선택기 롤링 선택기는 이제 모드별로 구분되는 세 가지 선택기를 지원합니다. 즉, 일반 선택기(mode=selector), 시간 선택기(mode=time), 날짜 선택기(mode =date)가 기본값입니다. 일반 선택기입니다.
이 기사에서는 WeChat 애플릿 선택기 구성 요소의 간단한 사용 예를 공유하겠습니다.
구체적인 함수 설명은 다음과 같습니다.
일반 선택기: mode=selector
| 속성 이름 | Type | 기본값 | Description |
|---|---|---|---|
| range | 배열 | [] | mode가 selector인 경우 범위가 유효합니다 |
| value | Number | 0 | mode가 selector인 경우 범위 내에서 어떤 숫자가 선택되었는지 나타내는 숫자로 0부터 시작됩니다. . |
| bindchange | EventHandle | 값이 변경되면 변경 이벤트가 트리거됩니다. event.detail= { value:value}event.detail= { value:value}
|
时间选择器:mode=time
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 表示选中的时间,格式为"hh:mm" | |
| start | String | 表示有效时间范围的开始,字符串格式为"hh:mm" | |
| end | String | 表示有效时间范围的结束,字符串格式为"hh:mm" | |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value}
|
日期选择器:mode=date
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 0 | 表示选中的日期,格式为"yyyy-MM-dd" |
| start | String | 表示有效日期范围的开始,字符串格式为"yyyy-MM-dd" | |
| end | String | 表示有效日期范围的结束,字符串格式为"yyyy-MM-dd" | |
| fields | String | day | 有效值year,month,day,表示选择器的粒度 |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value}
|
시간 선택기: mode=time
기본값
Description
value
String
hh:mm "입니다.
"입니다.
start
은 유효한 시간 범위의 시작을 나타내며, 문자열 형식은 "hh:mm"입니다.
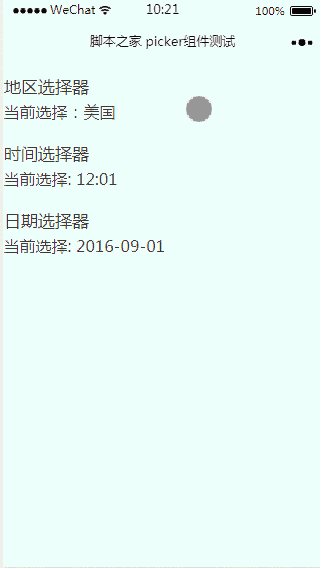
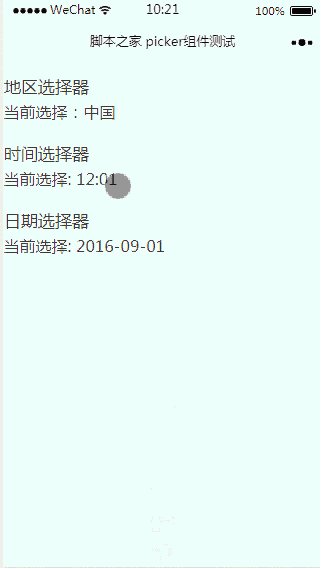
🎜String🎜🎜 🎜🎜은 유효한 시간 범위의 끝을 나타냅니다. 시간 범위, 문자열 형식은 "🎜hh:mm🎜"🎜🎜🎜🎜bindchange🎜🎜EventHandle🎜🎜🎜🎜변경 이벤트는 값이 변경될 때 트리거됩니다.event.detail= { value:value} code>🎜🎜🎜🎜🎜🎜날짜 선택 장치: 모드=date🎜🎜🎜🎜🎜🎜🎜🎜🎜속성 이름🎜🎜Type🎜🎜기본값🎜🎜Description🎜🎜🎜🎜🎜 🎜value🎜🎜String🎜🎜0🎜 🎜는 선택한 날짜를 나타내며 형식은 "🎜 yyyy-MM-dd🎜"🎜🎜🎜🎜start🎜🎜String🎜🎜🎜🎜은 유효한 날짜 범위의 시작을 나타내며 문자열 형식은 "🎜yyyy-MM-dd"입니다. 🎜"🎜🎜🎜🎜end🎜🎜String🎜🎜 🎜 🎜은 유효한 날짜 범위의 끝을 나타내며 문자열 형식은 "🎜yyyy-MM-dd🎜"🎜🎜🎜🎜fields🎜🎜String🎜🎜day🎜입니다. 🎜유효함 값은 선택기의 세분성을 나타내는 연도, 월, 일입니다. 🎜🎜🎜 🎜bindchange🎜🎜EventHandle🎜🎜 🎜🎜값이 변경되면 변경 이벤트가 트리거됩니다. <code>event.detail= { value:value} 🎜🎜🎜🎜🎜샘플 코드는 다음과 같습니다. 🎜🎜picker.wxml: 🎜🎜🎜 🎜<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
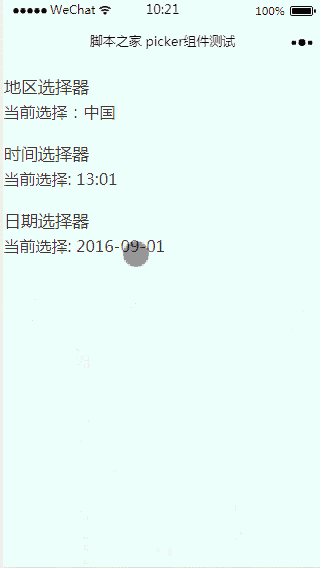
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
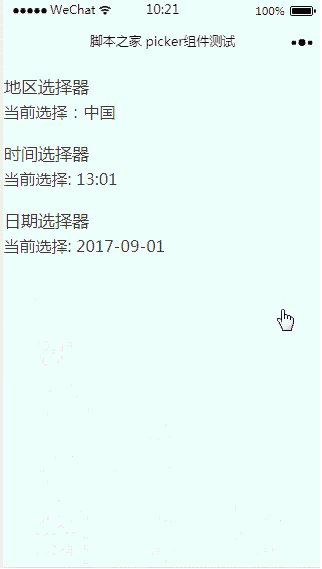
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
}).section {
display: flex;
flex-direction: column;
padding: 20rpx 0rpx;
color: #333;
}
.section__title{
font-size: 40rpx;
margin: 10rpx 0rpx;
}위 내용은 WeChat 애플릿 선택기 구성 요소의 간단한 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!