background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, <color-stop> [, <color-stop>]+ );
의미: (각도 또는 방향 단어, 하나 이상의 그라데이션 색상 키 노드(여러 개가 있는 경우 ","를 사용하여 구분) ); |: "또는"을 의미하며 이 기호의 왼쪽과 오른쪽 중 하나를 선택한다는 의미입니다.
예: [1|2], 이는 이 비트가 1 또는 2임을 의미합니다. ? : 사용 불가, 값 범위는 [0,1], 값 범위는 (0,+무한), 값 범위는 [ 1,+무한];
이 글은 Chrome 브라우저로 미리보기이므로 -webkit- 접두어가 추가됩니다(예: 빨간색과 노란색)
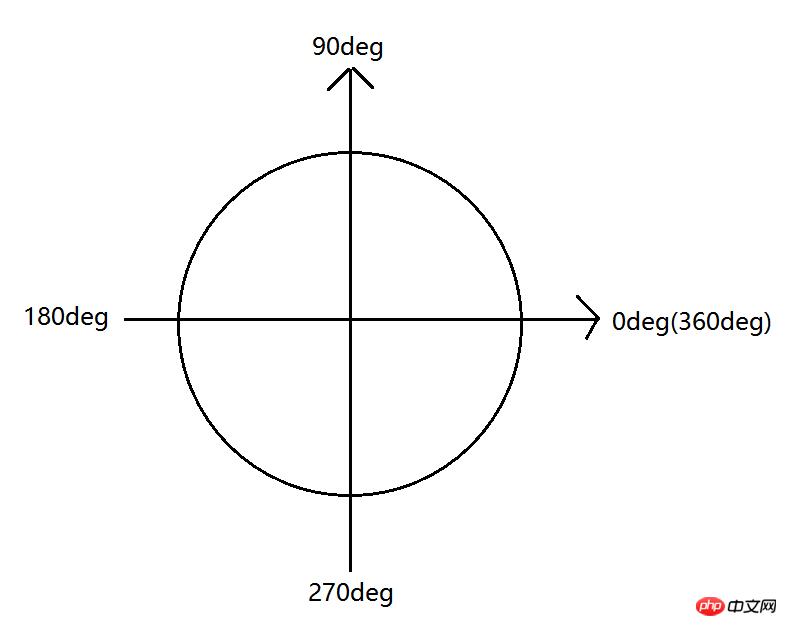
1.angle은 그라데이션입니다. 각도는 xxdeg로 표시됩니다.
1) 그라데이션 그래픽의 중심점을 찾아 좌표계의 원점으로 삼아 좌표계를 만듭니다.
2) 0deg부터 시작하여 반시계 방향 회전으로 형성된 각도는 양수이고, 시계 방향 회전으로 형성된 각도는 음수입니다.
3) 기울기 추세는 특정 각도로 회전한 후 형성되는 광선의 방향과 동일합니다.
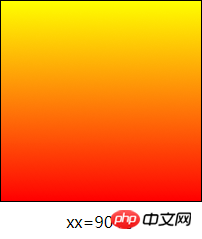
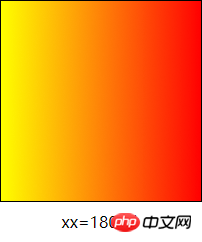
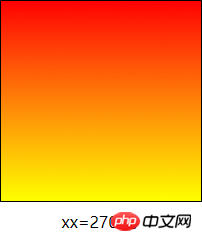
xx=0 或 xx=360 时,渐变为水平从左向右; eg:background: -webkit-linear-gradient(0deg,red 0,yellow 200px); xx=90 时,渐变为垂直从下向上; eg:background: -webkit-linear-gradient(90deg,red 0,yellow 200px); xx=180 时,渐变为水平从右向左; eg:background: -webkit-linear-gradient(180deg,red 0,yellow 200px); xx=270 时,渐变为垂直从上向下; eg:background: -webkit-linear-gradient(270deg,red 0,yellow 200px);

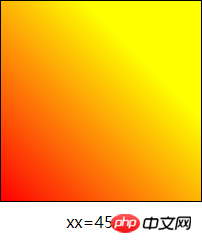
0<xx<90 时,渐变从左下到右上。 eg:beg:ackground: -webkit-linear-gradient(45deg,red 0,yellow 200px); 90<xx<180 时,渐变从右下到左上。 eg:background: -webkit-linear-gradient(135deg,red 0,yellow 200px); 180<xx<270 时,渐变从右上到左下。 eg:background: -webkit-linear-gradient(225deg,red 0,yellow 200px); 270<xx<360 时,渐变从左上到右下。 eg:background: -webkit-linear-gradient(315deg,red 0,yellow 200px);
그림 2:

 2.사이드 또는 코너( 측면 또는 모서리)
2.사이드 또는 코너( 측면 또는 모서리)
 선택적 값은 상단(270deg 또는 -90deg), 하단(90deg), 왼쪽(0deg), 오른쪽(180deg), 왼쪽 상단(315deg 또는 -45deg), 왼쪽 하단( 45deg) ), 오른쪽 상단(225deg 또는 -135deg), 오른쪽 하단(135deg), 위에서 아래로, 아래에서 위로, 왼쪽에서 오른쪽으로, 오른쪽에서 왼쪽으로, 왼쪽 위에서 오른쪽 아래로, 왼쪽 아래에서 오른쪽 위로, 오른쪽 위에서 왼쪽 아래로, 오른쪽 아래에서 왼쪽 위로 등.
선택적 값은 상단(270deg 또는 -90deg), 하단(90deg), 왼쪽(0deg), 오른쪽(180deg), 왼쪽 상단(315deg 또는 -45deg), 왼쪽 하단( 45deg) ), 오른쪽 상단(225deg 또는 -135deg), 오른쪽 하단(135deg), 위에서 아래로, 아래에서 위로, 왼쪽에서 오른쪽으로, 오른쪽에서 왼쪽으로, 왼쪽 위에서 오른쪽 아래로, 왼쪽 아래에서 오른쪽 위로, 오른쪽 위에서 왼쪽 아래로, 오른쪽 아래에서 왼쪽 위로 등. 
3.color-stop(그라데이션 키 색상 노드)


 수식:
수식:
의미: 색상 값 또는 색상을 나타내는 영어 단어 + 공백 + 그라데이션 키 포인트가 위치한 해당 그래픽의 백분율 또는 길이 값(px)
참고: 이것은 색상 값입니다.
위 내용은 CSS3의 선형 그래디언트를 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!