jquery.sumoselect는 장치 간, 브라우저 간 jQuery 드롭다운 목록 상자 플러그인입니다. jQuery 드롭다운 목록 상자 플러그인을 사용하면 단일 선택 또는 다중 선택이 가능합니다. 스타일은 CSS 파일을 통해 사용자 정의할 수 있습니다. 가장 큰 특징은 여러 기기에서 사용할 수 있다는 점이며, 모든 기기에서 기능이 일관되게 유지됩니다. 이 기사에서는 jQuery가 Sumoselect 플러그인을 기반으로 드롭다운 체크박스 효과를 구현하는 방법을 자세히 설명합니다. 도움이 되기를 바랍니다.
이 jQuery 드롭다운 목록 상자 플러그인의 기능은 다음과 같습니다.
단일 선택 또는 다중 선택을 수행할 수 있습니다.
CSS 파일을 통해 스타일을 맞춤설정할 수 있습니다.
대부분의 장치를 지원합니다.
기기 기반의 스마트 렌더링.
Android, IOS, Windows 및 기타 장치에서는 장치 기본 스타일의 드롭다운 목록 상자가 자동으로 렌더링됩니다.
제출된 데이터의 형식을 사용자 정의할 수 있습니다(여러 선택 항목을 csv 또는 기본 형식으로 제출할 수 있음).
선택됨, 장애인 및 자리 표시자 텍스트를 지원합니다.
확장하기 쉬우므로 개발자는 쉽게 새로운 구성 요소를 만들 수 있습니다.
옵션 추가, 옵션 제거, 비활성화, 선택 등 공백 관리를 위한 기본 방법을 사용합니다.
jQuery 드롭다운 목록 상자 플러그인에는 jQuery 1.8.3+ 버전이 필요합니다. 최신 버전의 jQuery를 사용하는 것이 좋습니다.
1. 공식 홈페이지:
https://hemantnegi.github.io/jquery.sumoselect/ 소개 URL
https://hemantnegi.github.io/jquery.sumoselect/sumoselect_demo.html 데모 URL
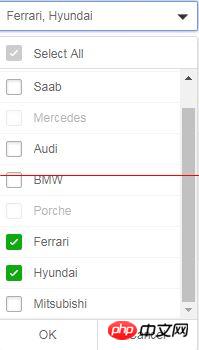
2. 효과를 얻으세요

3. 코드 데모
먼저 js 및 css 파일을 소개하세요
<link href="css/sumoselect.css" rel="external nofollow" rel="stylesheet"> <script src="vendor/jquery.sumoselect.js"></script>
그런 다음 html에 선택 태그를 추가하세요:
<select multiple="multiple" placeholder="咨询,建议" class="SlectBox" id="SlectBox" required style="width: 160px"></select>
마지막으로 js 코드에 코드를 추가하세요:
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已选择:{0}(个)',
selectAll:true,
captionFormatAllSelected: "全选",
okCancelInMulti: true,
locale : ['确定', '取消', '']
});참고: 공식 웹사이트 속성에는 많은 속성이 있으며 선택 드롭다운 상자에 많은 이벤트를 바인딩할 수도 있습니다.
드롭다운 상자의 보조 연결을 원할 경우 다음을 통해 선택 태그의 콘텐츠를 새로 고칠 수 있습니다. 드롭다운 상자의 보조 연결을 달성하기 위한 이벤트입니다.
//重新加载select标签中的数据
$('#SlectBox')[0].sumo.reload();아직 배우셨나요? 서둘러서 사용해 보세요.
관련 추천:
부트스트랩 드롭다운 검색 플러그인 사용 방법에 대한 자세한 설명
H5를 사용하여 특수 효과가 있는 드롭다운 상자 만들기
부트스트랩 편집 가능한 드롭 작성 방법 -다운 상자 jquery.editable-select
위 내용은 jQuery가 Sumoselect 플러그인을 기반으로 드롭다운 체크박스 효과를 구현하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!