모바일 단말기의 레이아웃은 PC 단말기의 레이아웃과 다릅니다. 먼저 모바일 단말기에서는 CSS의 1px가 실제 1px와 같지 않다는 점을 알아야 합니다. 픽셀이 높지만 화면 크기는 변경되지 않았습니다. 변경 사항이 너무 크면 실제 픽셀 하나가 여러 픽셀로 채워져 있음을 의미합니다.
모바일 브라우저 및 일부 데스크톱 브라우저에서 창 개체에는 devicePixelRatio 속성이 있습니다. 공식적인 정의는 다음과 같습니다. 장치의 물리적 픽셀과 장치 독립 픽셀의 비율, 즉 devicePixelRatio = 물리적 픽셀 / 독립 픽셀입니다. CSS의 px는 장치의 독립적인 픽셀로 간주될 수 있으므로 devicePixelRatio를 통해 장치의 CSS 픽셀이 나타내는 물리적 픽셀 수를 알 수 있습니다. 예를 들어 Retina 화면이 있는 iPhone에서 devicePixelRatio의 값은 2입니다. 이는 1개의 CSS 픽셀이 2개의 실제 픽셀과 동일함을 의미합니다. 그러나 devicePixelRatio는 여전히 다른 브라우저에서 일부 호환성 문제를 갖고 있으므로 아직 이 기능을 완전히 신뢰할 수는 없습니다.
CSS의 px 변화를 유발할 수 있는 또 다른 요소가 있는데, 바로 사용자 크기 조정입니다. 예를 들어, 사용자가 페이지 크기를 두 배로 늘리면 CSS에서 1px로 표시되는 물리적 픽셀도 두 배가 됩니다. 반대로 페이지가 두 배로 늘어나면 CSS에서 1px로 표시되는 물리적 픽셀도 두 배로 늘어납니다.
그래서 모바일 개발을 할 때 모바일 페이지가 다른 휴대폰에서 동일한 크기로 표시되도록 하려면 페이지의 너비를 고정한 다음 우리가 설정한 너비와 장치의 너비를 가져올 수 있습니다. 너비 비율을 조정한 다음 HTML5의 새 뷰포트를 사용하여 페이지 크기를 조정하고 사용자는 크기를 조정할 수 없습니다.
뷰포트의 구체적인 사용법을 살펴보기 전에 먼저 몇 가지 개념을 이해해 보겠습니다.
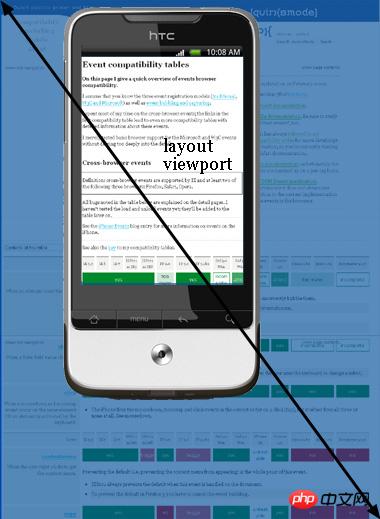
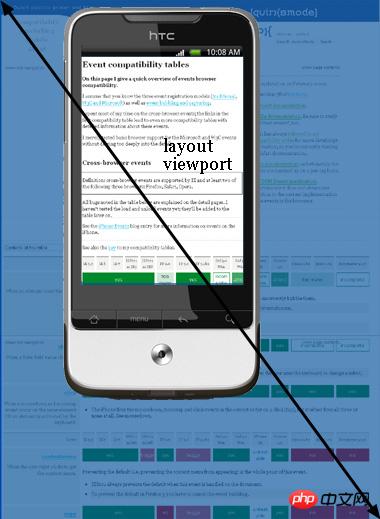
레이아웃 뷰포트:
레이아웃 뷰포트는 전체 또는 일부가 사용자에게 표시될 수 있는 웹 페이지의 모든 콘텐츠입니다.
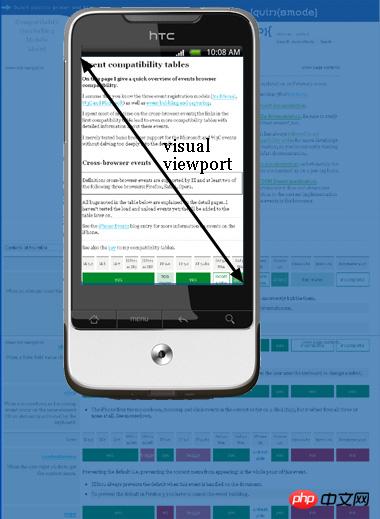
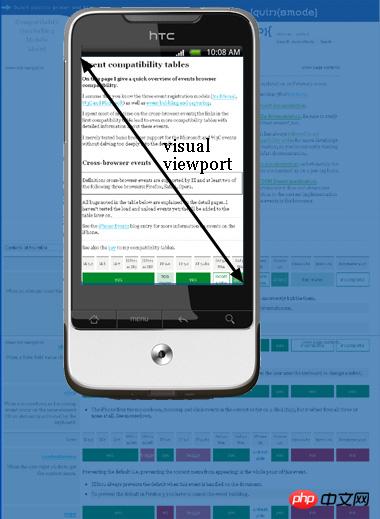
visual viewport
시각적 뷰포트는 현재 사용자에게 콘텐츠를 표시하는 창입니다. 웹 페이지를 드래그하거나 확대하거나 축소할 수 있습니다.
이해가 되지 않는다면 아래 그림을 보세요.


뷰포트의 구체적인 사용법은 다음과 같습니다.
이 메타 태그를 사용할 때 속성을 작성하세요. 쉼표가 있는 콘텐츠 별도
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
| 속성 이름 | Remarks |
|---|---|
| width | 레이아웃 뷰포트의 너비를 양의 정수로 설정하고 "width-device" 문자열을 사용하여 장치 너비 |
| initial-scale | 페이지의 초기 확대/축소 값을 설정합니다. 이 숫자는 소수점 이하 자릿수를 포함할 수 있는 숫자입니다. |
| minimum-scale | 사용자의 최소 확대/축소 값을 허용합니다. include 소수 |
| maximum-scale | 사용자가 허용하는 최대 확대/축소 값은 소수를 포함할 수 있는 숫자입니다. |
| height | 이 속성은 우리에게 중요하지 않습니다. 거의 사용되지 않음 |
| user-scalable | 사용자가 확대/축소할 수 있도록 허용합니다. 값은 "no" 또는 "yes"입니다. no는 허용되지 않음을 의미하고, yes는 허용됨을 의미합니다 |
재인쇄:
http://blog.csdn.net/qq_16339527/article/details/52996316
모바일 단말기의 레이아웃은 PC 단말기의 레이아웃과 다릅니다. , 우리는 모바일 단말기에서 CSS의 1px가 물리적인 1px와 같지 않다는 것을 알아야 합니다. 왜냐하면 모바일폰 화면의 해상도는 점점 더 높아졌지만 화면 크기는 크게 변하지 않았음을 의미합니다. 하나의 물리적 픽셀에는 실제로 여러 픽셀이 밀집되어 있습니다.
모바일 브라우저 및 일부 데스크톱 브라우저에서 창 개체에는 devicePixelRatio 속성이 있습니다. 공식적인 정의는 장치의 물리적 픽셀과 장치 독립 픽셀의 비율입니다. 즉, devicePixelRatio = 물리적 픽셀 / 독립 픽셀입니다. CSS의 px는 장치의 독립적인 픽셀로 간주될 수 있으므로 devicePixelRatio를 통해 장치의 CSS 픽셀이 나타내는 물리적 픽셀 수를 알 수 있습니다. 예를 들어 Retina 화면이 있는 iPhone에서 devicePixelRatio의 값은 2입니다. 이는 1개의 CSS 픽셀이 2개의 실제 픽셀과 동일함을 의미합니다. 그러나 devicePixelRatio는 여전히 다른 브라우저에서 일부 호환성 문제를 갖고 있으므로 아직 이 기능에 전적으로 의존할 수는 없습니다.
CSS의 px 변화를 유발할 수 있는 또 다른 요소가 있는데, 바로 사용자 크기 조정입니다. 예를 들어, 사용자가 페이지 크기를 두 배로 늘리면 CSS에서 1px로 표시되는 물리적 픽셀도 두 배가 됩니다. 반대로 페이지가 두 배로 늘어나면 CSS에서 1px로 표시되는 물리적 픽셀도 두 배로 늘어납니다.
그래서 모바일 개발을 할 때 모바일 페이지가 다른 휴대폰에서 동일한 크기로 표시되도록 하려면 페이지 너비를 고정한 다음 장치의 너비를 가져오면 우리가 원하는 너비와 장치를 얻을 수 있습니다. 너비의 비율을 설정한 다음 HTML5의 새 뷰포트를 사용하여 페이지 크기를 조정하고 사용자는 크기를 조정할 수 없습니다.
뷰포트의 구체적인 사용법을 살펴보기 전에 먼저 몇 가지 개념을 이해해 보겠습니다.
레이아웃 뷰포트:
레이아웃 뷰포트는 전체 또는 일부가 사용자에게 표시될 수 있는 웹 페이지의 모든 콘텐츠입니다.
visual viewport
시각적 뷰포트는 현재 사용자에게 콘텐츠를 표시하는 창입니다. 웹 페이지를 드래그하거나 확대하거나 축소할 수 있습니다.
이해가 되지 않는다면 아래 그림을 보세요.


뷰포트의 구체적인 사용법은 다음과 같습니다.
이 메타 태그를 사용할 때 속성을 작성하세요. 쉼표가 있는 콘텐츠 별도
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
| 속성 이름 | Remarks |
|---|---|
| width | 레이아웃 뷰포트의 너비를 양의 정수로 설정하고 "width-device" 문자열을 사용하여 장치 너비 |
| initial-scale | 페이지의 초기 확대/축소 값을 설정합니다. 이 숫자는 소수점 이하 자릿수를 포함할 수 있는 숫자입니다. |
| minimum-scale | 사용자의 최소 확대/축소 값을 허용합니다. include 소수 |
| maximum-scale | 사용자가 허용하는 최대 확대/축소 값은 소수를 포함할 수 있는 숫자입니다. |
| height | 이 속성은 우리에게 중요하지 않습니다. 거의 사용되지 않음 |
| user-scalable | 사용자에게 확대/축소 허용, 값은 "아니요" 또는 "예"입니다. 아니요는 허용되지 않음을 의미하고, 예는 허용됨을 의미합니다 |
관련 권장 사항:
Xiaoqiang의 HTML5 모바일 development road(52) - touch in jquerymobile 제어 상호작용
jquery 모바일의 터치 클릭 이벤트가 여러 번 발생하는 문제에 대한 해결 방법_jquery
위 내용은 js 멀티터치 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!