Artifact 1: 인터페이스 디자인과 협업의 마법 무기
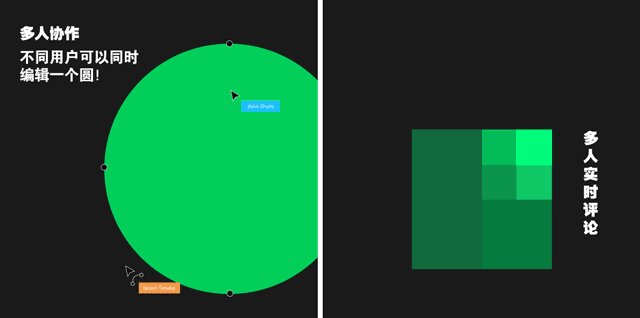
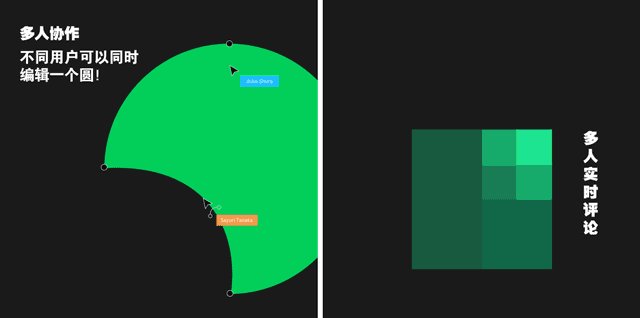
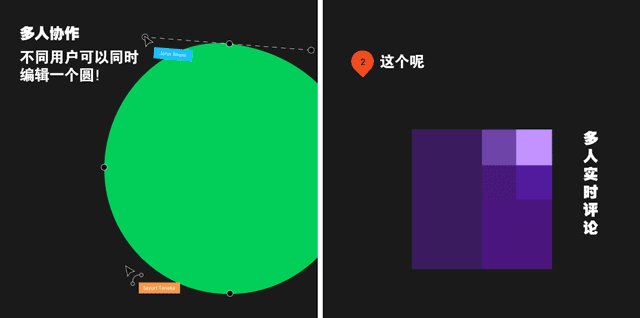
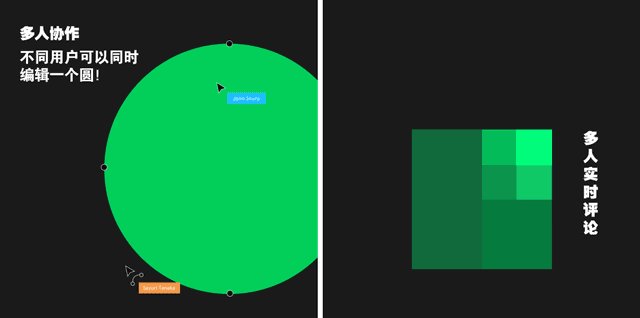
2015년 말부터 등장하기 시작한 인터페이스 디자인 협업 아티팩트인 Figma는 강력한 그래픽 디자인을 가지고 있습니다. 여러 사람이 함께 실시간으로 댓글을 편집할 수 있는 기능을 지원하며, 마음대로 기록 버전을 저장할 수도 있습니다. 디자인 세계에서는 Google Docs라고 할 수 있습니다. 조작 애니메이션 몇 개만 봐도 느낌이 나요 -

인터넷에서 포토샵과 같다고 하는 분들도 계시지만, 실제로는 이미지 처리 기능이 없는 것이 진짜 경쟁자는 Adobe Illustrator와 Sketch 둘 다입니다. which support complex 앵커 포인트가 변경됩니다. 하지만 AI를 다운로드할 때는 1G에 가까운 메모리가 필요합니다. 그렇죠? Sketch는 Mac 시스템만 지원합니다!
모바일 광고 인터페이스를 디자인하고 싶다면 jpg, png, svg 및 기타 형식으로 내보낼 수 있습니다.
또한 순수 디자인 초안을 위한 클라우드 콜라보에는 국내 화이트보드와 해외 레드펜이 포함됩니다. 페이지 디자인 초안을 업로드하고 상사와 동료에게 링크를 보내 실시간 댓글이나 불만 사항을 전달할 수 있습니다!
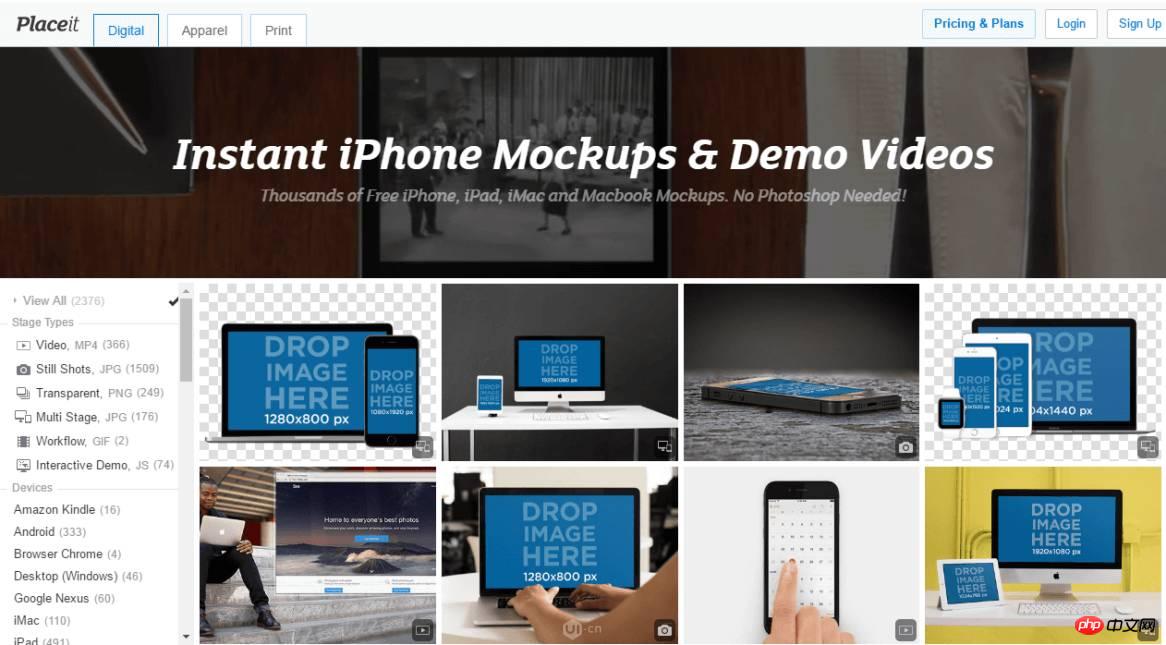
Artifact 2: 1초 만에 정적 데모 이미지 생성
Place it을 사용하면 원하는 경우 다양한 정적 페이지 데모를 생성할 수 있습니다. 다시 한번 휴대폰을 들고 있거나 컴퓨터에 인터페이스를 표시할 때 자료 P-사진을 여기저기 찾을 필요가 없습니다. 작동 지침은 다음과 같습니다. -

템플릿 선택--> 사진 --> 사진 크기 캡처 --> 완료!
각 데모 템플릿은 표준 크기로 제공됩니다. 또한 업로드하기 전에 PS 및 기타 소프트웨어에서 크기를 처리하여 iPhone, iMac 및 Macbook을 열어둔 다양한 사진을 즉시 생성하여 디자인을 보여줄 수도 있습니다. .
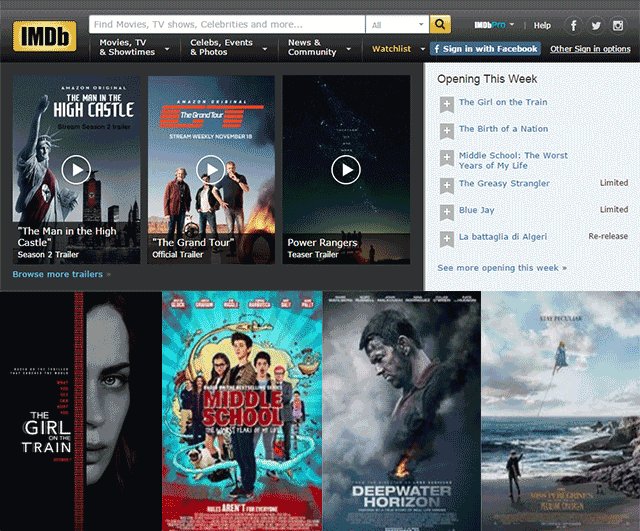
Artifact 3: 최고 수준의 H5 디자인 참조 웹사이트
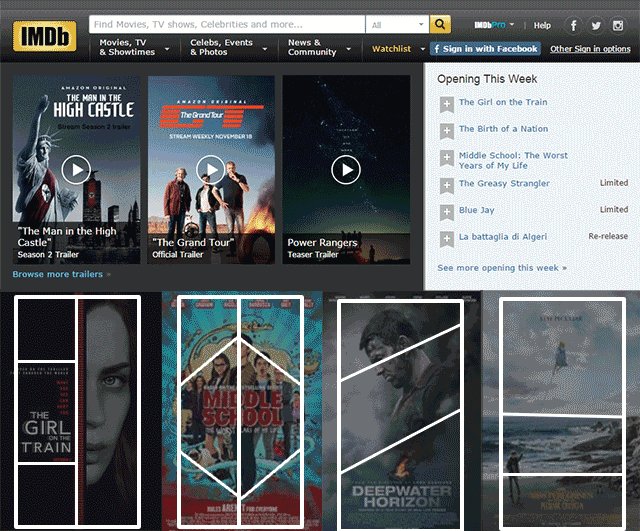
http://www.imdb.com/?ref_=nv_home

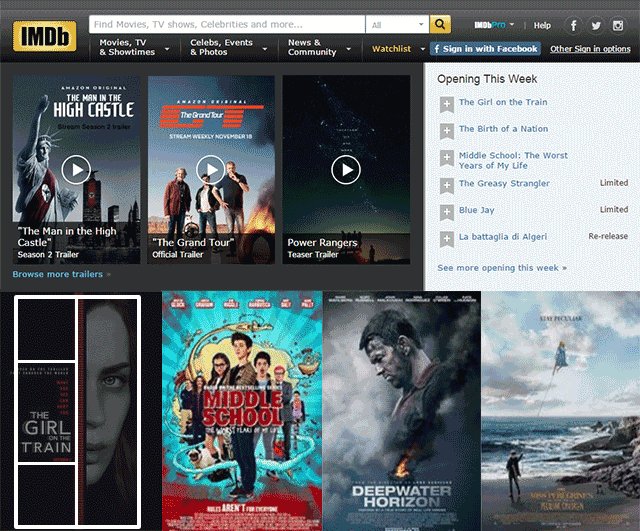
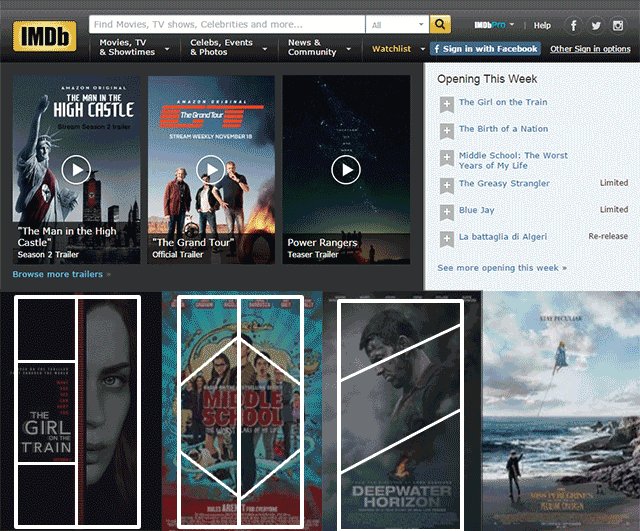
우리가 영화를 자주 본다는 사실은 전혀 생각하지 못했을 것입니다. 평일 평가 정보의 IMDb는 실제로 구성 및 디자인 스타일을 참조하는 데 사용할 수 있는 인공물입니다! 이러한 포스터는 결코 단순한 홍보용 영상이 아니며, 그 중 다수는 세계적 수준의 디자이너들의 예술적 결정체로서 구성 및 디자인 스타일에 대한 참고 자료로 적합합니다.
설계 틀을 복원하기 위해 제가 공들여 만든 위의 애니메이션을 보면, 스승님의 스타일을 배울 수 있는 많은 기회를 낭비했다는 것을 단번에 느끼시겠습니까? IMDb의 영화 홍보 포스터의 비율은 모바일 페이지의 비율과 유사하여 모바일 페이지 디자인의 훌륭한 참고 소스로 활용될 수 있습니다.
이와 마찬가지로 국내 도우반무비네트워크도 마찬가지입니다. 영화를 선택하면서 배울 수도 있습니다.
Artifact 4: 시각적으로 폭발적인 코드의 가장 포괄적인 컬렉션
http://codepen.io/

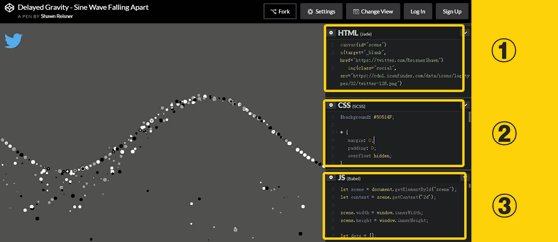
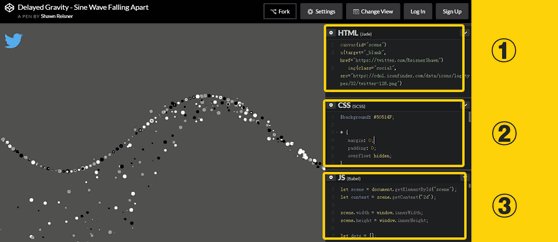
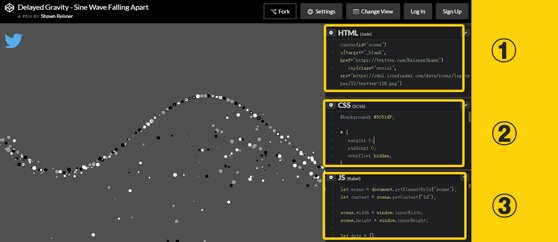
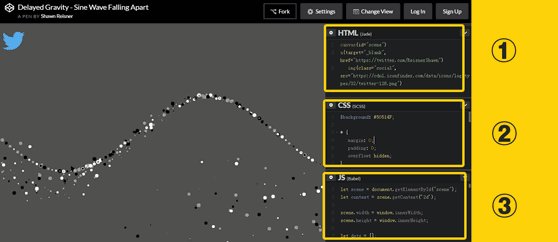
특정 프로그래밍 기초가 있고 모바일 페이지/H5에 코드를 삽입하는 방법을 알고 있다면 애니메이션 소스코드 사이트 CODEPEN을 참고하셔도 됩니다. 시각적으로 폭발적이고 놀라운 모션 효과가 많이 있으며, 대부분은 누구나 사용할 수 있는 HTML, CSS 및 js 소스 코드와 함께 제공됩니다.

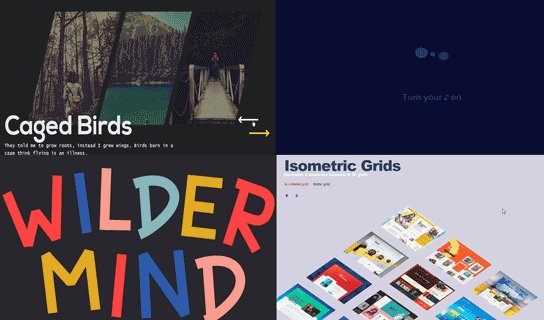
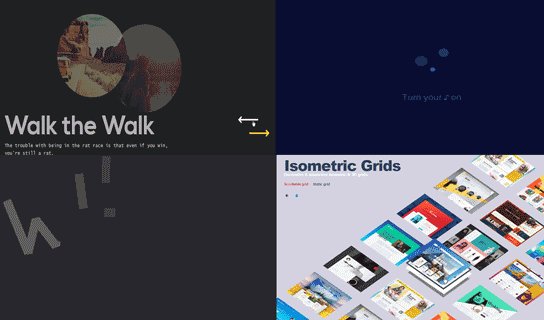
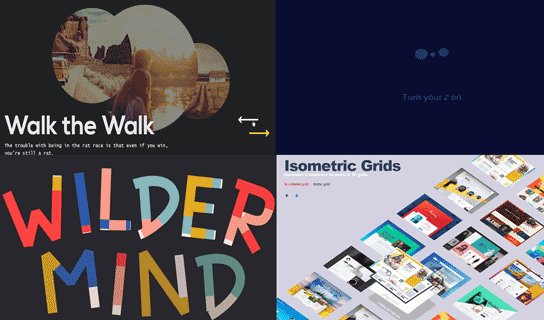
그리고 대형화면 모바일 광고를 하려면 애니메이션 효과의 선택과 참고가 더욱 고도화되어야 합니다. 여기 PC사이드 영상 애니메이션 사례를 전문적으로 모아놓은 사이트, 코드롭스(Codrops)가 있습니다.
http://tympanus.net/codrops/

시각적, 대화형으로 온라인으로 미리 볼 수 있는 많은 애니메이션이 있으며, 각 사례 뒤에는 해당 코드가 따릅니다.
Artifact 5: 가장 완벽한 H5 사운드 효과 컬렉션
http://www.gamepix.com/blog/the-big-list-of-sound-and-music-assets-for-your- html5- game/
GAMEPIX는 외국 HTML5 게임 웹사이트로, 게임 배경음악이나 음향 효과를 다운로드할 수 있는 종합적인 음향 효과 웹사이트를 모아두었지만 실제로는 대부분의 모바일 H5 페이지에 적합합니다. 몇 초의 "딩동" 사운드 효과, 페이지 간 전환을 위한 12초의 사운드 효과, 몇 분의 BGM에 이르기까지 매우 풍부합니다.
이 컬렉션은 FREE(무료), FREE/PAID(반은 무료, 반은 유료), PAID(유료)의 세 가지 유형으로 구분됩니다. 무료는 여전히 매우 유용합니다.
하지만 필요한 음향 효과가 주로 게임용이라면 Open Game Art에 와서 빠르게 업데이트하는 것이 좋습니다. 더 중요한 것은 오디오 형식이 비교적 완벽하고 대부분이라는 것입니다. 열성적인 네티즌들이 업로드한 영상입니다.
http://opengameart.org
Artifact 6: 가장 포괄적인 대화형 효과 컬렉션
http://www.elasticode.com/allapps.php
플레이하고 싶다면 H5에서는 다양하고 풍부한 인터랙티브 효과를 참고하여 Elasticode를 사용할 수 있습니다. 버튼 클릭, 페이지 전환/점프, 텍스트, 이미지 자료 표시/사라짐, 요소 변환 등을 포함하여 학습할 수 있는 다양한 대화형 효과가 있습니다.
【장점】이 애니메이션은 사용자 경험의 상호 작용에 중점을 두고 있으며 상호 작용 과정을 직접 느낄 수 있습니다.
Artifact 7: 전문적인 색상 매칭을 위해서는 전문가를 찾으세요
전문적인 색상 매칭, Adobe Kuler는 중국에서 더 일반적으로 사용됩니다. 색상 팔레트 편리하고 솔루션도 많습니다. 하지만 영어 수준이 무난하다면 Coolors를 사용해 볼 수 있습니다. 이 앱은 강력한 색상 구성을 갖추고 있으며 사진 업로드를 지원하여 색상을 선택할 수 있습니다.
또한 장점이 있습니다. "생성"을 클릭하면 무작위로 권장되는 색상 구성표 세트를 얻을 수 있습니다. 드래그 앤 드롭으로 색상 위치를 변경하고, 유사한 색상 레벨 목록을 표시하고, 색조, 채도를 조정할 수 있습니다. , 전반적인 구성의 밝기, 따뜻함 및 차가움.
또한, 구글에서 개발한 자동 컬러 매칭 웹사이트인 머티리얼 팔레트를 이용하면 두 가지 메인 컬러를 확인하고 비슷한 컬러 레벨과 높은 조화를 이루는 컬러 리스트를 자동으로 생성할 수도 있습니다.
https://www.materialpalette.com
Artifact 8: 디자인 소재의 최강 압축

모바일 페이지 소재 압축 , Tencent의 ISUX 프런트 엔드 팀이 개발한 Zitu 이미지 압축 도구를 추천합니다. 잘 알려진tinypng 압축 도구와 비교하면 압축 효과와 효율성이 상대적으로 최적화됩니다(참고: 업로드되는 파일의 상한은 5MB입니다).
[장점] webp 형식의 사진으로 변환이 가능하고(PNG, JPEG에 비해 화질 저하 없이 볼륨을 1/3 정도 줄임), 사진 출력 품질을 조절할 수 있고, 설정을 드래그하여 압축 전과 압축 후의 효과를 비교하세요.
Artifact 9: 가장 편리한 H5 사례 검색 엔진
모바일 페이지에 대한 디자인 영감과 창의적인 참조 측면에서 199case를 추천합니다. 여기서 H5는 산업, 형태, 축제, 스타일 등 특정 카테고리로 분류되어 우리가 배우고 싶은 H5 유형을 보다 쉽고 정확하게 찾을 수 있습니다.
디자이너는 참고 사례를 찾고 싶어합니다. 인터넷에 많은 자료가 있지만 불완전하고 체계적이지 않습니다. 이를 통해 애니메이션 로딩부터 상호 작용, 공유 지침까지 완벽하고 생생한 디자인을 볼 수 있습니다. 배울 가치가 있습니다.
Artifact 10: 모바일 페이지 H5 생성 도구
기능과 서비스는 계속해서 시장 최고 수준을 유지하고 있습니다. iH5를 사용하여 제작된 H5 작품은 크로스 플랫폼, 빠른 반복, 지속적인 전달, 낮은 개발 비용, 개발된 오픈 소스 생태계, 개방형 데이터 상호 작용, 손쉬운 홍보 등의 장점을 가지고 있습니다.
위 내용은 매우 실용적인 신 수준의 클라우드 디자인 유물!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!