이 프로젝트는 웹에서 드래그 앤 드롭 흐름도 기술인 JsPlumb을 사용합니다. 실제로는 어렵지 않습니다. 하지만 프로젝트에서 HTML을 사용하여 만든 일부 플래시 같은 효과는 꽤 괜찮아서 공유하고 싶습니다. 여기.
1. 렌더링 디스플레이
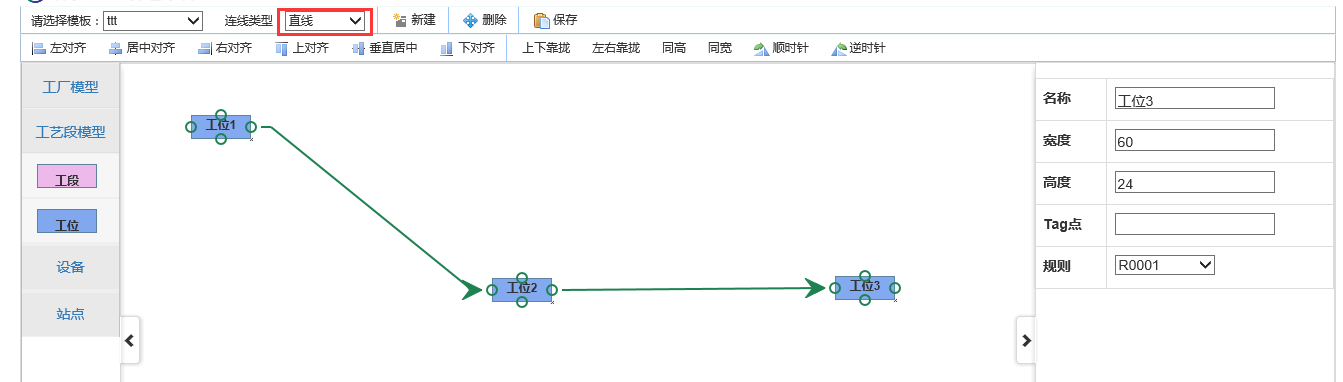
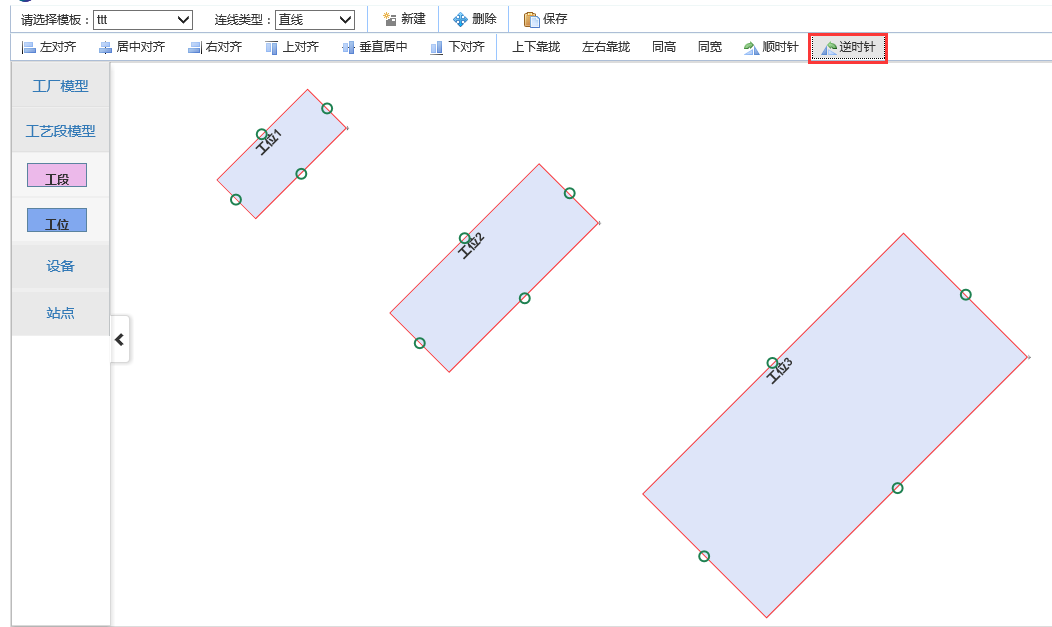
1. 요소를 왼쪽에서 가운데 영역으로 드래그한 후 선을 연결합니다

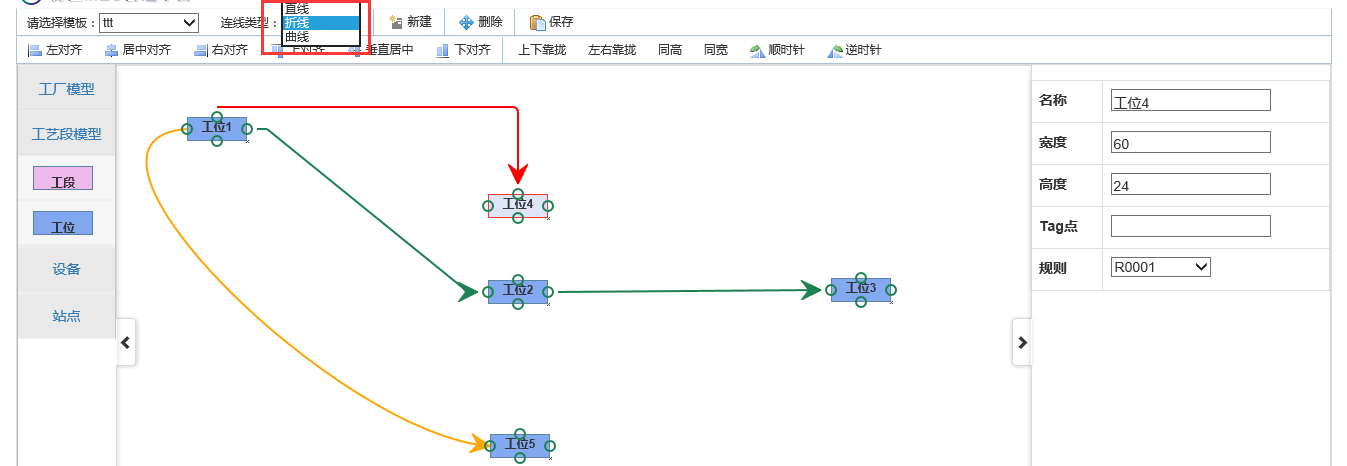
2. 연결 유형을 사용자 정의할 수 있습니다. 여기서는 직선, 폴리라인, 곡선으로 정의됩니다. 실제 프로젝트에서는 업무에 따라 반조립 라인, 반조립 분기 라인, 최종 조립 라인 등으로 정의하고 있습니다

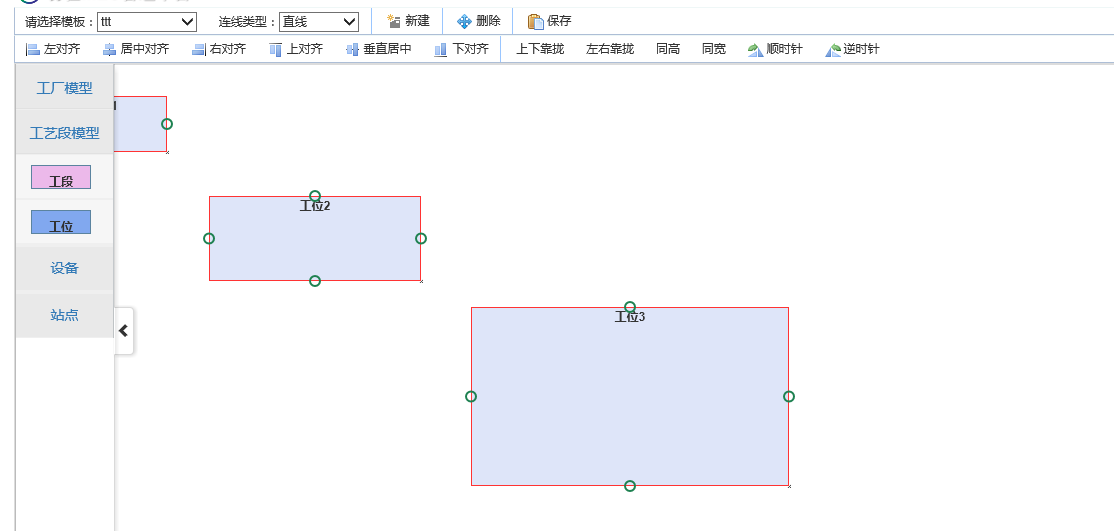
3. 마우스 영역을 드래그하여 요소를 선택하면 선택한 요소가 동일한 위치로 드래그됩니다.



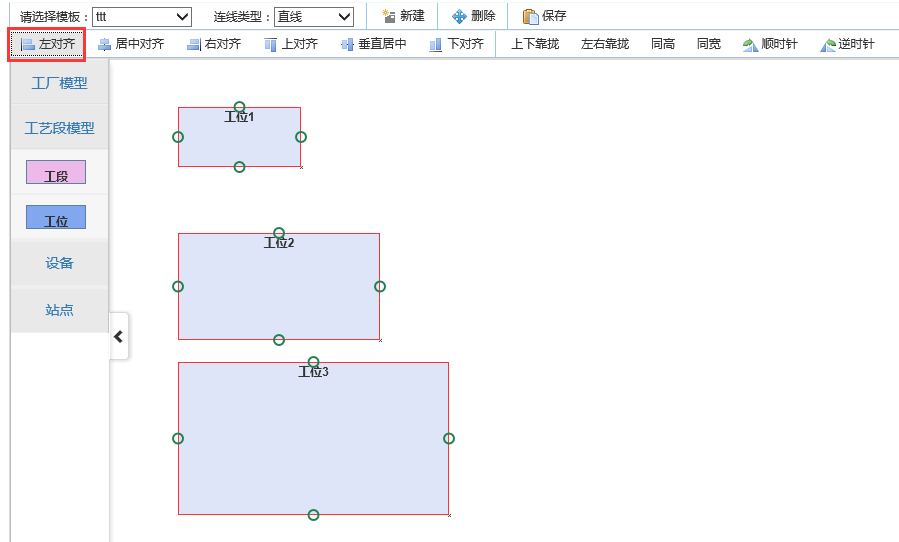
4. 선택한 요소를 왼쪽으로 정렬합니다.

5. 선택한 요소를 중앙 정렬

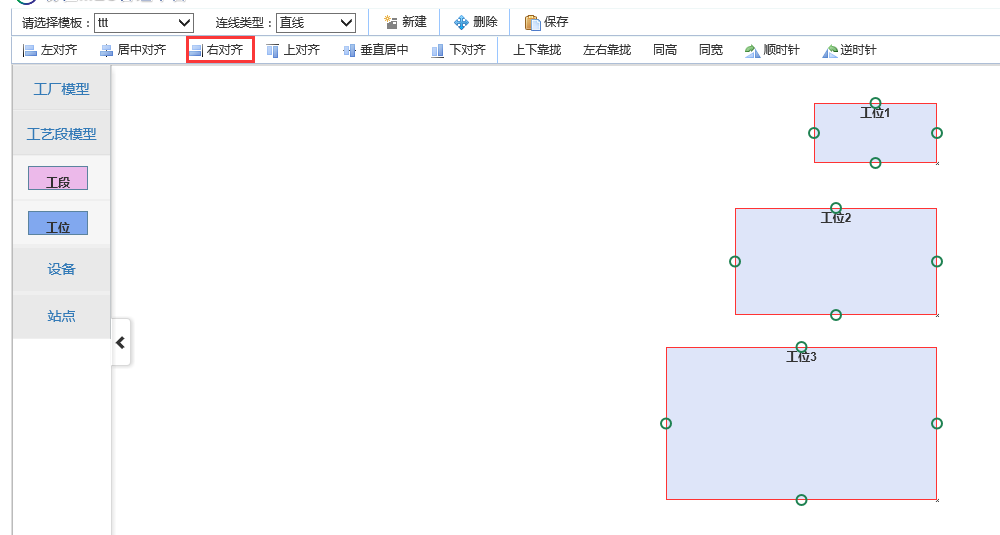
6. 오른쪽 정렬

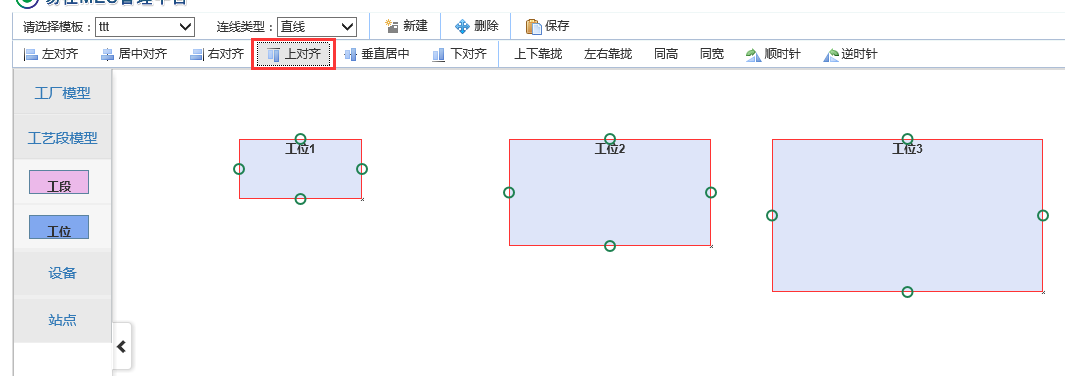
7. 상단 정렬

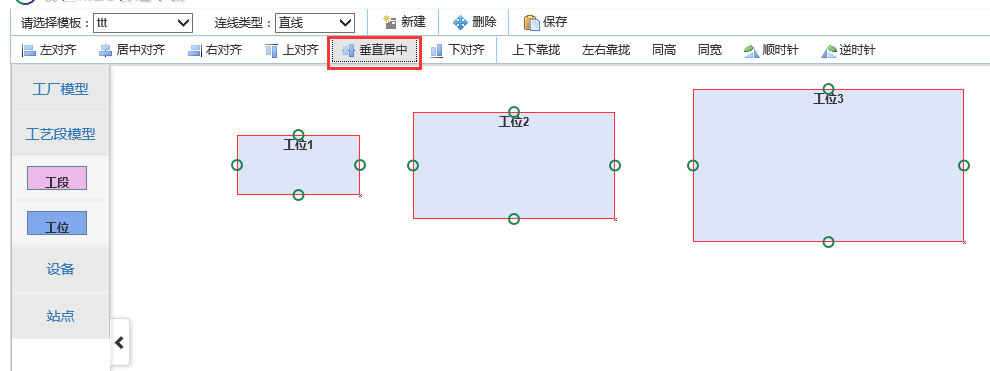
8. 세로 중앙 정렬

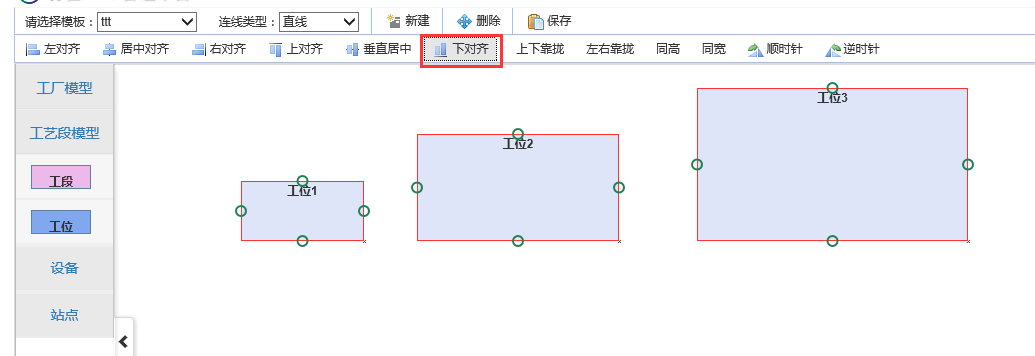
9. 하단 정렬

10. 처음 선택한 요소를 기준으로 위아래로 이동

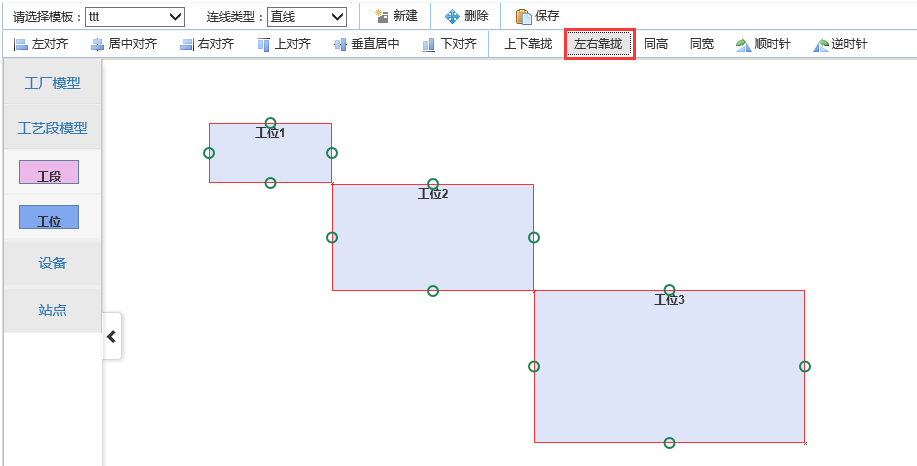
11. 처음 선택한 요소에 따라 좌우로 이동

12. 높이는 처음 선택한 요소와 동일합니다

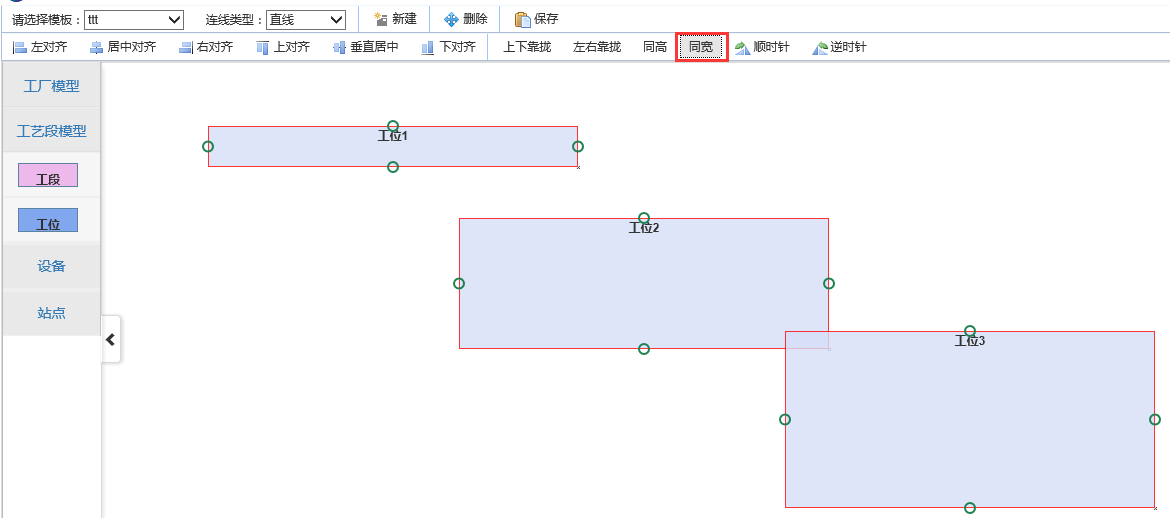
13. 첫 번째 선택한 요소와 동일한 너비

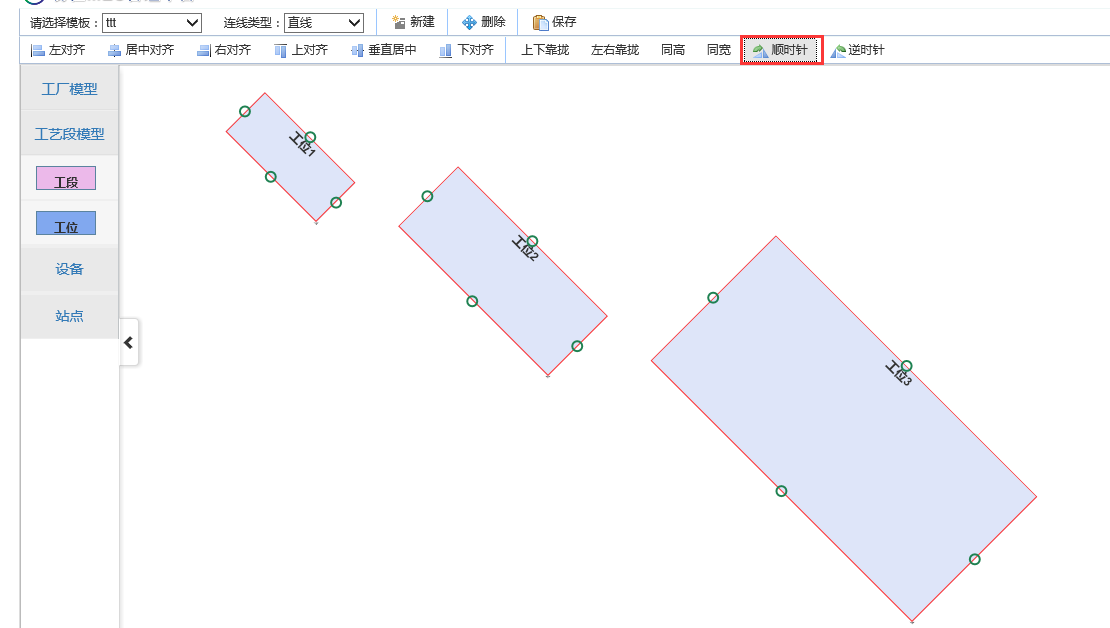
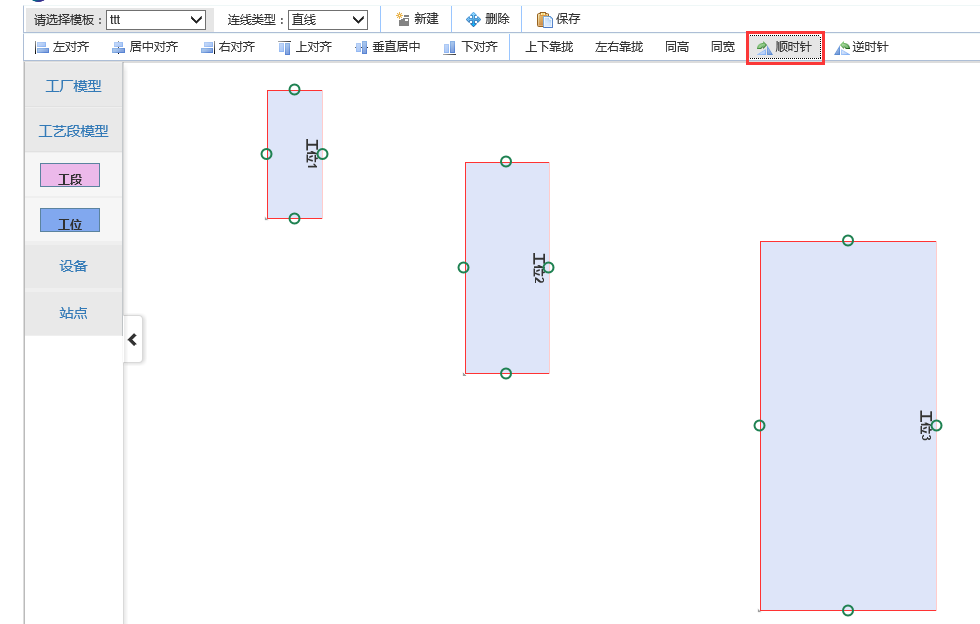
14. 선택한 요소를 시계 방향으로 회전하고 한 번 클릭하면 45도 회전됩니다.


15. 선택한 요소를 시계 반대 방향으로 회전합니다.

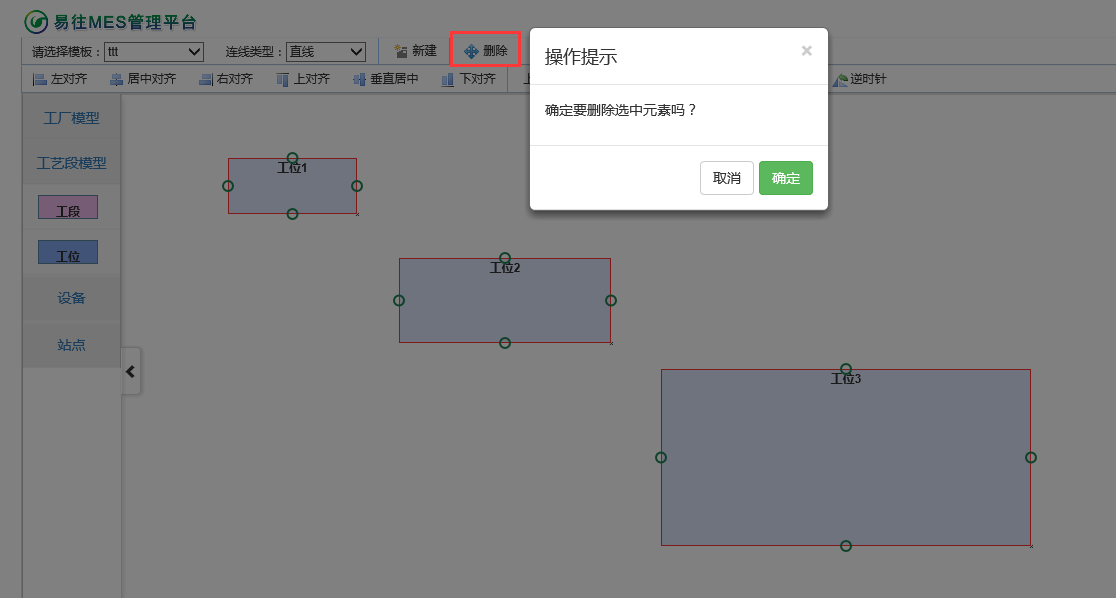
16. 요소와 그 위의 연결을 삭제하려면 선택하세요.

여기에 있는 효과 중 상당수는 실제로 프로젝트에서 큰 역할을 하지 않으며, 대부분은 단지 전시용입니다.
2. 코드 상세 설명
여기에는 많은 효과가 관련되어 있으며 여러 기사에서 소개될 수 있습니다. 이번 글에서는 순서도 작성을 위한 핵심 기술인 JsPlumb에 대해 살펴보겠습니다.
1. 개요
JsPlumb의 내용에 대해 여기서 간단히 설명하겠습니다. jsPlumb은 HTML의 요소를 화살표, 곡선, 직선 등으로 연결할 수 있는 강력한 JavaScript 연결 라이브러리입니다. 웹에서 차트, 모델링 도구 등을 개발하는 데 적합합니다. 이는 매우 강력한 jQuery jQuery UI, MooTools 및 YUI3의 세 가지 JavaScript 프레임워크를 지원합니다. 이번 프로젝트에서도 모두에게 가장 친숙한 JQuery와 연계하여 설명하겠습니다. 그리고 또 한 가지 주목할 점은 JsPlumb의 브라우저 호환성입니다. JsPlumb은 IE 6 이상, Firefox, Google 및 기타 브라우저를 지원합니다
2.
를 이용하세요.
(1) JS 파일 가져오기
최신 js 라이브러리를 다운로드하려면 공식 웹 사이트에 직접 갈 수 있습니다. JsPlumb은 JQuery의 지원이 필요하기 때문에 인터넷에 따르면 jQuery 1.3.x 이상에서만 호환되며 jQuery UI 1.7.x와 호환됩니다. 1.8.x 및 1.9.x 위의 테스트가 통과되었습니다. 따라서 JQuery와 JQuery UI의 상위 버전을 다운로드해야 합니다. JsPlumb의 콘텐츠와 관련하여 Js만 인용하면 됩니다.
<script src="~/Content/jquery-1.9.1.min.js"></script> <script src="~/Content/jquery-ui-1.11.4.custom/jquery-ui.js"></script> <link href="~/Content/jquery-ui-1.11.4.custom/jquery-ui.min.css" rel="stylesheet" /> <script src="~/Content/jsPlumb-master/dist/js/jquery.jsPlumb-1.7.5.js"></script>
(2)初始化
使用JsPlumb需要注意一点,JsPlumb的连线的样式是由点确定的,也就是说点的样式里面包含了相关的属性来说明当使用此点来连线的时候,连线的样式应该是什么样的。
在我们项目里面,左边的模型区域,中间才是设计区域。那么要将一个元素从模型区域创建出来,就要用到我们JQuery UI里面的draggable和droppable事件。首先我们注册左边模型的draggable和中间区域的droppable事件。
cshtml页面代码,
<div id="divContentLeftMenu">
<div class="sidebar-menu" id="divSidebar">
<a href="#plantmodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工厂模型</a>
<ul id="plantmodel" class="nav nav-list collapse menu-second">
</ul>
<a href="#artlinemodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工艺段模型</a>
<ul id="artlinemodel" class="nav nav-list collapse menu-second">
<li>
<a href="#">
<div class="node radius" id="node4" dbtype="DTO_TM_ART_LINE">
<label>工段</label>
</div>
</a>
</li>
<li>
<a href="#">
<div class="node" id="node5" dbtype="DTO_TM_ULOC">
<label>工位</label>
</div>
</a>
</li>
</ul>
</div>
</div>
<div id="divCenter"></div>Js代码:
首先我们定义几个点的样式的全局变量
//基本连接线样式
var connectorPaintStyle = {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
};
// 鼠标悬浮在连接线上的样式
var connectorHoverStyle = {
lineWidth: 3,
strokeStyle: "#216477",
outlineWidth: 2,
outlineColor: "white"
};
var endpointHoverStyle = {
fillStyle: "#216477",
strokeStyle: "#216477"
};
//空心圆端点样式设置
var hollowCircle = {
DragOptions: { cursor: 'pointer', zIndex: 2000 },
endpoint: ["Dot", { radius: 7 }], //端点的形状
connectorStyle: connectorPaintStyle,//连接线的颜色,大小样式
connectorHoverStyle: connectorHoverStyle,
paintStyle: {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
}, //端点的颜色样式
//anchor: "AutoDefault",
isSource: true, //是否可以拖动(作为连线起点)
connector: ["Straight", { stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true }], //连接线的样式种类有[Bezier],[Flowchart],[StateMachine ],[Straight ]
isTarget: true, //是否可以放置(连线终点)
maxConnections: -1, // 设置连接点最多可以连接几条线
connectorOverlays: [["Arrow", { width: 10, length: 10, location: 1 }]]
};
然后再页面初始化完成之后注册事件
$(function(){
//左边区域的draggable事件
$("#divContentLeftMenu .node").draggable({
helper: "clone",
scope: "plant"
});
//中间拖拽区的drop事件
$("#divCenter").droppable({
scope: "plant",
drop: function (event, ui) {
// 创建工厂模型到拖拽区
CreateModel(ui, $(this));
}
});
});
//1.创建模型(参数依次为:drop事件的ui、当前容器、id、当前样式)
function CreateModel(ui, selector) {
//1.1 添加html模型
var modelid = $(ui.draggable).attr("id");
i++;
var id = modelid + i;
var cur_css = modelid;
var type = $(ui.helper).attr("dbtype");
$(selector).append('<div class="node ' + cur_css + '" id="' + id + '" dbtype="' + type + '" parentid="' + $(selector).attr("id") + '" onclick="oInitElement.GetPropertiesByType(\'' + type + '\',this)" ondblclick="InitStation().DbClick(\'' + type + '\',this)" >' + $(ui.helper).html() + '</div>');
var left = parseInt(ui.offset.left - $(selector).offset().left);
var top = parseInt(ui.offset.top - $(selector).offset().top);
$("#" + id).css("left", left).css("top", top);
//jsPlumb.setContainer($("#divCenter"));
//1.2 添加连接点
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "LeftMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "TopCenter" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "BottomCenter" }, hollowCircle);
jsPlumb.draggable(id);
//1.3 注册实体可draggable和resizable
$("#" + id).draggable({
containment: "parent",
start: function () {
startMove();
},
drag: function (event, ui) {
MoveSelectDiv(event, ui, id);
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
}
});
$("#" + id).resizable({
resize: function () {
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
//oInitElement.SendPropRequest("DTO_TM_PLANT", $(this));
}
});
return id;
};
重点来看看这一句:
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
调用了JsPlumb里面的addEndpoint方法,第一个参数表示页面标签的id,第一个表示连线点的位置(RightMiddle、LeftMiddle、TopCenter、BottomCenter四个选项);第三参数表示点的样式以及连线的样式。没调用依次addEndpoint方法,元素上面就会多一个连线的节点。关于hollowCircle里面各个参数的意义,可以查看api。
还有一句多个地方都看到了:
jsPlumb.repaintEverything();
看字面意思大概能知道这句是干什么的,修复所有。当在中间区域拖动元素的时候,如果不带这一句,节点不会跟着元素一起移动。加上之后节点才会跟随标签移动。至此,最基础的JsPlumb连线就完成了。
以上就是本文的全部内容,希望能够帮助大家学习掌握流程图的核心技术JsPlumb。