좋은 기억은 나쁜 글쓰기만큼 좋지 않다는 말이 있듯이, 코드를 작성할 때도 마찬가지입니다. 읽은 내용을 적지 않으면 오래도록 기억에 남지 않습니다. 그래서 오랫동안 작업한 끝에 이전에 녹음한 지식을 천천히 업로드했습니다. 첫째는 공유를 위해, 둘째는 더 나은 요약을 위해! 좋아요, 더 이상 고민하지 말고 본론으로 들어가겠습니다.
첫 번째 방법: float
<style>
*{
padding:0;
margin:0;
}
.big div{
height:100px;
}
.big .left{
width:300px;
float:left;
background:red;
}
.big .right{
width:300px;
float:right;
background:yellow;
}
.big .center{
background:blue;
}
</style>
<body>
<div class="big">
<div class="left">
</div>
<div class="right">
</div>
<div class="center">
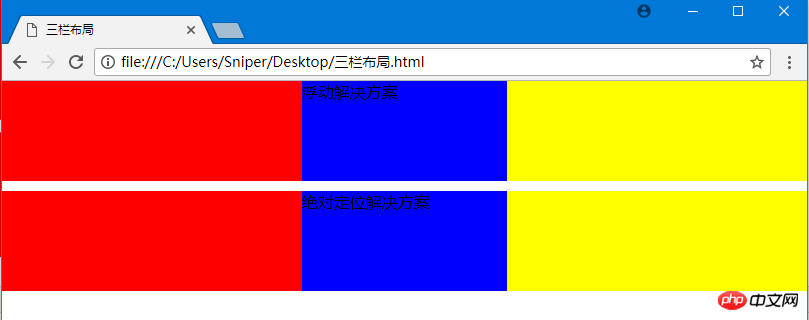
浮动解决方案
</div>
</div>
첫 번째 방법은 기본적으로 어렵지 않고 실생활에서 많이 활용해야 할 방법이에요!
두 번째 방법: 절대 위치 지정
<span style="color: #008080"> <style><br/> .position{<br/> margin-top:10px;<br/> }<br/> .position>div{<br/> position:absolute;<br/> height:100px;<br/> }<br/> .position .left{<br/> left:0;<br/> width:300px;<br/> background:red;<br/> }<br/> .position .right{<br/> right:0;<br/> width:300px;<br/> background:yellow;<br/> }<br/> .position .center{<br/> left:300px;<br/> right:300px;<br/> background:blue;<br/> }<br/></style><br/><body><br/><div class="position"><br/> <div class="left"><br/> <br/> </div><br/> <div class="right"><br/> <br/> </div><br/> <div class="center"><br/> 绝对定位方案2<br/> </div><br/></div><br/></body></span><span style="color: #0000ff"></span>
두 번째 방법도 효과를 쉽게 얻을 수 있습니다.
세 번째 방법: flexbox
<style>
.flex{
margin-top:120px;
display:flex;
}
.flex>p{
height:100px;
}
.flex .left{
width:300px;
background:red;
}
.flex .center{
flex:1;
background:blue;
}
.flex .right{
width:300px;
background:yellow;
}</style><body><p class="flex">
<p class="left">
</p>
<p class="center">
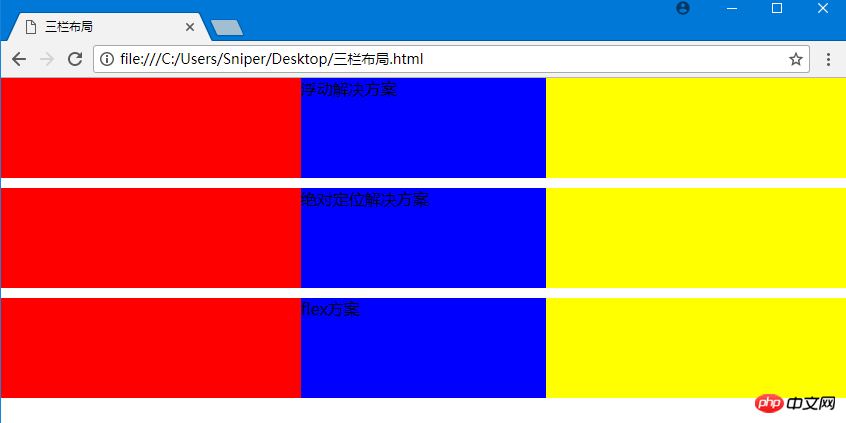
flex方案 </p>
<p class="right">
</p></p></body>
네 번째 방법: 테이블 레이아웃
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">.table</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">10px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table>p</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table-cell</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .left</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">red</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .center</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">blue</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .right</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">yellow</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><br/><br/><span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="table"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="left"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="center"</span><span style="color: #0000ff">></span><span style="color: #000000">
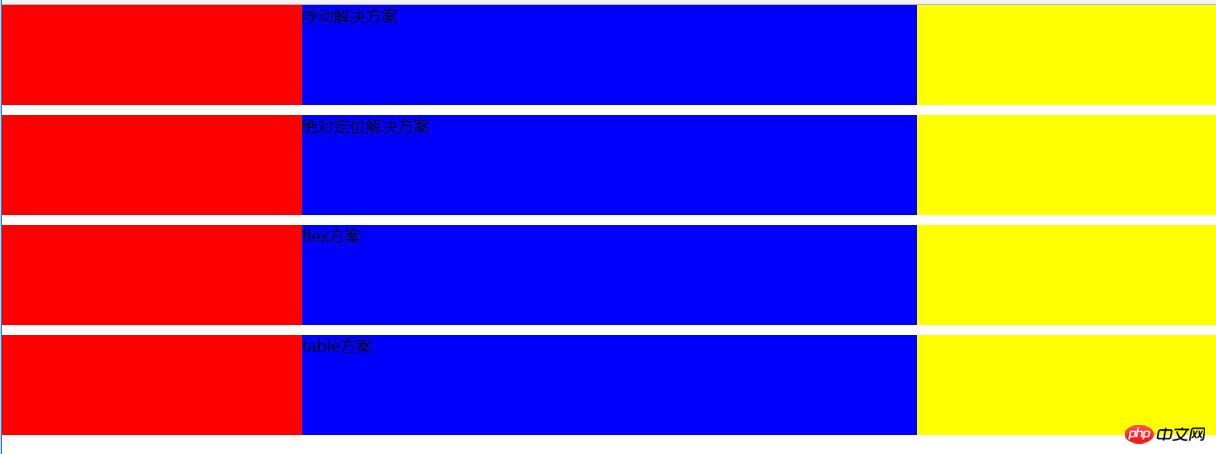
table方案 </span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="right"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
테이블 솔루션도 구현되었지만 이제는 테이블 레이아웃을 거의 사용하지 않을 수 있습니다.
다섯 번째 방법: 그리드 레이아웃 그리드
<style>
.grid{
margin-top:10px;
display:grid;
width:100%;
grid-template-rows:100px;
grid-template-columns: 300px auto 300px;
}
.grid .left{
background:red;
}
.grid .center{
background:blue;
}
.grid .right{
background:yellow;
}</style><body><p class="grid">
<p class="left">
</p>
<p class="center">
grid方案 </p>
<p class="right">
</p></p></body>
그리드 레이아웃 방법도 구현되어 있습니다. CSS3의 그리드 레이아웃은 부트스트랩의 래스터 레이아웃과 다소 유사하며, 둘 다 그리드 형식입니다. 요소별로.
질문은 아직 끝나지 않았습니다. 토론을 계속해 봅시다. 다섯 가지 솔루션 중 어느 것이 더 낫습니까? 저자는 항상 기술은 좋은 것도 나쁜 것도 아니며, 모든 것은 그것을 어디에 사용하느냐에 달려 있다고 믿어 왔습니다.
개인적으로 생각하는 다섯 가지 방법의 장점과 단점:
1. 플로팅: 호환성에 대한 명확한 요구 사항이 있는 경우 플로팅을 사용하면 요구 사항을 충족해야 하지만, 주변 요소와의 관계를 잘 처리해야 합니다. 조심하지 않으시면 플로팅으로 인해 페이지 레이아웃이 혼란스러워지는 등의 문제가 발생할 수 있지만 플로팅으로 인해 발생하는 부작용을 해결할 수 있는 방법은 여러 가지가 있으므로 여기서는 다루지 않겠습니다.
2. 절대 위치 지정: 간단하고 직접적이지만 상위 요소가 일반적인 문서 흐름에서 벗어나고 하위 요소도 중단됩니다.
3.flex: 현재로서는 완벽한 것 같지만 이제 조금 더 완벽한 기술에는 다소 호환성 문제가 있습니다. IE8에서는 동일한 스타일이 지원되지 않습니다. (IE!)
4. 테이블 레이아웃: 테이블 레이아웃에는 큰 문제가 없지만, 동시에 테이블 레이아웃에서 세 셀의 높이를 다듬고 싶을 때 매우 번거로울 것입니다. 우리는 레이아웃을 수행하는데 도움이 되지 않습니다.
5. 그리드 레이아웃: 코드는 아름답고 간결하지만 여전히 호환성 문제가 있습니다. 하지만 미래는 밝다!
위 내용은 높이를 알고, 왼쪽과 오른쪽 너비를 고정하고, 3열 레이아웃을 구현하는 5가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!