定具体的宽度和高度值,来保证我们的图片占据区域稳固;但是在移动端或者在响应式开发情况下,图片最终展现的宽度很可能是不确定的,例如手机端的一个通栏广告,iPhone7下宽度是375,iPhone7 Plus下是414,还有360等尺寸,此时需要的不是对图片进行固定尺寸设定,而是比例设定。<p>通常有如下一些实现:<p><p><p>1. 固定一个高度,然后使用background-size属性控制,如下:.banner {
height: 40px;
background-size: cover;
}vw,如下:.banner {
height: 15.15vw;
background-size: cover;
}vw也是一个不错的做法,至少理解起来要更轻松一点。<p>但是,如果我们的图片不是通栏,而是需要离左右各1rem的距离,此时,我们的CSS代码就要啰嗦点了,想要保持完美比例,就使用借助CSS3 calc()计算:.banner {
height: calc(0.1515 * (100vw - 2rem));
background-size: cover;
}calc()也捉襟见肘了,但,恰恰是普普通通其貌不扬的padding属性,其兼容性和适应性都一级棒。<p>3. 使用百分比padding,如下:.banner {
padding: 15.15% 0 0;
background-size: cover;
}<img>,百分比padding也是可以轻松应对的,求套路是比较固定的,图片元素外面需要一个固定比例的容器元素,例如下面的HTML结构:<br/>
<p class="banner"> <img src=""banner.jpg> </p>
.banner元素同样负责控制比例,然后图片填充.banner元素即可,CSS代码如下:.banner {
padding: 15.15% 0 0;
position: relative;
}
.banner > img {
position: absolute;
width: 100%; height: 100%;
left: 0; top: 0;
} <p>可以看到,无论屏幕宽度多宽,我们的广告图片比例都是固定的,不会有任何剪裁,不会有任何区域缺失,布局就显得非常有弹性,也更健壮。<p>————-<p>其实,我之前一直低估百分比
<p>可以看到,无论屏幕宽度多宽,我们的广告图片比例都是固定的,不会有任何剪裁,不会有任何区域缺失,布局就显得非常有弹性,也更健壮。<p>————-<p>其实,我之前一直低估百分比padding的实际应用价值,因为有vw单位的存在,毕竟理解vw看上去要更简单一些,所以,一直就没做相关技巧的介绍。但是,随着图片相关布局处理越来越多,我发现,百分比padding的实用价值要比想象的大,要比vw이 디자인의 이유는 내 새 책(몇 달 후에 출판될 예정)에서 설명될 것이므로 여기서는 자세히 다루지 않겠습니다. <p>padding 속성의 경우 너비에 대해 모든 방향의 padding 비율이 계산되므로 고정 비율 블록 수준 컨테이너를 쉽게 구현할 수 있습니다. 이제 <p> 요소가 있다고 가정합니다. <p>img { width: 100%; }<br/>
<p class="works-item-t"> <img src="./150x200.png"> </p>
< p>< /code>요소 크기는 너비와 높이가 1:1인 정사각형입니다. 상위 컨테이너의 너비에 관계없이 이 <p> 요소는 항상 같은 비율. 🎜🎜비율을 고정할 수 있는 기능은 무엇인가요? 🎜🎜대부분의 레이아웃에서는 비율을 고정할 필요가 없지만, 한 가지 예외가 있는데, 바로 사진입니다. 사진의 원본 크기가 고정되어 있기 때문입니다. 전통적인 고정 너비 레이아웃에서는 이미지가 안정적인 영역을 차지하도록 이미지의 특정 너비와 높이 값을 설정하지만 모바일 단말기나 반응형 개발의 경우 최종 너비는 이미지가 너무 작아서 불확실할 수도 있는데, 예를 들어 휴대폰 배너 광고의 경우 아이폰7 이하에서는 너비가 375이고, 아이폰7 플러스 이하에서는 414이고, 360 등 다른 크기도 있습니다. 이때는 이미지의 고정된 크기 설정이 아니라 비율 설정입니다. 🎜🎜일반적으로 다음과 같은 구현이 있습니다: 🎜🎜🎜🎜🎜🎜1. 높이를 수정한 다음 Background-size 속성을 사용하여 다음과 같이 제어합니다. 🎜🎜🎜.works-item-t {
padding-bottom: 133%;
position: relative;
}
.works-item-t > img {
position: absolute;
width: 100%; height: 100%;
}로그인 후 복사로그인 후 복사🎜🎜 🎜실시간 효과는 다음과 같습니다. 🎜🎜 너비가 변경됨에 따라 표시할 수 없는 이미지 영역(너비 또는 높이)이 항상 존재한다는 것을 알 수 있으며 이는 완벽한 접근 방식이 아닙니다. 🎜🎜2. 다음과 같이 뷰포트 너비 단위 vw를 사용하세요. 🎜🎜🎜.img-box {
padding: 0 50% 66.66% 0;
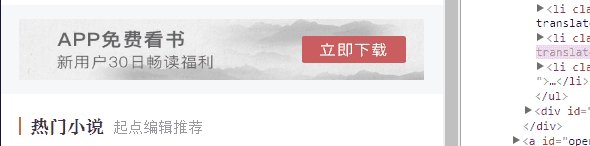
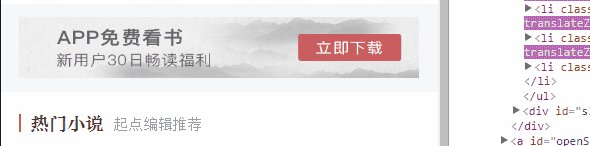
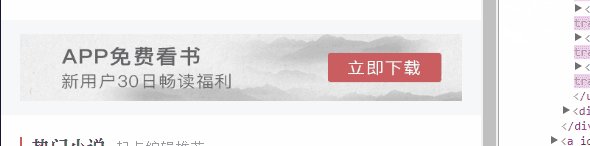
}로그인 후 복사로그인 후 복사🎜🎜🎜호환성 요구 사항이 그다지 높지 않은 경우 vw를 사용하는 것도 좋습니다. 연습, 적어도 조금 더 이해하기 쉽습니다. 🎜🎜그러나 이미지가 배너가 아니고 왼쪽과 오른쪽에서 1rem 떨어져 있어야 한다면 이때 CSS 코드를 유지 관리하기가 약간 번거로울 것입니다. 완벽한 비율을 얻으려면 CSS3 calc() 계산의 도움을 사용하세요. 🎜🎜🎜rrreee🎜🎜🎜양쪽 이미지의 너비가 동적으로 불확실한 경우 calc()</ code>도 이때 늘어납니다. 그런데 <code>padding 속성이 평범하고 눈에 띄지 않지만 호환성과 적응성이 뛰어납니다. 🎜🎜3. 다음과 같이 백분율 padding을 사용합니다. 🎜🎜🎜rrreee🎜🎜🎜 이때 이미지의 외부 요소가 어떻게 변하더라도 비율은 일정합니다. 🎜🎜2. CSS 백분율 패딩 및 너비 적응형 이미지 레이아웃🎜🎜그러나 때로는 이미지를 배경 이미지로 표시하는 것이 편리하지 않지만 인라인 <img>, 백분율 padding</code > 또한 쉽게 처리할 수 있습니다. 루틴은 상대적으로 고정되어 있으며 다음 HTML 구조와 같이 그림 요소 외부에 고정 비율 컨테이너 요소가 필요합니다. 🎜rrreee🎜🎜rrreee🎜🎜🎜<code>.banner< code> 요소는 비율 제어도 담당하며, 이미지는 <code>.banner 요소로 채워집니다. CSS 코드는 다음과 같습니다. 🎜🎜🎜rrreee🎜🎜🎜효과가 달성됩니다! 🎜🎜지난해 치디안 중국어 웹사이트 모바일 버전의 여러 페이지에 배너 광고가 이런 식으로 구현되었습니다. 최종 효과는 아래 gif 스크린샷을 참조하세요. (사진이 표시되지 않으면 떠나셔도 됩니다.) 댓글을 달고 피드백을 주세요): 🎜🎜 🎜🎜할 수 있습니다 화면 너비가 아무리 넓어도 광고 이미지의 비율은 동일합니다. 고정되어 잘림 현상이 없고 누락된 영역이 없으며 레이아웃이 매우 유연하고 더욱 견고해 보입니다. 🎜🎜————-🎜🎜사실 저는 항상
🎜🎜할 수 있습니다 화면 너비가 아무리 넓어도 광고 이미지의 비율은 동일합니다. 고정되어 잘림 현상이 없고 누락된 영역이 없으며 레이아웃이 매우 유연하고 더욱 견고해 보입니다. 🎜🎜————-🎜🎜사실 저는 항상 vw 단위의 존재로 인해 padding 백분율의 실제 적용 가치를 과소평가해 왔습니다. code>vw< /code> 가 더 간단한 것 같아서 관련 기술을 소개하지 않았습니다. 하지만 점점 더 많은 이미지 관련 레이아웃이 처리되면서 padding 백분율의 실제 값이 상상 이상으로 크고, vw보다 더 많은 시나리오에 적용 가능하다는 것을 알게 되었습니다. 더 나은 호환성(백분율 기능 IE6+ 지원, 사진 100% 적용 범위 IE8+ 지원) 🎜🎜복잡한 레이아웃의 경우 이미지 너비가 고정되어 있지 않고 적응형이면 일반적으로 이미지 너비만 설정하는 트릭을 생각합니다. 예: 🎜🎜🎜rrreee🎜🎜<p>此时浏览器默认会保持图片比例显示,图片宽度大了,高度也跟着一起变大;图片宽度小了,高度也跟着一起变小。开发人员似乎无需关心图片真实比例是怎样的。<p>然而这种技巧有一个非常不好的体验问题,那就是随着页面加载的进行,图片占据的高度会有一个从0到计算高度的图片变化,视觉上会有明显的元素跳动,代码层面会有布局重计算。<p>所以对图片高宽进行同时约定还是有必要的,但是同时要保证宽度自适应,似乎有点难度。记住,如果遇到这种需求场景,没有比百分比padding布局更好的做法!<p>缩小浏览器宽度可以看到不同宽度下的布局效果,Gif效果截图如下:<p> <p>此demo难点就是图片自适应同时保持比例,以及页面刷新的时候没有布局稳固不晃动,其核心HTML和CSS代码如下:
<p>此demo难点就是图片自适应同时保持比例,以及页面刷新的时候没有布局稳固不晃动,其核心HTML和CSS代码如下:<br/>
로그인 후 복사로그인 후 복사로그인 후 복사<p class="works-item-t">
<img src="./150x200.png">
</p>
로그인 후 복사로그인 후 복사<p>.works-item-t {
padding-bottom: 133%;
position: relative;
}
.works-item-t > img {
position: absolute;
width: 100%; height: 100%;
}로그인 후 복사로그인 후 복사<p><p>可以看到,当把垂直方向padding值只使用padding-bottom表示的时候,如果没有text-align属性干扰,<img>元素的left:0;top:0是可以省略的。<p>对于这种图片宽度100%容器,高度按比例的场景,padding-bottom的百分比值大小就是图片元素的高宽比,就这么简单。<p>但,有时候,图片宽度并不是100%容器的,例如,图片宽度50%容器宽度,图片高宽比4:3,此时,CSS垂直方向百分比就666了,如下:.img-box {
padding: 0 50% 66.66% 0;
}로그인 후 복사로그인 후 복사<p>相关推荐:
<p>一个CSS+div高度自适应布局模型_html/css_WEB-ITnose
<p>CSS3自适应全屏焦点图切换的特效怎么做
<p>响应式和自适应有什么区别
<p>위 내용은 적응형 이미지 레이아웃을 생성하기 위한 CSS 백분율 패딩에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!