이제 우리 개발 세계에는 점점 더 많은 프레임워크가 등장하고 있습니다. 이 글에서는 웹 프로그래머에게 적합한 몇 가지 반응형 프레임워크를 공유하겠습니다. 이 글의 내용을 통해 여러분에게 적합한 프레임워크를 많이 찾을 수 있기를 바랍니다.
HTML5 및 CSS3의 지속적인 인기로 인해 반응형 디자인 프레임워크가 점점 더 대중화되고 있으며 웹마스터와 디자이너들 사이에서 점점 더 인기를 얻고 있습니다. 하지만 반응형 프레임워크에 대한 대중의 태도와 견해는 다릅니다. 어떤 사람들은 HTML5와 CSS3를 이해하는 전문 디자이너가 독특한 웹사이트를 만들 수 있도록 프레임워크를 직접 작성해야 한다고 생각하는 사람들도 있습니다. 디자이너는 시간과 에너지를 절약하는 데 필수적인 실용적이고 아름다운 웹사이트를 빠르고 효과적으로 구축할 수 있습니다. 이 주장에 대해 Xiaofei는 여전히 후자의 관점을 지지합니다. Xiaofei는 숙련된 웹 프론트엔드 개발자라도 반응형 프레임워크를 연구해야 한다고 믿습니다. 이는 우리에게 어느 정도 참조 의미와 많은 편의성을 제공할 수 있습니다. 오늘날 급속한 개발 시대에 디자이너는 웹 사이트를 구축하기 위한 프레임워크를 작성해야 합니다. 레이아웃과 미디어 쿼리 ) 시간이 너무 많이 걸립니다. 또한 디자이너는 반응형 프레임워크를 사용하고, 일부 기능을 사용자 정의하고, 혁신적인 웹 사이트를 만들 때 창의력을 최대한 발휘할 수 있습니다. 오늘은 디자이너들이 일반적으로 사용하는 몇 가지 반응형 프레임워크를 소개하겠습니다. 실제 요구 사항에 따라 선택하여 사용할 수 있습니다.
Bootstrap

Bootstrap은 Twitter에서 출시한 프론트 엔드 개발용 오픈 소스 툴킷으로, 가장 큰 사용자 기반과 가장 높은 가시성을 갖춘 현재 가장 인기 있는 HTML5 프레임워크라고 할 수 있습니다. 나라에서. Bootstrap의 슬로건은 "간단하고 직관적이며 강력하여 웹 개발을 더 빠르고 쉽게 만듭니다"이며 실제로 이를 달성하기 위해 노력하고 있습니다. 기본적으로 부트스트랩 편집기, 사용자 정의 jQuery 플러그인, 등. 사용자 정의 양식 요소, Javascript 상호 작용, 브라우저 간 호환성 및 기타 여러 기능을 구현합니다. 대부분의 웹마스터에게 Bootstrap은 편리하고 간단하며, 아름답고 반응이 빠른 웹사이트를 구축하는 데 있어 최고의 선택입니다. Xiaofei도 이 페이지의 셀프 서비스 웹 사이트 구축 플랫폼의 많은 정교한 템플릿도 Bootstrap 프레임워크를 기반으로 만들어졌습니다.
그러나 Bootstrap은 완벽하지 않습니다. Bootstrap은 Chrome, Firefox, Safari, Opera, 360, Sogou 등 여러 브라우저와 호환되지만, HTML5, CSS3를 기반으로 개발되었기 때문에 일부 기능은 IE 브라우저에 그다지 친숙하지 않아 IE 브라우저에서 나타나는 등의 문제가 있습니다. 표시할 수 없는 상태입니다. 또한 웹사이트에 맞춤화된 디자인 콘텐츠가 너무 많은 경우 부트스트랩을 수정을 위한 프레임워크의 하단 레이어로 사용하면 일반적으로 많은 수의 스타일을 복사하게 되어 CSS 수준에서 혼란을 야기할 수 있으며 향후 유지 관리에 도움이 되지 않습니다. 웹사이트.
Foundation

Foundation은 유연한 그리드를 기반으로 하며 최신 기술을 채택하여 고급 반응형 프런트엔드 프레임워크의 대표주자가 되었습니다. 전반적인 프레임워크 디자인 컨셉은 모바일 우선이므로 뛰어난 특징 중 하나는 휴대폰과 같은 모바일 장치에서 더 나은 성능을 발휘한다는 것입니다. 동시에 Foundation은 사용자가 맞춤형 서비스(그리드, 색상, 글꼴 크기 등 정의)를 사용할 수 있도록 지원하고 양식, 버튼 등과 같은 다양한 웹 UI 구성 요소를 제공하며 운영 및 사용이 충분히 유연합니다. . . 널리 사용되는 Bootstrap에 비해 Foundation은 중국어 문서와 튜토리얼이 부족하여 중국에서는 상대적으로 덜 중요합니다. 그러나 많은 웹마스터들은 Bootstrap 프레임워크를 사용하여 웹 사이트를 구축하는 사람들이 너무 많다고 생각합니다. 그들이 만드는 웹사이트는 모두 하나처럼 보입니다. 귀하의 웹사이트가 틀에 얽매여 있다면 경쟁업체들 사이에서 눈에 띄게 만드는 것은 불가능합니다. 이때 귀하는 크고 독특한 웹사이트를 만들기 위해 Foundation을 사용하려는 경향이 더 커질 것입니다. 그러나 이 프레임워크에도 자체적인 단점, 즉 Foundation 호환성 문제가 있습니다. 4는 IE8과의 호환성을 포기했습니다. 국내 브라우저 환경에서는 Foundation의 동작이 좋은지 나쁜지 Xiaofei는 쉽게 결론을 내릴 수 없습니다.
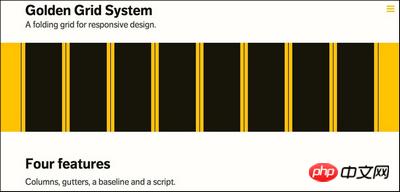
골든 그리드 시스템

그리드 시스템에 관심이 있다면 골든그리드 시스템이 최선의 선택이어야 합니다. 처음에는 16열 그리드로 표시되지만 축소하여 태블릿 및 모바일 보기를 위해 뷰포트를 8열 또는 4열 레이아웃으로 축소할 수도 있습니다. 정리하자면, 웹 디자인의 호환성을 높이기 위해 디자인된 접이식 그리드로 컬럼, 크로스 페이지, 하단 라인, 스크립트라는 네 가지 분명한 특성을 가지고 있습니다. 골든 사용 그리드 시스템 프레임워크는 웹 사이트를 구축할 때 많은 이점을 제공합니다. 예를 들어 명확하고 규칙적인 레이아웃을 설정하고 웹 페이지의 가독성을 높이는 데 도움이 되며 웹 디자이너와 프런트 엔드 개발자 간의 커뮤니케이션을 촉진하는 역할을 할 수 있습니다. 반응성을 구현하고 다양한 화면 크기에 맞게 레이아웃을 변경할 수 있습니다. 이렇게 많은 혜택이 있는데 아직 기대되지 않나요?
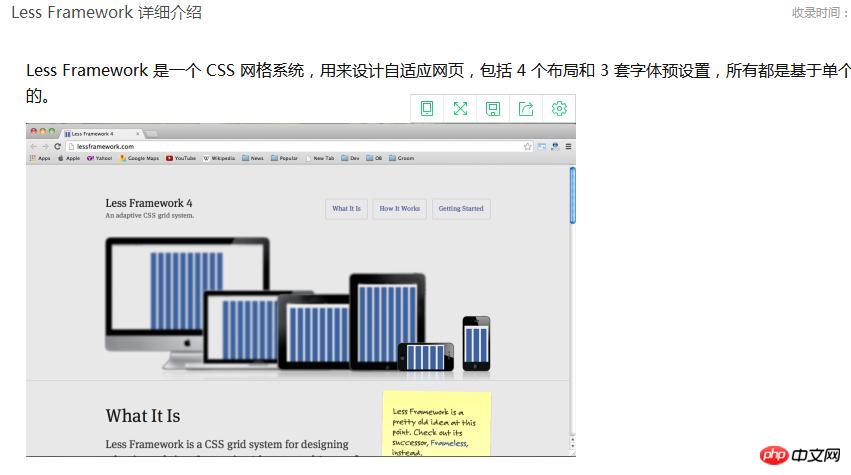
Less Framework

덜 프레임워크는 고전적인 반응형 프레임워크 중 하나이며 컴퓨터, 태블릿, 휴대폰 등 다양한 창의 요구 사항을 충족하기 위해 4가지 레이아웃과 3가지 글꼴 사전 설정을 포함하는 적응형 CSS 그리드 시스템입니다. 더 적은 프레임워크는 단일 그리드를 기반으로 작동하여 레이아웃 열 수와 외부 가장자리 너비를 변경하여 다양한 레이아웃을 만듭니다. 비프로그래밍 언어인 CSS는 많은 디자이너에게 어려운 문제입니다. Less의 등장으로 CSS 코드 작성이 크게 단순화되고, 웹 페이지의 유지 관리 비용이 절감되며, 디자이너는 더 적은 코드로 더 나은 웹 사이트를 만들 수 있습니다. 이는 그 이름을 덜 반영합니다. 많은 디자이너가 이 프레임워크를 좋아하는 것은 당연합니다.
Gumby
반응형 웹사이트 디자인의 초보자라면 Gumby 프레임워크는 확실히 시작하기에 좋은 곳입니다. Gumby는 SASS(CSS 확장 언어 파서)를 기반으로 하는 반응형 CSS 프레임워크입니다. 템플릿과 웹이 함께 제공됩니다. 다양하고 아름다운 버튼, 테이블, 탐색, 라벨, JS 파일 및 빠른 응답 속도를 갖춘 UI 툴킷입니다. 또한 노코딩 설계를 지원하여 기술을 모르더라도 작동이 매우 간단하고 시작하기 쉬우며 향후 유지 관리에 장애가 없습니다.
320 및 UP
이 프레임워크는 먼저 작은 화면을 지향하며 웹 사이트 콘텐츠의 우선 순위를 보장하기 위해 색상 및 레이아웃과 같은 일부 설정이 포함된 작은 화면 스타일 시트를 사용합니다. 작은 화면에도 잘 적응하고, 큰 화면에서도 문제가 없습니다.
1140px CSS 그리드 시스템
반응형 웹사이트는 단지 작은 해상도의 기기 요구 사항을 충족하는 것을 의미하는 것이 아니라 더 큰 해상도의 레이아웃에 적응하면서 일반 컴퓨터 화면에서도 잘 표시되어야 합니다. 1140 그리드 프레임은 이를 수행할 수 있으며 1280 해상도 디스플레이에 완벽하게 맞습니다. 작은 디스플레이에서는 브라우저 너비에 따라 유동적으로 변하며 탐색 창에 맞춰 조정됩니다.
위 내용은 일반적으로 사용되는 웹 반응형 프레임워크에 대한 것입니다. 다양한 프레임워크에는 고유한 장점과 단점이 있습니다. 이 기사의 공유가 모든 사람에게 도움이 되기를 바랍니다.
관련 권장 사항: