일상적인 웹 개발에서 모든 웹 페이지에는 웹 페이지의 아름다움뿐만 아니라 사용자 경험을 위한 탐색 막대가 있습니다. 오늘은 HTML로 범용 네비게이션 바를 만드는 방법을 자세히 소개해드리겠습니다!
1단계: 먼저 상자를 만들고 JD.com의 탐색을 방지하기 위해 클래스를 nav, 너비 1000, 높이 40px로 정의하고 브라우저 상단에 100px인 margin-top:100px를 정의합니다. 더 직관적입니다
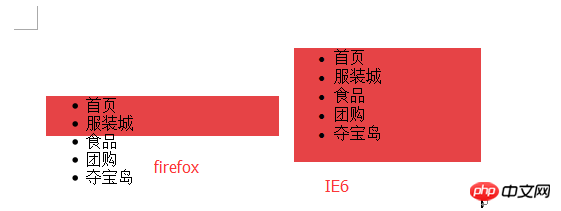
2단계: 탐색 표시줄의 내용을 배치하려면 순서가 지정되지 않은 목록을 사용하세요. 여기서는 ul이 블록이므로 너비를 1000px로 설정하세요. 요소를 사용하면 다음과 같이 보일 것입니다. Firefox의 블록 요소를 생각할 수 있습니다. 중화와 ie6의 차이점은 무엇입니까? 
일반적으로 스타일을 작성할 때 CSS 스타일 시트를 초기화해야 합니다. 여기서 사용되는 항목과 특정 설정은 list-style: none; padding: 0; 세 번째 단계
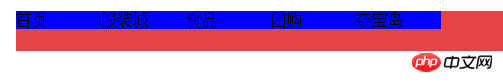
: 이제 모든 열이 서로 옆에 있습니다. li의 너비를 100px로 설정하고 float:left로 구분한 다음 li에 배경색 파란색을 추가하여 위치를 파악하고 더 잘 조정해야 합니다. 페이지의 경우
배경색을 제거하지 말고 height:40px를 추가하여 세로로 가운데에 배치하고  text-align
text-align
: 이 단계에서 발생한 문제를 반영하기 위해 마지막 열에 몇 단어를 더 추가했습니다. 
열 사이의 거리가 다르기 때문에 문제를 찾기 위해 li에 1px 너비로 올바른 여백을 설정했습니다.
margin-right:1px; 
이때 문제가 명확하게 발견되었습니다. 너비는 li로 설정되어 있으므로 단어가 너무 많으면 자동으로 확장 및 축소하여 조정할 수 없습니다. 이때 너비를 제거해야 합니다.

이때 너비를 조정하여 조정할 수 있지만 텍스트 공간이 너무 작아서 시력에 영향을 미칩니다. 해결 방법은 내부 여백을 모두 10px 추가하고 padding:0 10px을 추가하는 것입니다. 이제 효과가 훨씬 좋아졌습니다. 그런 다음 Margin-right:1px 제거

: 탐색에는 클릭이 필요하므로 하이퍼링크(태그)를 어디에 두어야 할까요? li 태그에 넣어주면 동작은 다음과 같습니다. li 태그를 추가하고, 텍스트 크기를 12px로 설정하고, 마우스를 상하로 움직이는 효과를 지정합니다. 
6단계
: 마우스를 위로 움직여 검은색과 빨간색으로 표시되도록 하려면 링크a에 배경을 추가하여 링크a의 영역을 읽을 수 있도록 합니다. 여기에서 a 링크에 검정색을 추가하면 
마우스가 a 레이블로 이동하면 작은 손 모양이 나타납니다. 사용자 경험을 위해 a 레이블의 높이를 설정할 수 있습니다. 마우스가 닿기만 하면 됩니다. 높이를 추가한 후에는 아무리 새로 고쳐도 표시되지 않으므로 이전과 동일하게 유지됩니다. a 태그는 내부 링크 요소이므로 내부 링크 요소의 너비와 높이를 설정할 수 없습니다. 내부 링크 요소를 블록 요소로 변환하려면 display:block을 사용해야 합니다. 이때 2가지 상황이 발생합니다

실제 효과는 항상 예상 효과와 다르기 때문에 수년간의 축적과 다양한 브라우저 지원에 대한 이해가 필요합니다. IE6에서는 a 태그가 블록 요소로 변환되기 때문에 블록 요소의 특성을 가지고 있어야 하며 자체 라인을 차지해야 한다고 생각합니다. 또한, a 태그에 대한 너비 설정이 없는 이유는 무엇입니까? 당시 Firefox는 a 태그도 블록 요소 외부의 li 태그에 의해 영향을 받는다고 믿었습니다. 어떻게 해결하나요? a 태그는 이제 블록 요소이므로 a 태그에 float:left;를 추가하면 됩니다. 이제 두 브라우저에 표시되는 내용은 동일합니다
7단계: 마우스를 열 위로 이동하면 작은 손 모양으로 변경됩니다. 작은 손 모양은 a 태그 때문입니다. , 그러나 우리는 a 태그의 너비가 약간 작다는 것을 발견했습니다. 따라서 여기에서 a 태그를 넓혀야 합니다. 여기서는 제어하기 위해 padding:0 10px를 li에 추가했기 때문에 사용합니다. 탐색 열의 너비를 더 명확하게 보여줍니다. 여기서는 a 태그를 사용하여 제어하고 li에서 패딩을 제거합니다. 마지막으로 a 태그의 배경을 제거하면 IE 및 일반적으로 사용되는 브라우저와 호환되는 탐색 표시줄이 완성됩니다. . .
최종 결과

이 탐색은 기본적으로 동일한 다른 탐색으로 확장될 수 있습니다. 중요한 것은 Firefox와 IE의 일부 요소 간의 차이점을 이해하여 소위 호환성을 더 잘 피하는 것입니다
마지막으로 외부 p를 제거한 후에도 여전히 브라우저와 호환됩니다. 이는 매우 멋지네요. upload the code
<style type="text/css">
body,p,ul,li{padding:0px;margin:0px;}
ul{list-style:none;}
ul{width:1000px;margin:0 auto;background: #e64346;height:40px;margin-top: 100px;}
ul li{float:left;height: 40px;line-height: 40px;text-align: center;}
ul li a{font-size: 12px;text-decoration: none;height:40px;display: block;float: left;padding:0 10px;text-decoration: none;color:#fff;}
ul li a:hover{background: #a40000;}
</style><body> <ul> <li><a href="http://www.baidu.com">首页</a></li> <li><a href="http://www.baidu.com">服装城你好</a></li> <li><a href="http://www.baidu.com">食品</a></li> <li><a href="http://www.baidu.com">团购</a></li> <li><a href="http://www.baidu.com">夺宝岛集团</a></li> </ul> </body>
요약:
이 글을 자세히 연구하면 친구들이 이 글을 기반으로 내비게이션 바 제작에 대해 더 잘 이해할 수 있을 것이라고 믿습니다. 새로운 아이디어를 유치하는 데 도움이 되기를 바랍니다. ㅋㅋㅋ 에드 네비게이션 바 그리고 젖빛 유리 효과
위 내용은 HTML 네비게이션 바 제작을 위한 그래픽 및 텍스트 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!