
이 글에서는 텍스트를 클릭하는 페이지 이동 기능을 구현하기 위한 WeChat 애플릿을 주로 소개하고, 네비게이터 탐색 구성 요소의 간단한 사용 기술이 모두에게 도움이 되기를 바랍니다.
1. 효과 표시

2. 키 코드
index.js 파일
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})index.wxml 파일
<navigator url="../../pages/logs/logs"> <view>点击我跳转到下一个页面</view> </navigator>
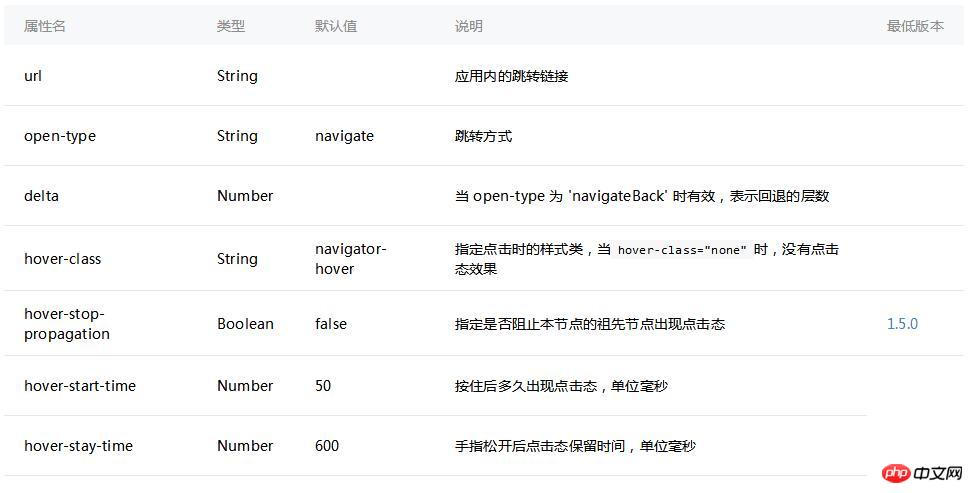
navigator 속성 설명은 다음과 같습니다.

관련 권장 사항:
Javascript 페이지 점프의 일반적인 방법은 무엇입니까
WeChat 애플릿 페이지 점프 전송 자세히 보기 설명
위 내용은 WeChat Xiaocheng에서 텍스트를 클릭하여 페이지 이동 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!