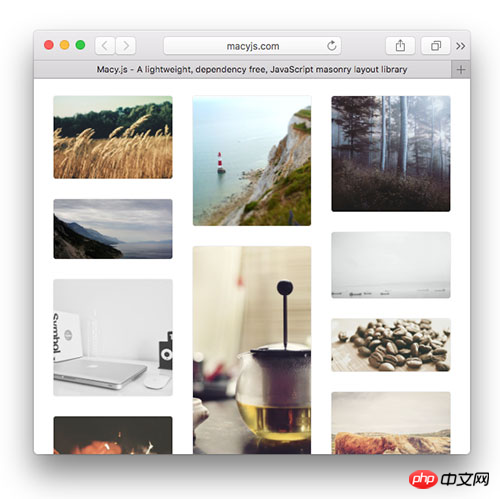
오늘은 매우 사용하기 쉬운 Macy.js 플러그인을 추천해 드립니다. Flow 레이아웃을 사용하여 이미지를 표시하는 JS 플러그인입니다. 이 조판 방법은 특히 많은 수의 이미지를 표시하는 페이지에 적합합니다. , Macy.js 플러그인의 크기는 4KB에 불과합니다.
Macy.js 플러그인 구성도 더욱 편리해졌습니다. 사용자는 자신의 필요에 따라 간격, 열 수 및 다양한 화면 해상도를 사용자 정의할 수 있습니다.
프로젝트 주소:http://macyjs.com/

플러그인 기능
·경량, 크기가 4KB, 최소 버전은 2KB에 불과합니다!
· 레이아웃 열 수를 사용자 정의할 수 있습니다.
· 순수 JS, jQuery 라이브러리에 의존할 필요가 없습니다.

사용 튜토리얼
1단계: 페이지 바닥글에 JS 파일을 소개합니다. 헤더에 배치)
<script src="macy.js"></script>
2단계: HTML 구조
<div id="macy-container"> <div > <img src="aa.jpg" / alt="초경량 웹 페이지 흐름 레이아웃 JS 플러그인 Macy.js" > </div> </div>
3단계: JS 구성
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>
이 플러그인이 마음에 드시나요? 빨리 얻으세요!