많은 친구들이 VUE 프로젝트의 일련의 과정을 잘 알지 못합니다. 네티즌들이 제기한 질문을 바탕으로 편집자는 Vue 프로젝트의 구축, 패키징 및 출시의 전체 과정을 정리했습니다. vue.js 프로젝트의 패키징 및 릴리스 전체 과정이 모두에게 도움이 되기를 바랍니다.
1. vue 프로젝트 생성
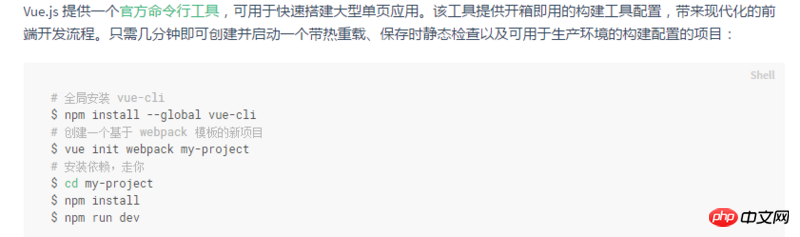
1. 우선 Node.js와 npm이 있어야 합니다. 말할 것도 없습니다.
2. 여기에서 직접 찾아보실 수 있습니다. 시간 - 하지만 이제는 gitHub에 게시하고 탐색하고 vue family 버킷을 사용하여 자신의 블로그를 만들고 싶어하는 초보자가 많이 있습니다. 이제 vue 프로젝트를 github에 게시하는 방법에 대해 이야기하겠습니다. 이전에 vue 환경 설정에 대해 쓴 적이 있습니다. vue 환경 설정
 2. vue 프로젝트 패키징
2. vue 프로젝트 패키징
1. 누구나 알고 있습니다. npm run build.Packaging을 사용하면 이때 dist/에서 index.html을 직접 열 수 있지만 js, css, img 및 기타 경로는 모두 루트 디렉터리를 가리킵니다. 이때 config/index.js를 수정하려면 자산PublicPath 필드에서 초기 프로젝트가 /인데, 이는 프로젝트 루트 디렉터리를 가리키므로 이때 오류가 발생합니다././ 현재 디렉터리../ 상위 디렉터리/ 루트 디렉터리
루트 디렉터리: 컴퓨터 파일 시스템에서 루트 디렉터리는 하위 디렉터리에 상대적인 논리 드라이브의 최상위 디렉터리를 의미합니다. 큰 나무의 "루트"이며 모든 가지가 여기에서 시작되므로 루트 디렉터리라고 합니다. Microsoft에서 개발한 Windows 운영 체제를 예로 들어 보겠습니다.
내 컴퓨터(컴퓨터)를 열고 C 드라이브를 두 번 클릭하여 C 드라이브의 루트 디렉터리로 들어갑니다. D 드라이브를 더블클릭하여 해당 D 드라이브의 루트 디렉터리로 들어가세요build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
3. github 페이지
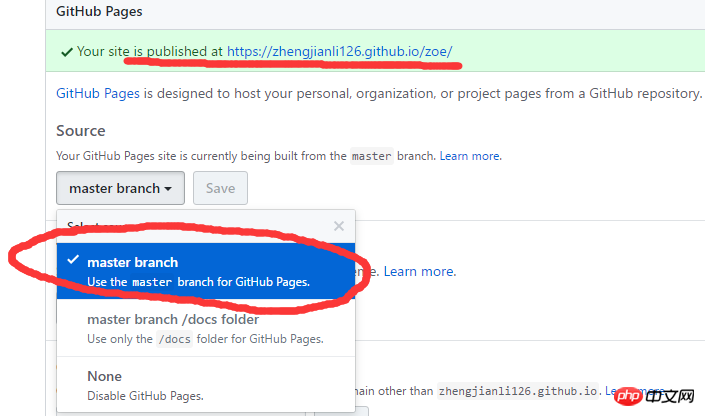
2. 여기에서 master 또는 /doc를 선택하여 master
3. 위에 줄이 있습니다. 도메인 이름은 자신이 게시한 프로젝트를 볼 수 있는 나만의 페이지입니다


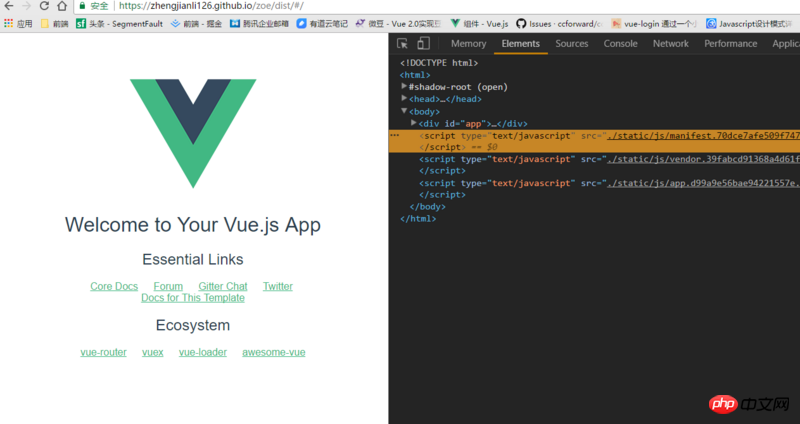
1. 이때는 자신의 프로젝트를 찾아볼 수 있지만
username.github.io/xxx /dist
와 같은 주소는 실제로 별로 아름답지 않습니다. Alibaba Cloud에 가서 직접 도메인 이름을 구입하고 온라인으로 구문 분석할 수 있습니다. 자신만의 블로그를 만들고 코드를 github Superior에 배포하세요. 관련 권장 사항:
새 Vue 프로젝트를 만드는 방법
위 내용은 Vue 프로젝트의 구성, 패키징 및 퍼블리싱에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!