실제 개발에는 일반적으로 수십 또는 수백 개의 경로가 있으며 모두 index.js로 작성되어 유지 관리가 어렵고 이러한 경우 express.Router를 사용하여 보다 우아한 라우팅 솔루션을 구현할 수 있습니다. 이 글은 Node.js에서 Express.Router를 사용하는 방법을 주로 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
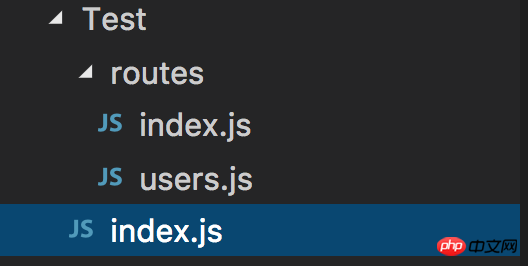
디렉토리 구조는 다음과 같습니다.

routes의 index.js 코드는 다음과 같습니다.
const express = require('express')
const router = express.Router()
router.get('/', function (req, res) {
res.send('hello, express')
})
module.exports = routerroutes의 users.js 코드는 다음과 같습니다.
const express = require('express')
const router = express.Router()
router.get('/:name', function (req, res) {
res.send('hello, ' + req.params.name)
})
module.exports = router메인 인덱스입니다.
const express = require('express'); const app = express() const indexRouter = require('./routes/index'); const userRouter = require('./routes/users'); app.use('/', indexRouter); app.use('/users', userRouter); app.listen(3000);
브라우저 액세스 요청:


각 라우팅 파일은 express.Router 인스턴스 라우터를 생성하여 내보내고, app.use를 통해 다른 경로에 마운트합니다.
실제 개발에서는 서로 다른 경로를 서로 다른 라우팅 파일로 분리하기 위해 express.Router를 사용하는 것이 좋습니다.
관련 권장 사항:
위 내용은 Express.Router를 사용한 Node.js에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!