
이 글에서는 수정된 기능을 구현하기 위해 wx.showToast(OBJECT) 인터페이스를 호출하여 WeChat 애플릿의 사용자 정의 메시지 프롬프트 상자에 대한 관련 정보를 주로 소개합니다.
WeChat 애플릿의 사용자 정의 메시지 프롬프트 상자
요구사항 설명:
wx.showToast(OBJECT) 인터페이스 호출이지만 아이콘과 이미지는 필요하지 않습니다. 이미지가 비어 있어도 실제로는 사용자 정의 텍스트 콘텐츠만 출력하려고 합니다. .
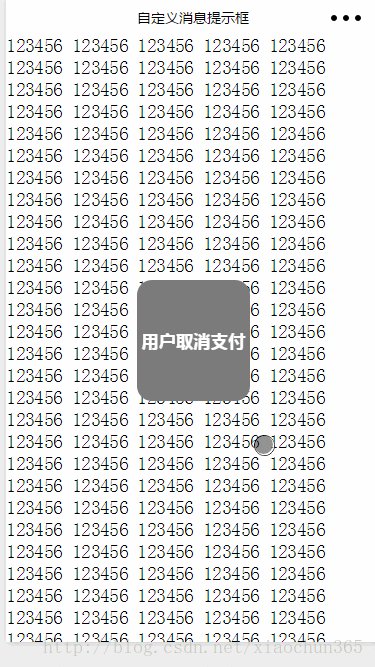
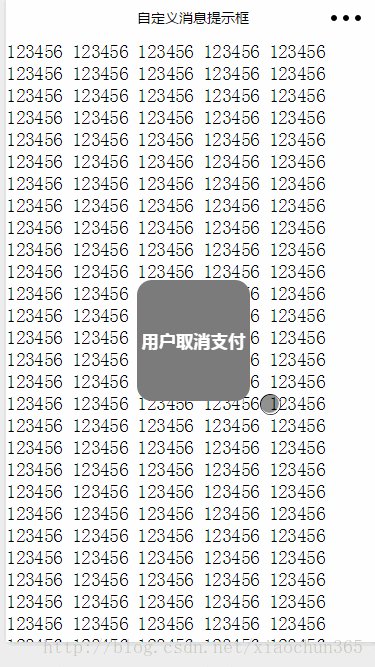
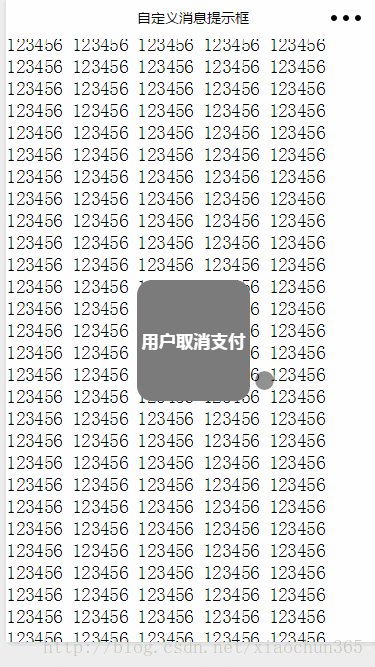
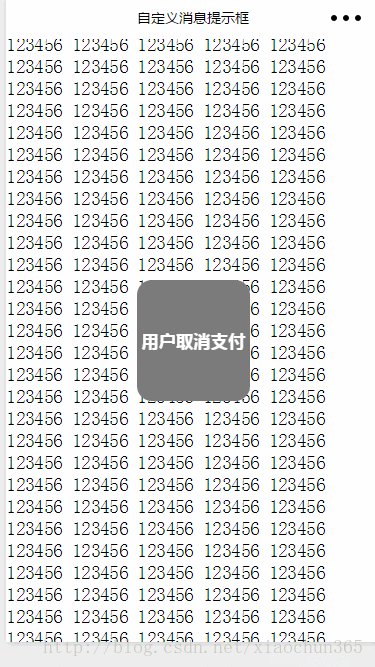
효과 스크린샷:

코드는 다음과 같습니다:
<!--index.wxml-->
<!-- 页面正文 -->
<view>
<block wx:for="{{50}}">
<view> 123456 123456 123456 123456 123456</view>
</block>
</view>
<!-- 自定义弹窗 -->
<view class="showModule" wx:if="{{isShow}}">
<!-- 这部分内容可以灵活修改,例如改成一个模态框 -->
<view class="text ">{{text}}</view>
</view>/* index.wxss */
.showModule {
/* 用样式控制隐藏 visibility: hidden;*//* flex 布局 */
display: flex;
justify-content: center;
align-items: center;
/* 生成绝对定位的元素,相对于浏览器窗口进行定位 */
position: fixed;
/* 如果 height,width 不变的情况下,left,top 不用修改 */
left: 35%;
top: 40%;
height: 20vh;
width: 30vw;
/* 不透明 */
opacity: 0.99;
background-color: #7b7b7b;
/* 圆角 */
border-radius: 30rpx;
}
.showModule .text {
/* flex 布局 */
display: flex;
/* 字体加粗 */
font-weight: bold;
color: white;
font-size: 13pt;
font-family: "微软雅黑";
/* Helvetica,
Arial,
Hiragino Sans GB,
Source Han Sans CN,
PingFang SC,
Roboto,
微软雅黑,
Heiti SC,
Microsoft Yahei,
sans-serif; */
}//index.js
//获取应用实例
var app = getApp()
Page({
data: {
text: "弹窗内容",
isShow: false
},
onShow() {
this.setData({
text: "用户取消支付",
isShow: true
})
}
})위 내용은 WeChat 미니 프로그램의 맞춤형 메시지 프롬프트 상자 구현 사례 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!