이 글은 주로 React Native에서 prop-type을 이용한 속성 확인에 대한 자세한 설명을 소개하고 있는데, 에디터가 꽤 괜찮다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
속성 확인 역할
React Native를 사용하여 만든 컴포넌트는 재사용이 가능하므로, 우리가 개발한 컴포넌트는 프로젝트 팀의 다른 동료가 사용할 수도 있습니다. 그러나 다른 사람들은 이 구성 요소에 익숙하지 않아 종종 특정 속성을 사용하는 것을 잊어버리거나 일부 속성에 의해 전달된 데이터 유형이 올바르지 않을 수 있습니다.
따라서 React Native 사용자 정의 구성 요소를 개발할 때 속성 확인을 사용하여 구성 요소에 필요한 속성을 선언할 수 있습니다. 이렇게 해서 이 커스텀 컴포넌트를 호출할 때 해당 속성이 제공되지 않으면 휴대폰과 디버깅 도구에 경고 메시지가 팝업되어 해당 컴포넌트에 필요한 속성이 무엇인지 개발자에게 알려줍니다.
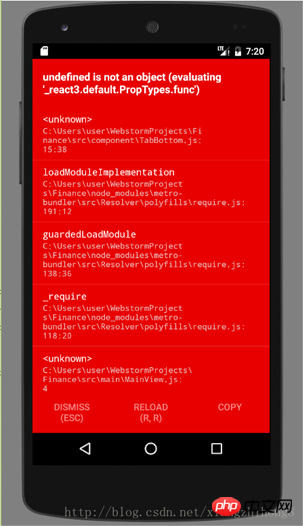
React Native가 0.51.0으로 업그레이드되었습니다. 버전 업그레이드가 매우 빠르지만, 오래된 프로젝트에서도 몇 가지 문제가 있습니다. 가장 일반적인 문제는 속성을 찾을 수 없다는 것입니다. 예를 들면 다음과 같습니다.

React Native의 업그레이드로 인해 시스템이 과거에는 속성 확인을 위해 React.PropTypes를 직접 사용할 수 있었던 것이 많이 사라졌기 때문입니다. React v15.5, 대신 prop-types 라이브러리를 사용하여 교체
속성 확인
속성 확인의 역할
React Native를 사용하여 만든 컴포넌트는 재사용이 가능하므로 우리가 개발한 컴포넌트를 다른 사람이 사용할 수도 있습니다. 프로젝트 팀 동료가 사용합니다. 그러나 다른 사람들은 이 구성요소에 익숙하지 않아 종종 특정 속성을 사용하는 것을 잊어버리거나 일부 속성에 의해 전달된 데이터 유형이 올바르지 않을 수 있습니다. 따라서 React Native 사용자 정의 구성 요소를 개발할 때 속성 확인을 사용하여 구성 요소에 필요한 속성을 선언할 수 있습니다.
참고: React Native 코드가 효율적으로 실행되도록 하기 위해 속성 확인은 개발 환경에서만 유효하며 정식 출시된 앱 실행 시에는 확인되지 않습니다.
prop-types 라이브러리 사용
은 다른 타사 라이브러리 사용과 유사합니다. prop-types 설치는 먼저 프로젝트 루트 디렉터리에 들어가고 다음 코드를 실행하여 prop-types 라이브러리를 설치합니다.
npm install --save prop-types
그런 다음 PropTypes 속성을 사용해야 하는 경우 로컬 소개:
import PropTypes from 'prop-types';
Example
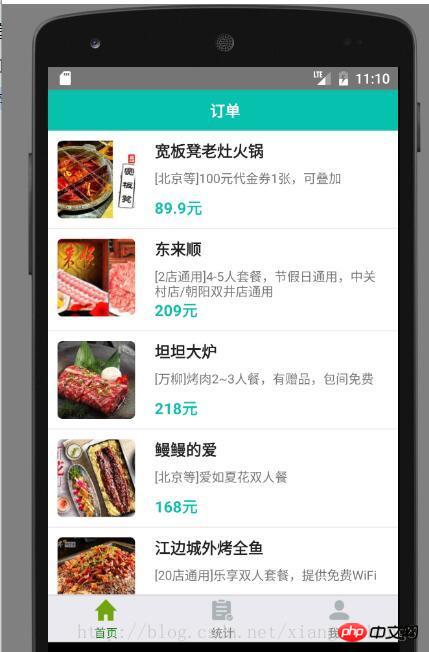
예를 들어 탐색 모음의 예를 작성하면 효과는 다음과 같습니다.

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); Syntax
1, 필수 속성은 지정된 JavaScript 기본 유형입니다. 예:
Property: PropTypes.array,
Property: PropTypes.bool,
Property: PropTypes.func,
Property: PropTypes.number,
Property: PropTypes.object,
Property: PropTypes.string,
2 , 속성이 렌더링 가능한 노드여야 합니다. 예:
Attribute: PropTypes.node,
3, 필수 속성은 특정 React 요소입니다. 예:
Property: PropTypes.element,
4에서는 속성이 지정된 클래스의 인스턴스여야 합니다. 예:
Attribute: PropTypes.instanceOf(NameOfAClass),
5. 여기서는 속성 값이 특정 값이어야 합니다. 예:
Attribute: PropTypes.oneOf(['value1', 'value2']),
6, 필수 속성은 지정된 유형 중 하나일 수 있습니다. 예:
Attribute: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7에서는 속성이 지정된 유형의 배열이어야 합니다. 예:
Properties: PropTypes.arrayOf(PropTypes.number),
8, 필수 속성은 특정 멤버 변수가 있는 개체입니다. 예:
Attributes: PropTypes.objectOf(PropTypes.number),
9 필수 속성은 지정된 구성 방법을 사용하는 개체입니다. 예:
Attribute: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number,
}),
10, 속성은 모든 유형이 될 수 있습니다. 예:
Properties: PropTypes.any
필요에 따라 속성을 선언합니다.
isRequired 키워드를 사용하여 필수임을 선언합니다.
속성: PropTypes.array.isRequired,
속성: PropTypes.any.isRequired,
속성: PropTypes.instanceOf(NameOfAClass).isRequired,
관련 권장 사항:
React Native 오픈 소스 시간 및 날짜 선택기 구성 요소에 대한 자세한 설명
React Native의 View 구성 요소에 있는 ref 속성 소개
위 내용은 속성 확인을 위한 React Native의 prop-type에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!