이 글에서는 웹 페이지 레이아웃을 개선하기 위해 CSS의 글꼴 크기 조정 속성을 사용하는 방법을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
CSS의 글꼴 크기 조정 속성을 사용하면 개발자가 사용할 수 있습니다. 소문자의 높이는 글꼴 크기를 지정하므로 웹 텍스트의 가독성을 효과적으로 향상시킬 수 있습니다.
이 글에서는 글꼴 크기 조정 속성의 중요성뿐만 아니라 프로젝트에서 이를 사용하는 방법도 배웁니다.
글꼴 크기 조정의 중요성
당신이 방문하는 대부분의 웹사이트는 텍스트로 구성되어 있습니다. 작성된 텍스트는 웹사이트의 중요한 부분이므로 이를 표시하는 데 사용하는 정보에 주목할 가치가 있습니다. .위의 글꼴. 올바른 글꼴을 선택하면 사용자에게 즐거운 독서 경험을 제공할 수 있지만, 부적절한 글꼴을 사용하면 웹 사이트를 읽기 어려울 수 있습니다. 어떤 글꼴을 사용할지 결정한 후에는 일반적으로 글꼴에 적합한 크기를 선택하게 됩니다.
font-size 속성은 웹 페이지의 모든 글꼴 계열에서 사용하려는 글꼴의 크기를 설정합니다. 그러나 대부분의 경우 브라우저는 일반적으로 글꼴 계열에 선언된 첫 번째 글꼴을 사용합니다. 어떤 이유로 첫 번째 글꼴을 사용할 수 없는 경우에만 브라우저는 후보 글꼴을 사용하여 페이지를 계속 렌더링합니다.
예를 들어 다음 코드를 살펴보세요.
body {
font-family: 'Lato', Verdana, sans-serif;
}귀하의 브라우저가 Google Fonts에서 다운로드한 'Lato' 글꼴을 사용할 수 없는 경우, 이 경우 Verdana 글꼴이 사용됩니다. 그런데 제가 생각하는 글꼴 크기 값은 Verdana가 아닌 'Lato' 글꼴로 설정되어 있는 것 같습니다.
글꼴의 가로 세로 비율은 무엇인가요?
글꼴의 모양 크기와 가독성은 글꼴 크기 값에 따라 크게 달라질 수 있습니다. 특히 라틴어와 같은 스크립트의 경우 대문자와 소문자 사이에 큰 차이가 발생합니다. 이 경우, 소문자와 그에 대응하는 대문자의 높이 비율은 글꼴의 가독성을 결정하는 중요한 요소입니다. 이 비율을 글꼴의 종횡비라고 부르기도 합니다.
앞서 말했듯이 글꼴 크기 값을 설정하면 이 값이 모든 글꼴에 적용됩니다. 후보 글꼴의 가로 세로 비율이 기본 글꼴의 가로 세로 비율과 너무 다른 경우 후보 글꼴의 가독성에 영향을 미칠 수 있습니다.
font-size-adjust 속성은 모든 글꼴의 x축 높이를 균일한 크기로 설정하여 텍스트의 가독성을 향상시킬 수 있기 때문에 이 상황에서 특히 중요한 역할을 합니다.
font-size-adjust 속성에 적절한 값을 선택하세요
font-size-adjust 속성 사용의 중요성을 알았으니 이제 웹사이트에서 이를 사용해 보세요. 이 속성의 구문은 다음과 같습니다.
font-size-adjust: none | <number>
none이 기본값이며 글꼴 크기가 조정되지 않음을 의미합니다.
속성 값을 숫자로 설정할 수도 있습니다. 이 숫자는 웹 페이지에 있는 모든 글꼴의 x축 높이를 계산하는 데 사용됩니다. x축 높이는 이 숫자에 글꼴 크기를 곱한 값과 같습니다. . 이렇게 하면 작은 글꼴 크기에서도 가독성이 향상됩니다. 다음은 글꼴 크기 조정 속성을 사용하는 예입니다.
font-size: 20px; font-size-adjust: 0.6;
모든 글꼴의 x 높이는 이제 20px * 0.6 = 12px입니다. 이제 글꼴의 실제 크기를 수정하여 x-height를 보장할 수 있습니다. 높이는 항상 12px과 같습니다. 조정된 글꼴 크기 값은 다음 공식으로 계산할 수 있습니다.
c = ( a / a' ) s.
여기서 c는 조정된 글꼴 크기, s는 원래 지정된 글꼴 크기, a는 글꼴에서 지정한 가로 세로 비율입니다. -size-adjust 속성, a'는 실제 글꼴의 가로 세로 비율을 나타냅니다.
font-size-adjust 값을 음수로 설정할 수 없습니다. 0으로 설정하면 텍스트에 높이가 없습니다. 즉, 텍스트가 숨겨집니다. Firefox 40과 같은 이전 브라우저에서 이 속성을 0으로 설정하는 것은 없음으로 설정하는 것과 같습니다.
대부분의 경우 개발자는 특정 글꼴에 가장 적합한 글꼴을 결정하기 위해 다양한 글꼴 크기 값을 시도합니다. 이는 이상적으로는 모든 글꼴의 x 높이가 기본 글꼴의 x 높이와 같기를 원한다는 것을 의미합니다. 즉, 글꼴 크기 조정에 가장 적합한 값은 선호하는 글꼴의 가로 세로 비율입니다.
글꼴의 가로 세로 비율을 계산하는 방법
글꼴의 적절한 가로 세로 비율을 결정하려면 조정된 글꼴 크기가 원래 선언된 글꼴 크기와 동일해야 한다는 실제 경험에 의존할 수 있습니다. 이는 위 수식의 a가 a'와 같아야 함을 의미합니다.
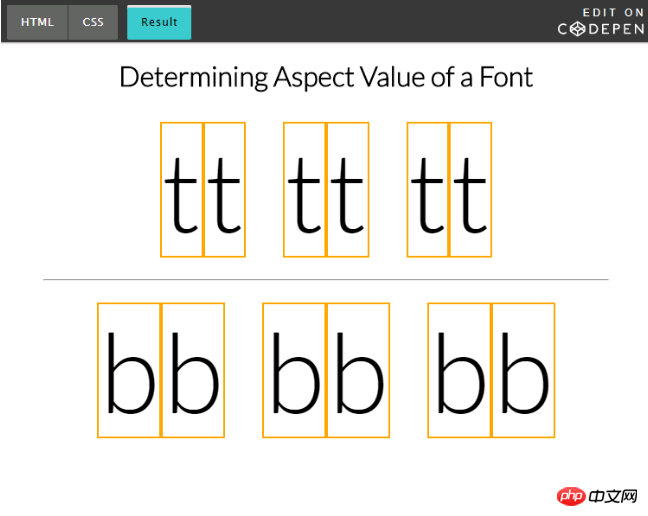
가로세로 비율을 계산하는 첫 번째 단계는 2개의 요소를 만드는 것입니다. 각 요소에는 문자와 문자를 둘러싼 테두리가 포함됩니다. ; 모두 동일해야 합니다.) 동시에 각 요소의 글꼴 크기 속성 값은 동일해야 하지만 한 요소만 글꼴 크기 조정 속성을 사용합니다. 글꼴 크기 조정 값이 지정된 글꼴의 가로 세로 비율과 같을 때 각 아래의 문자 크기는 동일합니다.
아래 데모에서는 문자 't'와 'b' 주위에 테두리를 만들고 각 문자 세트에 서로 다른 글꼴 크기 조정 속성 값을 적용했습니다.
다음은 관련 코드입니다:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。

在网站上使用 font-size-adjust
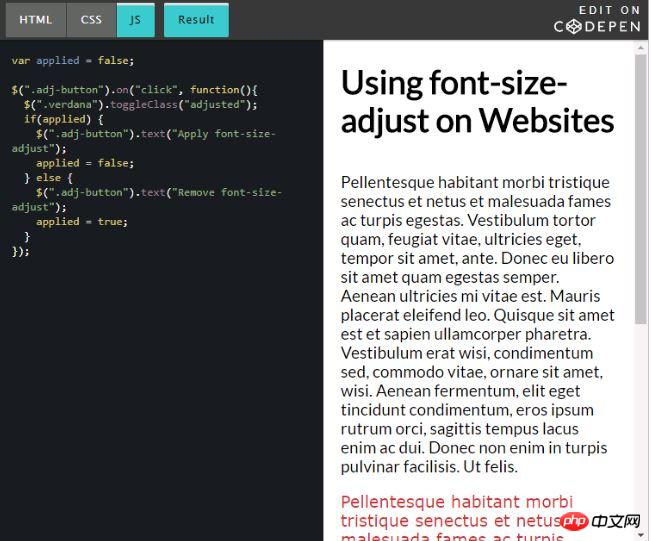
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
总结
读完这篇文章后,你应该知道 font-size-adjust 属性是什么,为什么它很重要以及如何计算出不同字体的纵横比。
因为 font-size-adjust 在旧浏览器中优雅降级,你今天就可以直接应用该属性到你的生产环境中,以便提高页面文字易读性。
你还有其他工具或方法可以帮助开发者更快地计算纵横比吗?留言告诉他们吧。
위 내용은 웹 페이지 레이아웃을 개선하기 위해 CSS 글꼴 크기 조정 속성을 사용하는 방법에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!