세 가지 CSS속성을 주로 사용합니다:
background: linear-gradient(to bottom,#fff 0%,#333 100%);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;Linear-gradient()는 예제에서 Top-부터 그라데이션 각도와 색상을 지정할 수 있습니다. 하단 색상 변환
Background-clip:text 텍스트 모양을 클리핑 영역으로 사용
text-fill-color:transparent 텍스트 채우기 색상이 투명합니다
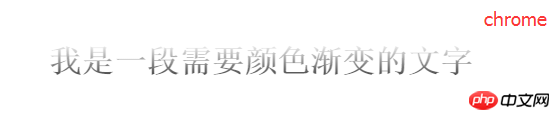
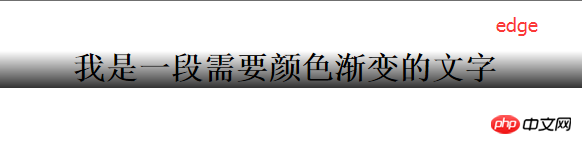
효과는 다음과 같습니다.



Chrome과 최신 버전의 Firefox는 모두 background-clip 및 text-fill-color 속성을 지원합니다. 이 속성에는 -webkit-이라는 접두사가 붙어야 합니다.
IE는 배경 클립 속성
위 내용은 CSS가 텍스트 색상 그라데이션을 구현하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!