vue-router는 Vue.js의 공식 라우팅 플러그인으로 vue.js와 긴밀하게 통합되어 있으며 단일 페이지 애플리케이션을 구축하는 데 적합합니다. Vue의 단일 페이지 애플리케이션은 라우팅 및 구성 요소를 기반으로 합니다. 라우팅은 액세스 경로를 설정하고 경로 및 구성 요소를 매핑하는 데 사용됩니다. 기존 페이지 애플리케이션은 일부 하이퍼링크를 사용하여 페이지 전환 및 점프를 수행합니다. vue-router 단일 페이지 애플리케이션에서는 경로 간 전환, 즉 구성 요소 전환이 수행됩니다.
vue-router
우리는 라우팅이 일련의 액세스된 주소 규칙을 정의한다는 것을 알고 있습니다. 라우팅 엔진은 이러한 규칙 일치를 기반으로 해당 처리 페이지를 찾은 다음 처리를 위해 요청을 페이지로 전달합니다. 모든 백엔드 개발이 이 작업을 수행한다고 할 수 있지만 프런트엔드 라우팅에는 "요청"이라는 것이 없습니다.
프런트엔드 라우팅은 주소가 일치하는 구성요소나 객체를 찾아서 렌더링하는 것입니다. 서버에 요청을 보내지 않고 브라우저 주소를 변경하는 방법은 두 가지가 있습니다.
하나는 브라우저를 속이기 위해 주소에 #을 추가하는 것입니다. URL 해시를 사용하여 전체 URL을 시뮬레이션하는 HTML5의 window.history 함수입니다.
vue-router는 공식적으로 제공되는 전용 라우팅 도구 라이브러리 세트입니다. 이는 vue.use()를 통해 전역 참조에 도입해야 합니다. -cli가 프로젝트를 생성한 후 vue를 사용합니다(vue-router는 init 초기화 중에 y를 확인합니다)
먼저 프로젝트 src의 구조를 살펴보고 cmd를 통해 프로젝트 src 디렉토리에 들어가서 tree -f >를 실행합니다. ; list.txt code> 구조 트리 생성(list.txt에 저장됨): <img alt="" src="https://img.php.cn/upload/article/000/054/025/d732a2952052455432a7011127e7cf86-0.png">
src ├─assets // 静态资源 │ └─image // 图片 │ ├─components // 组件 │ └─HelloWorld │ HelloWorld.vue │ └─router // 路由配置 │ └─index.js │ │ App.vue // 默认程序入口 │ main.js │
tree -f > list.txt 生成结构树(保存在list.txt中):
结构如下:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})1、打开main.js:
import Vue from 'vue'
import Router from 'vue-router'
import Singer from '@/components/rank/rank'
Vue.use(Router) // 注册router
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: MHeader // 路由中指定组件
},
{
path: '/rank',
name: 'rank',
component: Rank
}
]
})第10行将配置的路由绑定到vue实例上,第11行在vue实例中使用render方法来绘制这个vue组件(App)完成初始化
Render是vue2新增的具有特色的方法,为了得到更好的运行速度,vue2也采用的类似react的Virtual Dom(虚拟Dom)
2、然后我们在components中注册几个组件
3、打开router/index.js配置路由
routers:[{
name:'BookDetails',
path:'books/:id',
component:BookDetails
}]路由的模式
关键词:"mode","history模式","hash模式","Abstract模式"
我们可以在创建的Router中使用模式,如参数mode:history的参数,这个值意思是使用history1. :
<router-link :to="{ name:'BookDetails',params:{ id:1 } }">
//...
</router-link>
Render는 vue2의 새로운 기능입니다. 더 나은 실행 속도를 얻기 위해 vue2는 반응형 가상 돔도 사용하는 독특한 방법입니다
2. 그런 다음 구성 요소에 여러 구성 요소를 등록합니다 3. 라우터 열기/ index.js 라우팅 구성 export default {
created () {
const bookID = this.$router.params.id
}
}키워드: "모드", "기록 모드", "해시 모드", "추상 모드 "
mode:history 매개변수와 같은 모드를 사용할 수 있습니다. 이 값은 history 모드를 사용한다는 의미입니다. 이 모드이면 충분합니다. 히스토리 .pushState API는 페이지를 다시 로드하지 않고 URL 점프를 완료하는 데 사용됩니다. 기록 모드를 사용하지 않는 경우 경로는 순위에 액세스할 때 http://localhost/#rank이 됩니다.
그 반대는 다음과 같습니다.http://localhost/rank
이것이 히스토리 모드와 해시 모드의 차이점입니다. 추가적으로 추상 모드가 있습니다
Routing and Navigation
키워드: "router-link", "router-view"vue -router 제공 두 개의 명령 태그 구성 요소가 이 탐색 및 자동 렌더링 논리를 처리합니다.
vue-router将参数融入到路由的路径定义之内成为路由的一部分,我们称这种参数为"动态路径参数";
使用非常简单,在参数名之前加上":",然后将参数写在路由定义的path内,
routers:[{
name:'BookDetails',
path:'books/:id',
component:BookDetails
}]1、这样定义之后,vue-router就会自动匹配/books/1、/books/2、...、/books/n 形式的路由模式,因为这样定义的路由的数量是不确定的,所以也称为"动态路由"。
2、在
<router-link :to="{ name:'BookDetails',params:{ id:1 } }">
//...
</router-link>3、当我们导航进入图书详情页之后,我们可能需要获取属性指定的参数值(即重新将:id参数读取出来),我们可以通过$router.params来完成:
export default {
created () {
const bookID = this.$router.params.id
}
}嵌套式路由
关键词:"children",
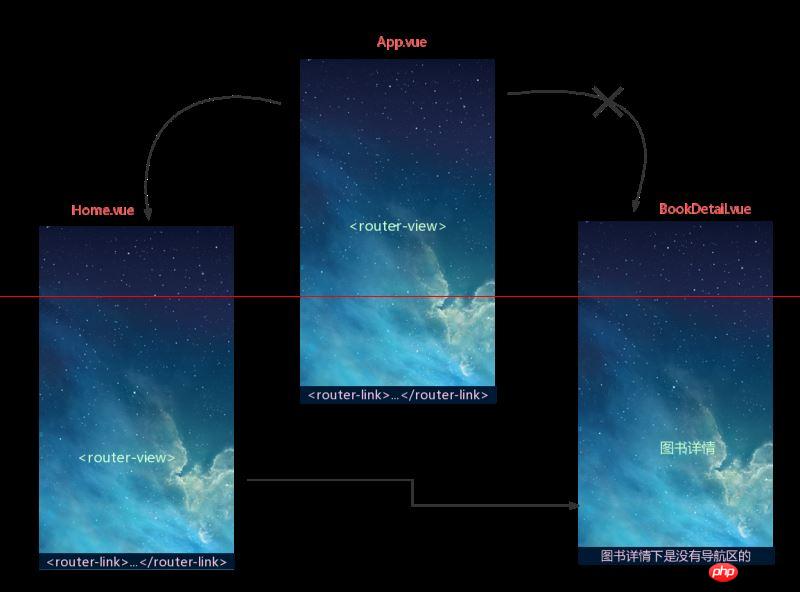
我们利用下面的场景,首页/home/读书详情 页面,读书详情也我们不需要底部的导航区域,但是我们使用之前的路由定义,所有的页面都应该具有想用的底部导航条,按前面的路由结构是不可以导航到图书详情页的,如下:

所以我们就需要另一种定义路由的方式,对前面的路由进行调整,
嵌套式路由又叫做子路由,要将路由显示到子视图中就要相应的子路由与之对应,我们只需要在路由定义中使用children数组属性就可以定义子路由了:
routers:[
{
name:'Main',
path:'/',
component:Main,
children:[
{ name:'Home',path:'home',component:Home }
{ name:'Me',path:'me',component:Me }
]
},
{ name:'BookDetail',path:'/books/:id',component:BookDetail }
]需要注意的是以"/"开头的嵌套路径会被当做根路径,所以不要在子路由上加上"/";
重定向路由与别名
关键词:"redirect","alias"
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b:
routes: [
{ path: '/a', redirect: '/b' }
]
// 重定向的目标也可以是一个命名的路由
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]另外我们需要区别重定向和别名,『重定向』的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,那么『别名』又是什么呢?
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样:
利用alias给路由设置别名
routes: [
{ path: '/a', component: A, alias: '/b' }
]总结
到这里vue路由的基础我们已经总结完毕,我们需要在实战中不断练习,多多的去解决问题,方能更好的使用路由 帮我们完成任务,同时为vue进阶的路由知识打基础。
相关推荐:
위 내용은 vue-router 라우팅 및 페이지 간 탐색에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!