이 글의 예시에서는 js에서 선택 드롭다운 메뉴를 구현하기 위한 자세한 코드를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
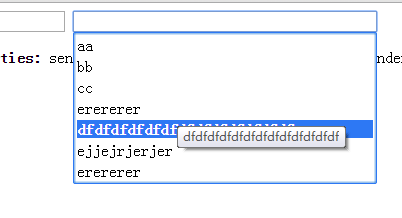
실행 중인 효과의 스크린샷은 다음과 같습니다.

구체적인 코드는 다음과 같습니다.
<html>
<head>
<title></title>
<style type="text/css">
#gridComboBox {
background: #fff;
border: 1px solid #2d78f4;
border-radius: 2px;
-moz-box-shadow: inset 0 0 4px #06c;
-webkit-box-shadow: inset 0 0 4px #06c;
box-shadow: inset 0 0 4px #06c;
}
</style>
</head>
<body>
<input onclick="doClick(this,'ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee')" />
<input onclick="doClick(this,'ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee')" style='width: 300px;' />
<p><b>Needed Properties:</b> sender.offsetTop & sender.offsetLeft & sender.offsetHeight</p>
</body>
</html>
<script type="text/javascript">
function delGridComboBox() { // 删除弹出框
var divContainer = document.getElementById('gridComboBox');
if (divContainer) {
divContainer.parentNode.removeChild(divContainer);
}
}
function doClick(sender, str) {//str='ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee' 只取()得内容/分割做为数据源
delGridComboBox();
// console.log(sender);
// for(var i in sender)
// {
// console.log(i+"|"+sender[i]);
// }
var re = /[^\)\(]*/g //取出()中的内容作为下拉数据源
var fit = str.match(re);
var fmt = fit[2].split('/');
var divContainer = document.createElement('div');
divContainer.style.width = sender.clientWidth + 2 + "px";
divContainer.style.overflow = "hidden";
divContainer.style.position = 'absolute';
divContainer.style.top = sender.offsetTop + sender.offsetHeight + 'px';
divContainer.style.left = sender.offsetLeft + 'px';
divContainer.style.zIndex = 999;
divContainer.id = "gridComboBox";
for (var i = 0; i < fmt.length; i++) {
console.log('fmt[i]>>', fmt[i]);
var txt = document.createElement('div');
txt.innerHTML = fmt[i];
txt.title = txt.innerHTML;
txt.style.margin = 3+'px';
txt.addEventListener('mouseover', function changeBg(event) {
event.target.style.fontWeight = 'bold';
event.target.style.color = 'white';
event.target.style.backgroundColor = '#2d78f4';
}, false);
txt.addEventListener('mouseout', function unChangeBg(event) {
event.target.style.fontWeight = 'normal';
event.target.style.color = 'black';
event.target.style.backgroundColor = 'white';
}, false);
txt.onclick = function(subSender) {
sender.value = subSender.target.innerText;
delGridComboBox();
};
divContainer.appendChild(txt);
};
document.body.appendChild(divContainer);
};
</script>
위 내용은 js에서 선택 드롭다운 메뉴를 구현하기 위한 코드입니다. 이 글이 자바스크립트 프로그래밍을 배우는 모든 분들께 도움이 되기를 바랍니다.