원래 jQuery 이미지 업로드 플러그인은 서버측 업로드, 미리보기, 삭제, 확대, 업로드 수량 및 크기 제한, 업로드 전, 업로드 중, 업로드 후에 콜백 기능을 지원합니다.

사용방법
1. 먼저 jquery를 소개하고 플러그인의 CSS와 js를 먼저 소개해주세요
<link href="./css/upload.css" type="text/css" rel="stylesheet" /> <script src="./js/jquery.js"></script> <script src="./js/upload.js"></script>
2. 플러그인 구성
<div class="upload-box">
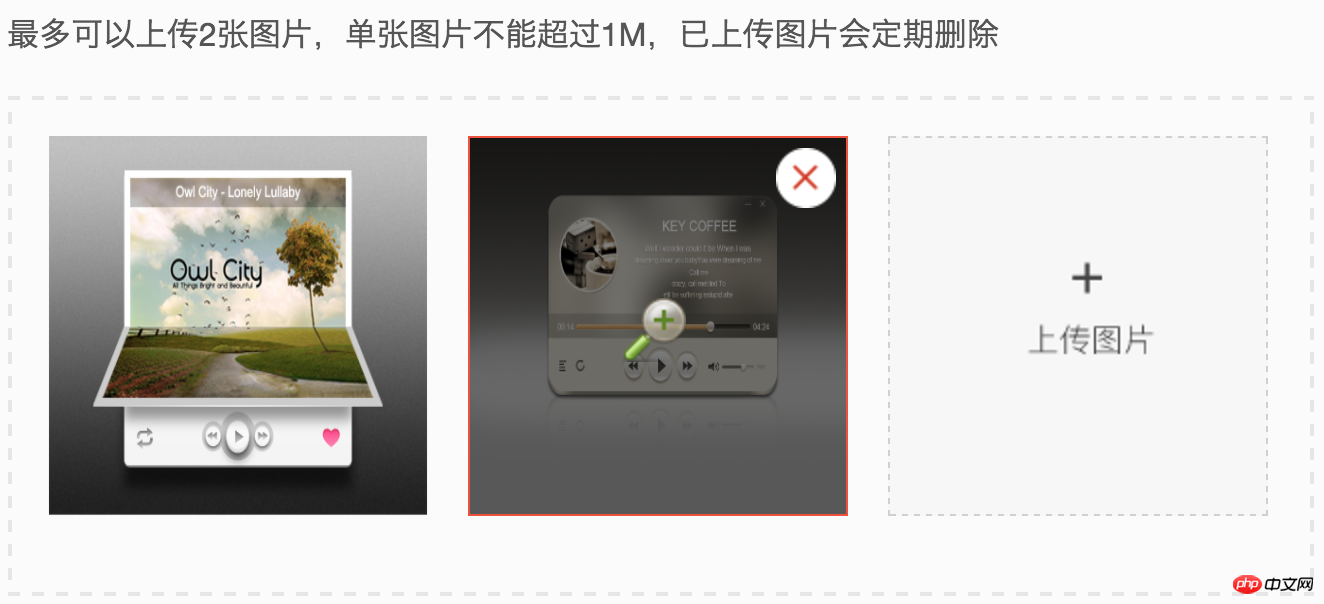
<p class="upload-tip">作品图片:最多可以上传5张图片,马上上传</p>
<div class="image-box clear">
<section class="upload-section">
<div class="upload-btn"></div>
<input type="file" name="file" id="upload-input" value=""/>
</section>
</div>
</div>4. 서버측 처리
서버측 처리 서버가 파일 형식으로 제출한 데이터를 승인하고 처리하는 한, json 데이터에는 src 항목이 포함되어야 합니다. {'src':'http://www.gouguoyin.cn/template/default /images/avatar.jpg'}로, 다음은 PHP를 예로 들어 간단한 데모입니다 위 내용은 새로 고침 없이 jQuery 업로드 이미지 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
$("#upload-input").ajaxImageUpload({
url: 'http://www.gouguoyin.cn/demo/store141.html', //上传的服务器地址
data: { name:'勾国印' },
maxNum: 3, //允许上传图片数量
zoom: true, //允许放大
allowType: ["gif", "jpeg", "jpg", "bmp",'png'], //允许上传图片的类型
maxSize :2, //允许上传图片的最大尺寸,单位M
before: function () {
alert('上传前回调函数');
},
success:function(data){
alert('上传成功回调函数');
console.log(data);
},
error:function (e) {
alert('上传失败回调函数');
console.log(e);
}
});