이 글에서는 주로 Ajax 교차 도메인 요청의 원칙을 자세히 소개합니다. Ajax는 어떻게 교차 도메인 요청을 하나요? 여기에는 특정 참고 가치가 있습니다. 관심 있는 친구들이 이를 참조하여 모든 사람이 Ajax 교차 도메인 요청을 더 잘 익히는 데 도움이 되기를 바랍니다.
아래에서 시연할 두 개의 로컬 사이트를 구축해 보겠습니다.
첫 번째 단계는 Apache 서버를 로컬로 구축하는 것입니다.
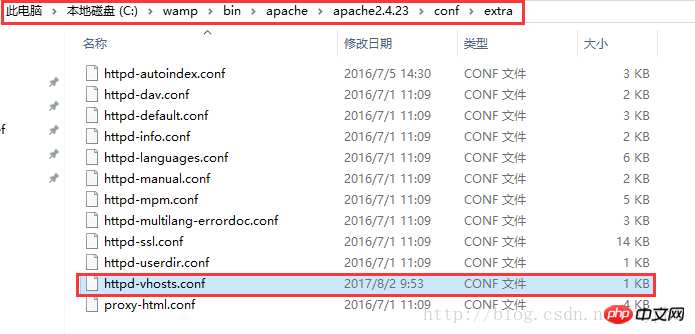
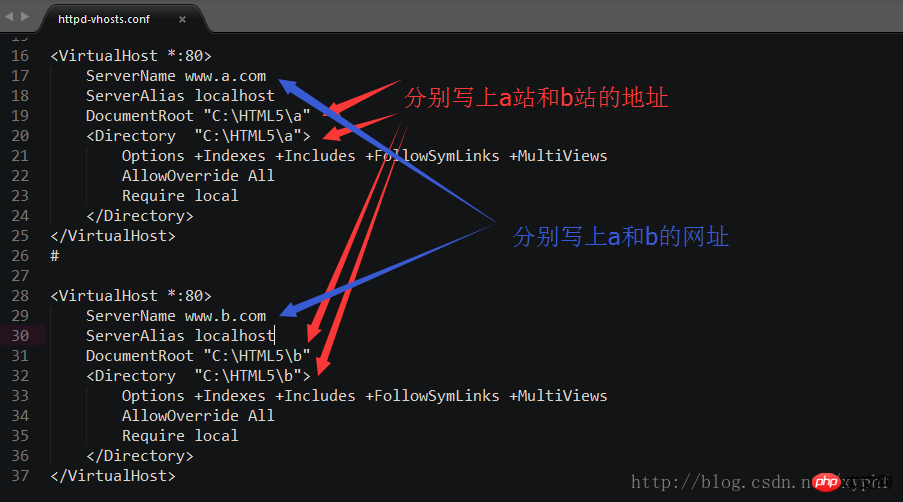
두 번째 단계는 서버가 구성된 후 두 개의 가상 도메인 이름을 로컬로 구성하는 것입니다. C 드라이브에 폴더를 만들고 이름을 "HTML5"로 지정합니다. 네 번째 단계는 Apache 가상 호스트의 구성 파일을 찾은 다음 구성 파일을 여는 것입니다.
 다섯 번째 단계는 HTML5 파일을 만드는 것입니다. 세 번째 단계에서는 폴더 a와 폴더 b를 각각 만듭니다.
다섯 번째 단계는 HTML5 파일을 만드는 것입니다. 세 번째 단계에서는 폴더 a와 폴더 b를 각각 만듭니다.
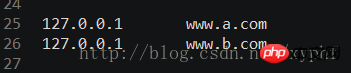
 7번째 단계는 호스트 파일을 수정하는 것입니다. 그리고 일반적으로 호스트인 a와 b의 URL을 추가합니다. 파일 경로는 C:WindowsSystem32driversetc
7번째 단계는 호스트 파일을 수정하는 것입니다. 그리고 일반적으로 호스트인 a와 b의 URL을 추가합니다. 파일 경로는 C:WindowsSystem32driversetc
 HTML5/a 폴더 아래에 7.ajax.html 파일을 만듭니다.
HTML5/a 폴더 아래에 7.ajax.html 파일을 만듭니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Ajax 도메인 간 요청 원칙에 대한 자세한 예', true);
xhr.send();
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
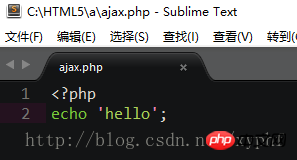
</html>우리는 HTML5/a에 있습니다. php 파일을 만들고 'hello'를 반환합니다.
 현재 페이지가 열립니다
현재 페이지가 열립니다
버튼을 클릭하면 데이터가 요청되는 것을 확인할 수 있습니다. Ajax 도메인 간 요청 원칙에 대한 자세한 예
 그러나 교차 도메인인 경우에는 즉, 요청한 데이터와 현재 파일이 동일한 도메인에 있지 않으면 도메인 간 요청이 발생하며 일반적으로 이 경우 액세스가 금지됩니다
그러나 교차 도메인인 경우에는 즉, 요청한 데이터와 현재 파일이 동일한 도메인에 있지 않으면 도메인 간 요청이 발생하며 일반적으로 이 경우 액세스가 금지됩니다
예를 들어, 이제 Ajax 도메인 간 요청 원칙에 대한 자세한 예 파일을 넣습니다. HTML5/a 폴더 바로 아래 b 폴더
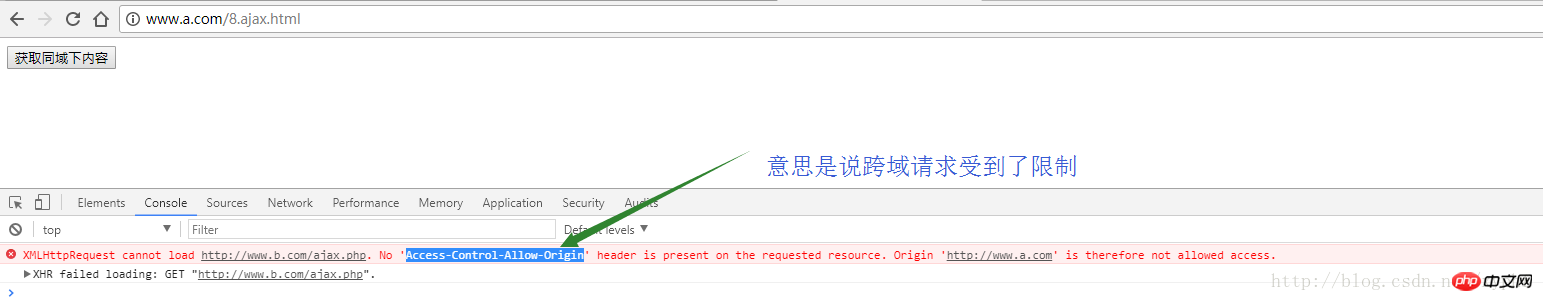
 이번을 클릭한 후 요청에서 오류를 보고했습니다. 이는 도메인 간 요청이 제한됨을 의미합니다
이번을 클릭한 후 요청에서 오류를 보고했습니다. 이는 도메인 간 요청이 제한됨을 의미합니다
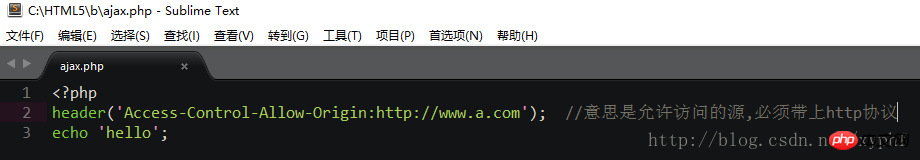
 이번에 우리는 백엔드가 협력하려면 출력 시 "Access-Control-Allow-Origin" 헤더 정보를 추가하도록 백엔드에 지시해야 합니다. 도메인 이름은 크로스 도메인 정책에 영향을 받지 않습니다
이번에 우리는 백엔드가 협력하려면 출력 시 "Access-Control-Allow-Origin" 헤더 정보를 추가하도록 백엔드에 지시해야 합니다. 도메인 이름은 크로스 도메인 정책에 영향을 받지 않습니다
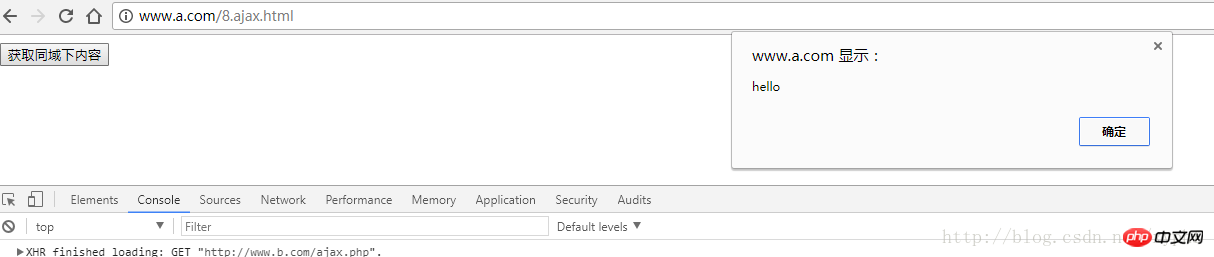
이때 클릭하면 정상적으로 크로스 도메인 데이터를 얻을 수 있습니다
IE 호환을 원한다면, need
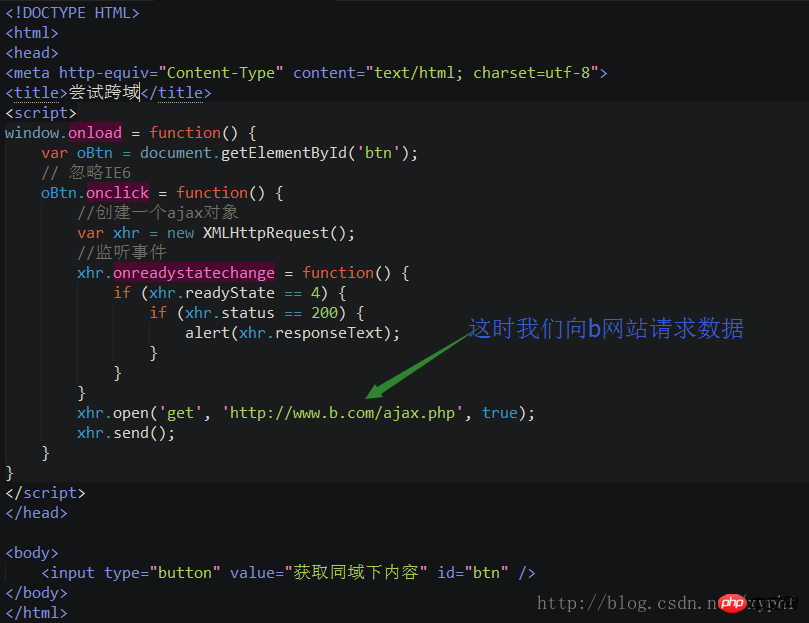
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Ajax 도메인 간 요청 원칙에 대한 자세한 예', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Ajax 도메인 간 요청 원칙에 대한 자세한 예', true);
oXDomainRequest.send();
*/
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>
AJAX 크로스 도메인 요청 데이터의 네 가지 방법을 설명하는 예
Javascript 크로스 도메인 요청 코드 구현 방법에 대한 자세한 설명
AJAX 크로스 도메인에 대한 자세한 소개 도메인 요청
위 내용은 Ajax 도메인 간 요청 원칙에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!