
이 글은 주로 WeChat JS-SDK 공유 기능의 .Net 구현 코드에 대한 관련 정보를 소개합니다. 필요한 친구들이 참고하면 됩니다.
JS-SDK 인터페이스란 무엇인가요?
개발자들의 편의를 위해 사진 촬영, 사진 선택, 음성 선택, 위치 등 휴대폰 시스템의 기능 등 웹 페이지(WeChat 브라우저를 기반으로 접속하는 웹 페이지) 기능을 WeChat에서 구현하고 개발자가 WeChat 공유를 직접 사용할 수 있도록 편리하게 만듭니다. , 스캔 및 기타 WeChat 관련 기능 WeChat이 JS-SDK를 출시했습니다. 전체 개발 패키지는 개발자가 사용하기 편리합니다.
공유 기능
공식 문서에는 php, java, node.js 및 python에 대한 샘플 코드가 제공되지만 C# 버전은 없습니다. 대다수의 .net 사용자의 요구 사항을 충족하기 위해 다음과 같이 넣었습니다. php 버전의 샘플 코드 로직을 .net 버전으로 복사하였고, 웹 프론트엔드에 공유 기능을 추가하여 모두에게 유용하게 활용되길 바랍니다.
프로그램 구현
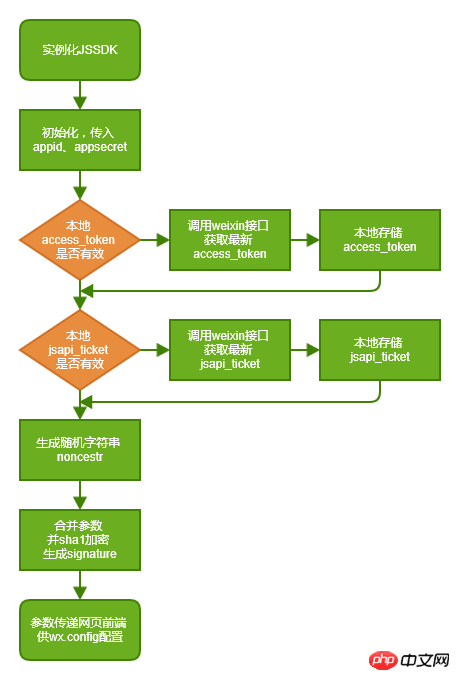
흐름도
프로그램의 핵심 클래스는 JSSDK이며, 여기에는 서버측 요청 인증을 위한 모든 논리적 프로세스가 포함되어 있습니다. 다음은 프로세스의 흐름도입니다.

핵심 코드 분석
제3자 서버와 WeChat 서버 간의 데이터 전송 보안을 보장하기 위해 모든 WeChat 인터페이스는 https를 사용하여 호출되므로 .net은 상위 버전(.Net 4.5+) 네트워크를 참조합니다. http 요청용 패키지.
private string httpGet(string url)
{
if (url.StartsWith("https"))
System.Net.ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
HttpClient httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = httpClient.GetAsync(url).Result;
if (response.IsSuccessStatusCode)
{
string result = response.Content.ReadAsStringAsync().Result;
return result;
}
return null;
}access_token을 얻으려면 먼저 로컬 access_token.aspx에서 검색하세요. 존재하지 않거나 만료된 경우(7000초) WeChat 서버로 다시 이동하여 얻으세요.
private string getAccessToken()
{
string accessToken = string.Empty;
var data = JObject.Parse(getAspxFile("access_token.aspx", ASPX_HEAD[1]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="
+ this.appId + "&secret=" + this.appSecret;
var jRes = JObject.Parse(httpGet(url));
accessToken = jRes["access_token"].ToString();
if (!string.IsNullOrEmpty(accessToken))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["access_token"] = accessToken;
setAspxFile("access_token.aspx", data.ToString(), ASPX_HEAD[1]);
}
}
else
accessToken = data["access_token"].ToString();
return accessToken;
}jsapi_ticket을 받으세요. 원칙은 access_token과 동일합니다.
위 내용은 .Net, WeChat JS-SDK 공유 기능 코드 표시 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!