이 글은 이미지를 균등 비율로 압축하는 방법을 포함하여 JS의 이미지 압축 방법을 주로 소개합니다. 도움이 필요한 친구들이 참고하면 좋겠습니다.
대부분의 경우 File 객체를 압축한 다음 이를 File 객체로 변환하고 원격 이미지 서버에 전달해야 합니다. 때로는 base64 문자열을 압축한 다음 이를 base64 문자열로 변환하여 전달해야 합니다. 때로는 base64 문자열을 압축한 다음 이를 base64 문자열로 변환하여 원격 데이터베이스에 전달해야 하는 경우도 있습니다. 마지막으로 때로는 캔버스이거나 이미지 개체이거나 직접 URL 주소일 수도 있습니다. 사진을 압축하여 원격 위치에 업로드해야 합니다. 너무 많은 요구 사항에 직면하여 간단히 그림을 그렸습니다.

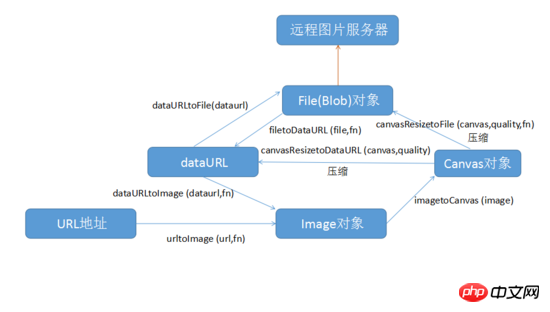
Alt text
2. 해결 방법
그림과 같습니다. 위에서 Wang Er은 기본적으로 JS에서 대부분의 파일 유형의 변환 및 압축을 다루는 총 7가지 방법을 작성했습니다. 그 중:
1. urltoImage(url,fn)는 URL을 통해 필요한 이미지 개체를 로드합니다. url 매개변수는 이미지의 URL에 전달되며 fn은 Image 객체의 매개변수를 포함하는 콜백 메서드입니다. 코드는 다음과 같습니다.
function urltoImage (url,fn){
var img = new Image();
img.src = url;
img.onload = function(){
fn(img);
}
};2 , imagetoCanvas(image)는 Image 객체를 변환합니다. image 매개변수가 Image 객체에 전달되는 Canvas 유형 객체로의 코드는 다음과 같습니다.
function imagetoCanvas(image){
var cvs = document.createElement("canvas");
var ctx = cvs.getContext('2d');
cvs.width = image.width;
cvs.height = image.height;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
return cvs ;
};3. canvasResizetoFile(canvas,quality,fn)은 Canvas 객체를 변환합니다. 압축은 Blob 유형 객체는 Canvas 객체에 전달되며, 품질 매개변수는 이미지 압축 품질을 나타내는 숫자 유형으로 전달됩니다. fn은 Blob 객체의 매개변수를 포함합니다.
function canvasResizetoFile(canvas,quality,fn){
canvas.toBlob(function(blob) {
fn(blob);
},'image/jpeg',quality);
};여기서 Blob 객체는 파일 객체처럼 불변의 원시 데이터를 나타냅니다. Blob은 반드시 JavaScript에 기본이 아닌 데이터를 나타냅니다. 파일 인터페이스는 Blob을 기반으로 하며 Blob의 기능을 상속하고 사용자 시스템의 파일을 지원하도록 확장합니다. 파일 유형으로 처리할 수 있습니다. 보다 구체적인 사용법은 MDN 문서
4를 참조하세요. canvasResizetoDataURL(canvas,quality)는 Canvas 개체를 캔버스 개체에 전달되는 dataURL 문자열로 압축합니다. ; 품질 매개변수는 이미지 압축 품질을 나타내는 숫자 유형으로 전달됩니다.
methods.canvasResizetoDataURL = function(canvas,quality){
return canvas.toDataURL('image/jpeg',quality);
};toDataURL API는 MDN 문서
5를 참조할 수 있습니다. fn) 파일(Blob) 유형 파일은 dataURL 문자열로 변환되며, 여기서 file 매개변수는 파일(Blob) 유형 파일로 전달됩니다. fn은 dataURL 문자열 매개변수를 포함하는 콜백 메소드입니다.
function filetoDataURL(file,fn){
var reader = new FileReader();
reader.onloadend = function(e){
fn(e.target.result);
};
reader.readAsDataURL(file);
};6.dataURLtoImage(dataurl,fn)은 dataURL 문자열을 이미지 유형 파일로 변환합니다. 여기서 dataurl 매개변수는 dataURL 문자열로 전달됩니다. fn은 이미지 유형 파일의 코드는 다음과 같습니다.
function dataURLtoImage(dataurl,fn){
var img = new Image();
img.onload = function() {
fn(img);
};
img.src = dataurl;
};7. dataURLtoFile( dataurl)은 dataURL 문자열 문자열을 dataURL 매개변수가 dataURL 문자열에 전달되는 Blob 유형 개체로 변환합니다.
function dataURLtoFile(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
};3. 추가 캡슐화
객체를 압축한 후에는 File 객체가 됩니다. 다음 코드를 참조하세요.
function fileResizetoFile(file,quality,fn){
filetoDataURL (file,function(dataurl){
dataURLtoImage(dataurl,function(image){
canvasResizetoFile(imagetoCanvas(image),quality,fn);
})
})
}그 중 file 매개변수는 File(Blob) 유형의 파일로 전달되며, quality 매개변수는 0으로 전달됩니다. 숫자 유형 1은 이미지 압축 품질을 나타내며 fn은 콜백 방식을 나타냅니다. Blob 유형 파일의 매개변수입니다.
이렇게 작동합니다.
var file = document.getElementById('demo').files[0];
fileResizetoFile(file,0.6,function(res){
console.log(res);
//拿到res,做出你要上传的操作;
})이 경우에는 위의 8가지 방법을 패키지로 묶어서 마음에 드시면 별표를 표시하실 수 있습니다. .
참고 문서:
MDN
ps: JS 비율로 이미지를 압축하는 방법을 살펴보겠습니다.
function proDownImage(path,imgObj) { // 等比压缩图片工具
//var proMaxHeight = 185;
var proMaxHeight=300;
var proMaxWidth = 175;
var size = new Object();
var image = new Image();
image.src = path;
image.attachEvent("onreadystatechange",
function() { // 当加载状态改变时执行此方法,因为img的加载有延迟
if (image.readyState == "complete") { // 当加载状态为完全结束时进入
if (image.width > 0 && image.height > 0) {
var ww = proMaxWidth / image.width;
var hh = proMaxHeight / image.height;
var rate = (ww < hh) ? ww: hh;
if (rate <= 1) {
alert("imgage width*rate is:" + image.width * rate);
size.width = image.width * rate;
size.height = image.height * rate;
} else {
alert("imgage width is:" + image.width);
size.width = image.width;
size.height = image.height;
}
}
}
imgObj.attr("width",size.width);
imgObj.attr("height",size.height);
});
}관련 추천:
일반적으로 사용되는 이미지 압축 업로드 방법 10가지 추천, 환영합니다. 다운로드하다!
위 내용은 JS에서 이미지 압축 방법을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!