이 기사에서는 가장 포괄적인 Ajax 크로스 도메인 솔루션을 공유할 것입니다. 제가 처음 프론트 엔드 개발을 접한 이후로 <code><span style="font-size: 14px;">跨域</span>这个词就一直以很高的频率在身边重复出现,一直到现在,已经调试过N个跨域相关的问题了,16年时也整理过一篇相关文章,但是感觉还是差了点什么,于是现在重新梳理了一下。
关于跨域,有N种类型,本文只专注于<span style="font-size: 14px;">ajax请求跨域</span>cross-domain이라는 단어가 반복되었습니다. 지금까지 N 크로스도메인 관련 이슈를 디버깅해 보았는데, 2016년에도 관련 글을 정리했는데 뭔가 부족한 느낌이 들어서 지금 다시 정리하게 되었습니다.
질문 개요
<li>ajax request cross-domain<p></p>
</li>(, ajax cross-domain only)에만 중점을 둡니다. 브라우저 "동일 출처" "전략의 일부"에 속하며 기타에는 쿠키 크로스 도메인, iframe 크로스 도메인, LocalStorage 크로스 도메인 등이 포함됩니다(여기에서는 소개되지 않음). 내용은 대략 다음과 같습니다. Ajax 크로스 도메인이란 무엇입니까
원칙
성능(발생한 일부 문제 및 해결 방법 정리)
아자 해결 방법 x 크로스 도메인
JSONP 방식
CORS 방식
프록시 요청 방식
Ajax 도메인 간 분석 방법
Ajax 크로스란 무엇입니까? 도메인
ajax의 요청 크로스 도메인 오류 문제가 주된 원인입니다. "동일 출처 정책"을 참조할 수 있습니다.
브라우저의 동일 출처 정책 및 우회 방법(Ruan Yifeng)
CORS 요청 원칙
CORS은 W3C 표준이며 전체 이름은 "Cross- 원본 리소스 공유". 이를 통해 브라우저는 교차 출처 서버에 XMLHttpRequest 요청을 발행할 수 있으므로 AJAX가 동일한 출처에서만 사용될 수 있다는 제한을 극복할 수 있습니다.
기본적으로 현재의 모든 브라우저는 CORS 표준을 구현했습니다. 실제로 거의 모든 브라우저 Ajax 요청은 CORS 메커니즘을 기반으로 하지만 프런트 엔드 개발자는 이에 대해 신경 쓰지 않을 수 있습니다(그래서 실제로 CORS는 이제 솔루션입니다). 주로 배경을 구현하는 방법을 고려합니다). 
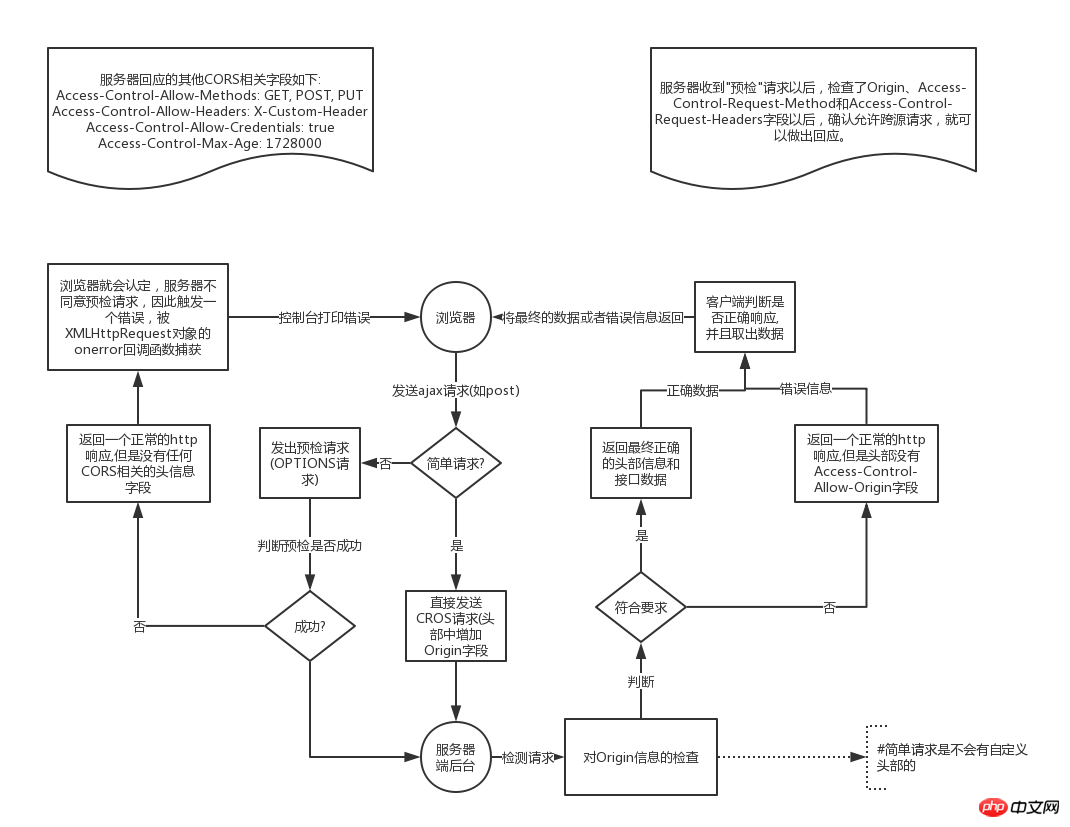
을 읽어보는 것이 좋습니다. 또한 구현 도식 다이어그램(간략화된 버전)도 있습니다.
브라우저에서는 CORS 요청을 단순 요청과 단순하지 않은 요청이라는 두 가지 범주로 나눕니다. 다음 두 가지 조건이 동시에 충족된다면, 간단한 요청입니다.
요청 방법은 HEAD, GET, POST 세 가지 방법 중 하나입니다.
Accept-LanguageContent-Language
Last-Event-ID
Content-Type(application/x-www-form-urlen coded, multipart/form-data, text/plain 세 가지 값으로 제한)
ajax 크로스 도메인 성능
Ajax 요청 시 도메인 간 현상이 발생하고 해결되지 않으면 다음과 같은 동작이 발생합니다. (참고로 이는 ajax 요청입니다. http 요청은 괜찮지만 ajax는 그렇지 않은 이유를 말하지 마세요. , Ajax에는 크로스 도메인이 수반되기 때문입니다. 따라서 단지 http 요청만으로는 충분하지 않습니다.)
참고: 특정 백엔드 크로스 도메인 구성에 대한 질문 개요를 참조하세요.
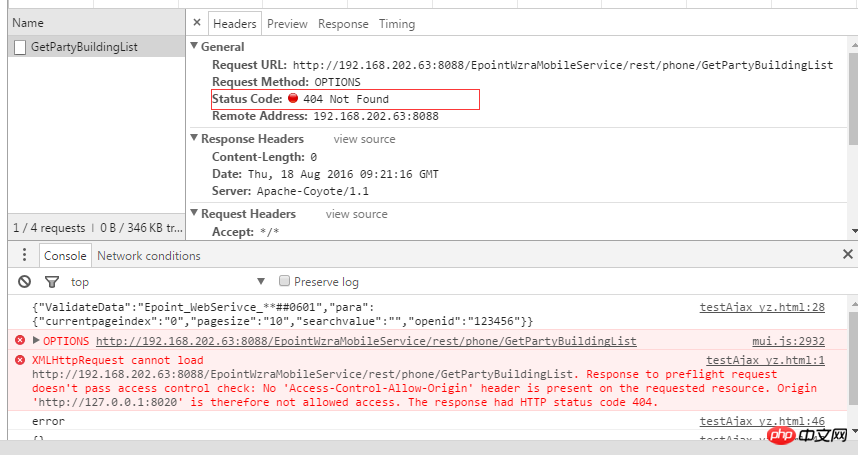
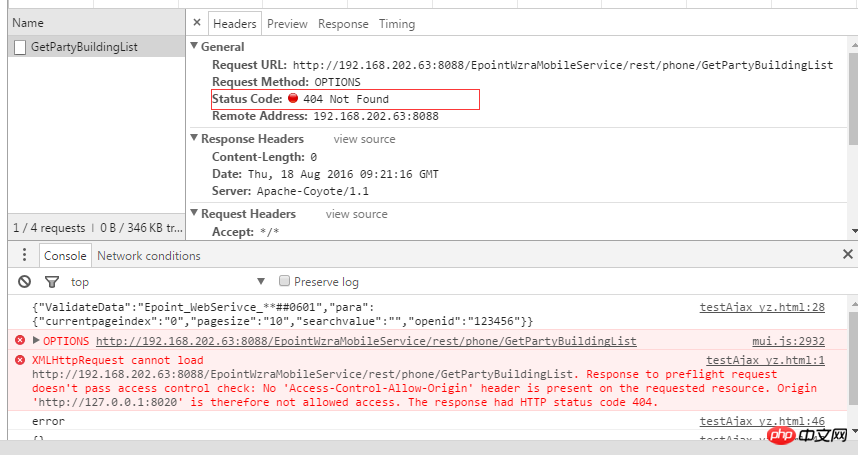
<code><span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>,并且<span style="font-size: 14px;">The response had HTTP status code 404</span>

出现这种情况的原因如下:
本次ajax请求是“非简单请求”,所以请求前会发送一次预检请求(OPTIONS)
服务器端后台接口没有允许OPTIONS请求,导致无法找到对应接口地址
解决方案: 后端允许options请求
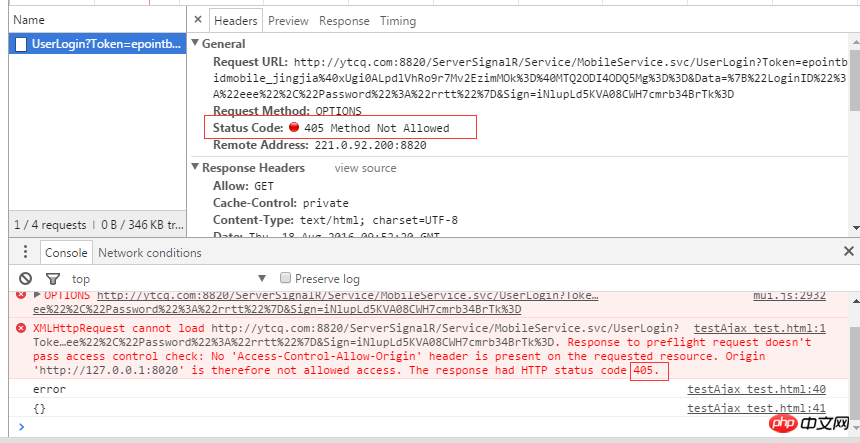
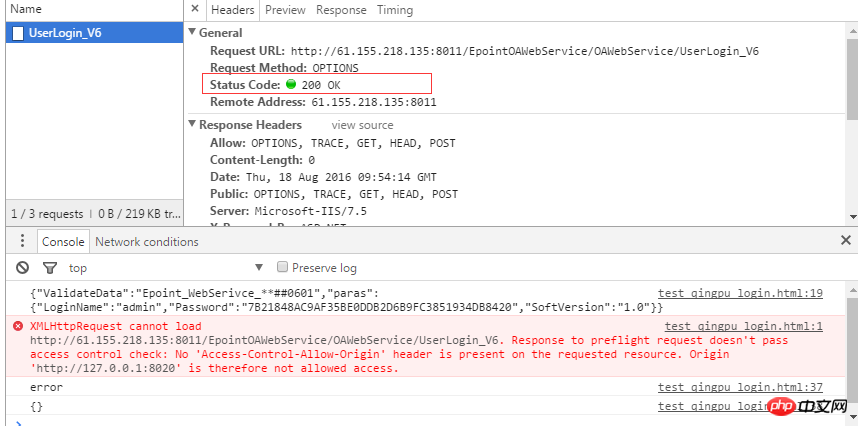
<span style="font-size: 14px;">The response had HTTP status code 405</span>

这种现象和第一种有区别,这种情况下,后台方法允许OPTIONS请求,但是一些配置文件中(如<span style="font-size: 14px;">安全配置</span>),阻止了OPTIONS请求,才会导致这个现象
解决方案: 后端关闭对应的安全配置
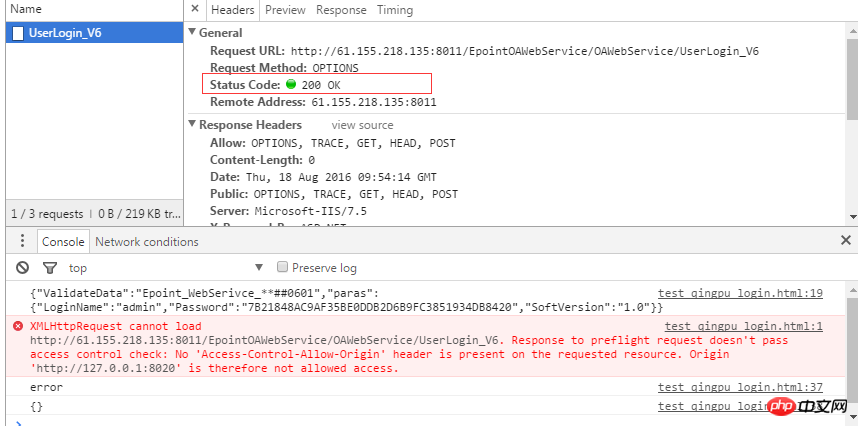
<span style="font-size: 14px;">status 200</span>

这种现象和第一种和第二种有区别,这种情况下,服务器端后台允许OPTIONS请求,并且接口也允许OPTIONS请求,但是头部匹配时出现不匹配现象
比如origin头部检查不匹配,比如少了一些头部的支持(如常见的X-Requested-With头部),然后服务端就会将response返回给前端,前端检测到这个后就触发XHR.onerror,导致前端控制台报错
解决方案: 后端增加对应的头部支持
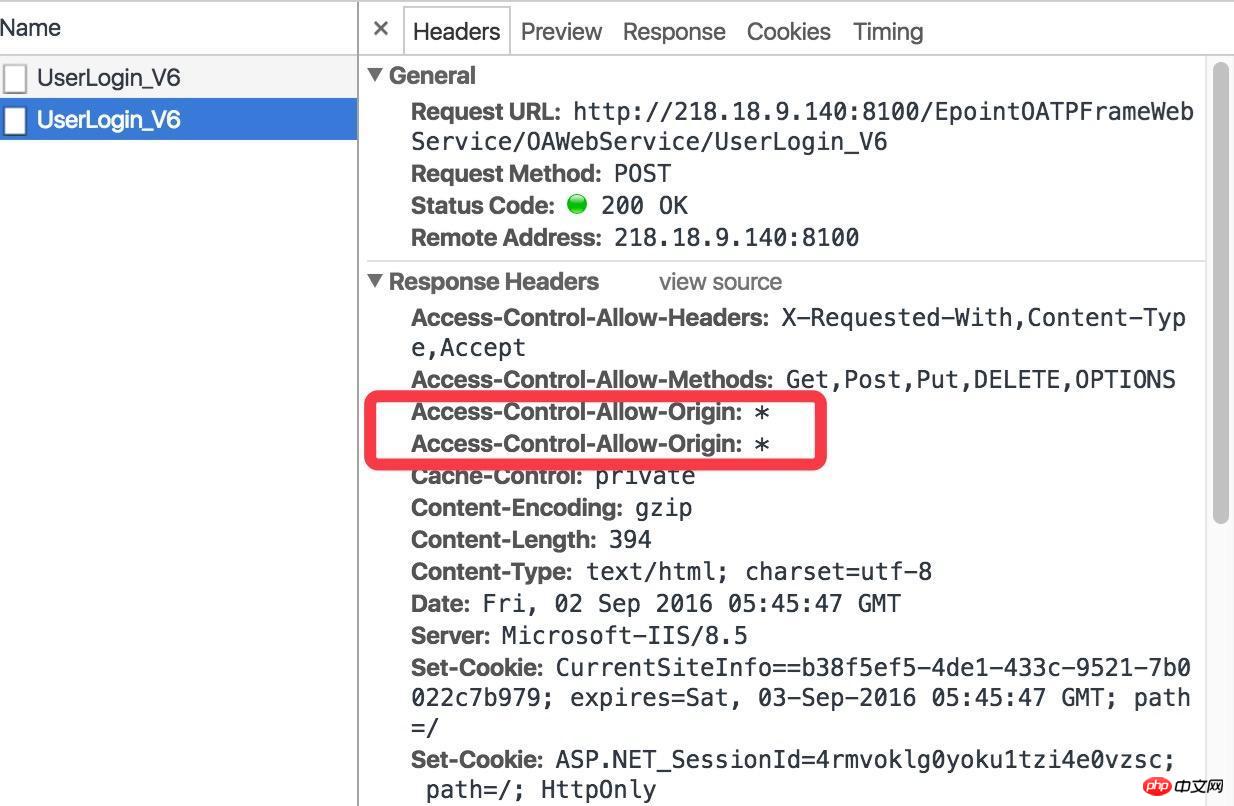
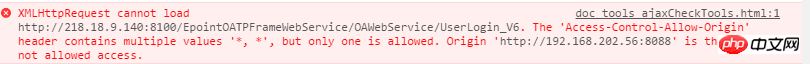
<span style="font-size: 14px;">heade contains multiple values '*,*'</span>


表现现象是,后台响应的http头部信息有两个<span style="font-size: 14px;">Access-Control-Allow-Origin:*</span>No 'Access-Control-Allow-Origin' 헤더가 요청한 리소스에 존재합니다
및 응답에 HTTP 상태 코드 404가 있었습니다.

이 나타납니다. 이 상황의 이유는 다음과 같습니다.
이 ajax 요청은 "비단순 요청"이므로 요청 전에 실행 전 요청(OPTIONS)이 전송됩니다.
서버 측 배경 인터페이스가 OPTIONS 요청을 허용하지 않아 해당 인터페이스 주소를 찾을 수 없습니다
해결책: 백엔드에서 옵션 요청을 허용합니다
두 번째 현상:
🎜응답에 HTTP 상태 코드 405🎜🎜🎜 🎜🎜🎜🎜이 현상은 처음과 다릅니다. 이 경우 백그라운드 메소드에서는 OPTIONS 요청을 허용하지만 일부 구성 파일(예: 🎜🎜보안 구성🎜🎜), OPTIONS 요청을 차단하면 이 현상이 발생합니다🎜🎜🎜🎜해결책: 백엔드에서 해당 보안 구성을 닫습니다🎜🎜🎜🎜세 번째 현상: 🎜
🎜🎜🎜🎜이 현상은 처음과 다릅니다. 이 경우 백그라운드 메소드에서는 OPTIONS 요청을 허용하지만 일부 구성 파일(예: 🎜🎜보안 구성🎜🎜), OPTIONS 요청을 차단하면 이 현상이 발생합니다🎜🎜🎜🎜해결책: 백엔드에서 해당 보안 구성을 닫습니다🎜🎜🎜🎜세 번째 현상: 🎜 🎜요청된 리소스🎜🎜에 'Access-Control-Allow-Origin' 헤더가 없으며 🎜🎜status 200🎜🎜🎜 🎜🎜🎜🎜이 현상은 첫 번째와 두 번째와 다릅니다. 서버측 백그라운드는 OPTIONS 요청을 허용하고 인터페이스도 OPTIONS 요청을 허용하지만 헤더가 일치할 때 불일치가 있습니다. 예를 들어 원본 헤더 확인이 일치하지 않습니다. 예를 들어 일부 헤더 지원이 누락되었습니다(예: 공통 X-요청 - 헤더 사용), 서버는 프런트 엔드에 응답을 반환하고 프런트 엔드에서 이를 감지하면 XHR.onerror를 트리거하여 프런트 엔드 콘솔에서 오류를 보고하게 합니다. 🎜🎜네 번째 현상: 🎜
🎜🎜🎜🎜이 현상은 첫 번째와 두 번째와 다릅니다. 서버측 백그라운드는 OPTIONS 요청을 허용하고 인터페이스도 OPTIONS 요청을 허용하지만 헤더가 일치할 때 불일치가 있습니다. 예를 들어 원본 헤더 확인이 일치하지 않습니다. 예를 들어 일부 헤더 지원이 누락되었습니다(예: 공통 X-요청 - 헤더 사용), 서버는 프런트 엔드에 응답을 반환하고 프런트 엔드에서 이를 감지하면 XHR.onerror를 트리거하여 프런트 엔드 콘솔에서 오류를 보고하게 합니다. 🎜🎜네 번째 현상: 🎜🎜heade에는 여러 값 '*,*'🎜🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜 🎜🎜🎜🎜현상은 백그라운드 응답 http 헤더 정보에 🎜
🎜🎜🎜🎜현상은 백그라운드 응답 http 헤더 정보에 🎜🎜Access-Control-Allow-Origin:*🎜🎜🎜🎜두 개가 있다는 것입니다. , 이런 문제가 발생합니다. 주된 이유는 도메인 간 구성을 수행하는 사람들이 원리를 이해하지 못하여 .net 백엔드에서 흔히 볼 수 있는 다음과 같은 구성이 반복적으로 발생하기 때문입니다. (보통 원본이 구성됩니다.) web.config에 한 번 추가한 다음 코드에 수동으로 추가합니다. 하나의 원본(예: 코드가 수동으로 반환 값을 설정합니다 *))🎜🎜🎜🎜🎜🎜.net 백엔드에서 흔히 발견됩니다(IIS와 IIS 모두에서 Origin:* 설정). 프로젝트의 webconfig)🎜🎜🎜🎜🎜🎜해결 방법(일대일 대응) :🎜🎜🎜🎜🎜🎜코드에 수동으로 추가한 *는 삭제하고 프로젝트 구성에 있는 것만 사용하는 것을 권장합니다🎜🎜🎜 🎜🎜🎜IIS에서 * 구성을 삭제하고 프로젝트 구성에 있는 구성만 사용하는 것이 좋습니다🎜🎜일반적으로 ajax 크로스 도메인 솔루션은 다음과 같이 JSONP 또는 CORS를 통해 해결됩니다. (참고로 JSONP는 더 이상 거의 사용되지 않으므로 JSONP만 이해하세요.)
jsonp는 교차 도메인 문제를 해결하는 비교적 오래된 솔루션입니다(실제로 권장되지 않음). 다음은 간단한 소개입니다(실제 프로젝트에서 JSONP를 사용하려면 일반적으로 JQ 등을 사용합니다. JSONP를 캡슐화하여 ajax 요청을 수행하는 클래스 라이브러리)
JSONP를 사용하여 도메인 간 솔루션을 해결할 수 있는 이유는 주로