
이 글은 주로 ASP.NET이 AjaxPro를 사용하여 프론트엔드와 백엔드 상호작용을 구현하는 방법을 자세히 소개합니다. 이는 특정 참고 가치가 있습니다. 관심 있는 친구들이 참고할 수 있습니다.
AjaxPro를 사용하여 상호작용하는 기사가 많이 나온 이유는 무엇입니까? 계속 진부한 이야기를 하세요. 우리가 주의해야 할 몇 가지 세부 사항이 있고, 이러한 세부 사항에 주의를 기울이지 않으면 프로그램에서 오류가 보고되고 유지 관리성이 저하되기 때문입니다.
소개
1. 우선 여전히 같은 문장입니다. 마법을 연습하려면 먼저 자살해야 합니다. 프로그램 개발의 첫 번째 단계는 환경을 설정하는 것입니다.

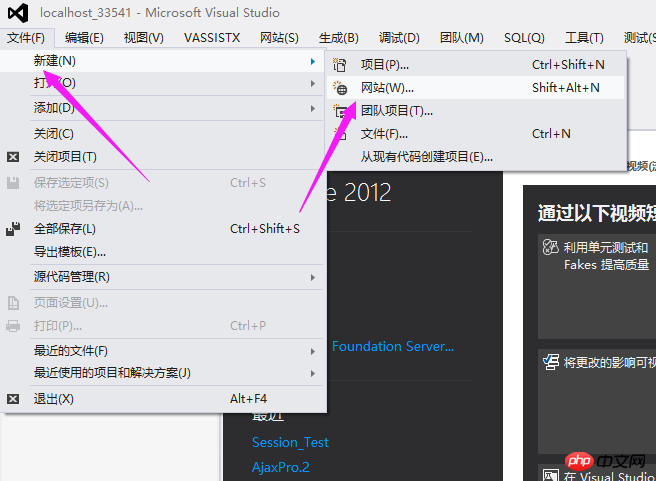
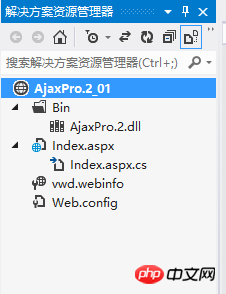
Visual Studio를 시작합니다. 내 버전은 2012이지만 영향을 받지 않습니다. 먼저 웹 사이트 프로젝트를 만들고 프로젝트에 Bin 디렉터리를 추가한 다음 인덱스 페이지를 추가합니다.
그런 다음 온라인에서 AjaxPro.2.dll을 다운로드해야 합니다. Baidu에는 많은 링크가 있으므로 여기서는 많이 언급하지 않겠습니다. 그런 다음 다운로드한 AjaxPro.2.dll 파일을 Bin 디렉터리로 복사하거나 가져옵니다. 다음으로 Web.config 의

<httpHandlers> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers>
그리고 서버 백그라운드 클래스에서 다음과 같이 수정합니다.
using AjaxPro; //(1) AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); //(2) [AjaxPro.AjaxMethod] //(3)
(1): AjaxPro 네임스페이스 도입
(2): 클래스 정보를 프론트 페이지에 등록
(3): 각 첫 페이지에서 호출해야 하는 함수 앞에

을 추가하세요. 여기에 한 가지 예가 있습니다. Page_Load() 함수에서 판단은 다음과 같습니다. 사용된. if(Page.IsCallback) 이 작업은 페이지 요청이 콜백의 결과였는지 여부를 나타내는 값을 가져오는 것입니다. 특별한 포스트백이므로 항상 왕복이 발생합니다. 그러나 기존 포스트백과 달리 스크립트 콜백은 전체 페이지를 다시 그리지 않습니다 . 이건 다른 블로거에게서 얻은 글이고, 개인적인 프로그래밍 습관이기도 한데, 구체적인 용도가 무엇인지는 모르겠지만, 유용할 뿐입니다.
이상으로 AjaxPro.2 환경 설정이 완료되었습니다.
2.그러다가 통화가 시작되었습니다.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Index.aspx.cs" Inherits="Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>AjaxPro.2.dll</title>
<script>
function show() {
//(1)
var name = Index.getName().value;
alert("My Name is :" + name);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<input type="button" value="show" onclick="show()" />
</p>
</form>
</body>
</html>여기서 Index는 이 클래스의 클래스 이름인데, 아직도 기억하실지 모르겠습니다. 우리는 다음과 같은 코드를 작성했습니다: AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); 환경을 구성할 때 선언된 클래스 이름입니다. 프론트엔드 페이지도 이를 통해 우리 클래스를 찾아줍니다. .value도 중요한 포인트인데, 이 플러그인을 처음 사용했을 때를 기억합니다. 로그인 성공 여부를 확인하기 위해 비밀번호를 반환하는 것은 항상 실패했습니다. 이 플러그인 페이지는 로그 정보를 사용하므로 하나씩만 경고할 수 있습니다. 여기서 값이 사용되지 않으면 많은 정보가 발생합니다. 실제 응용 프로그램에서 사용되지 않는 내용은 여기서 주의할 필요가 있습니다.
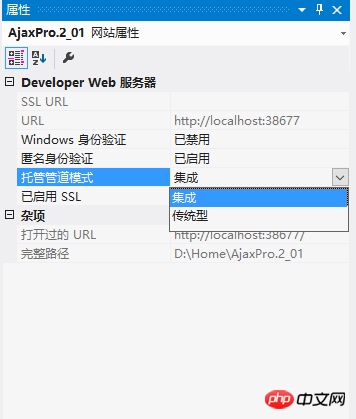
1) 이렇게 하면 통화가 성공할 것이라고 생각하시나요? 너무 순진해서 여기서 첫 번째 세부 사항에 대해 이야기해 보겠습니다. 프로젝트의 관리형 파이프라인 모드 변경
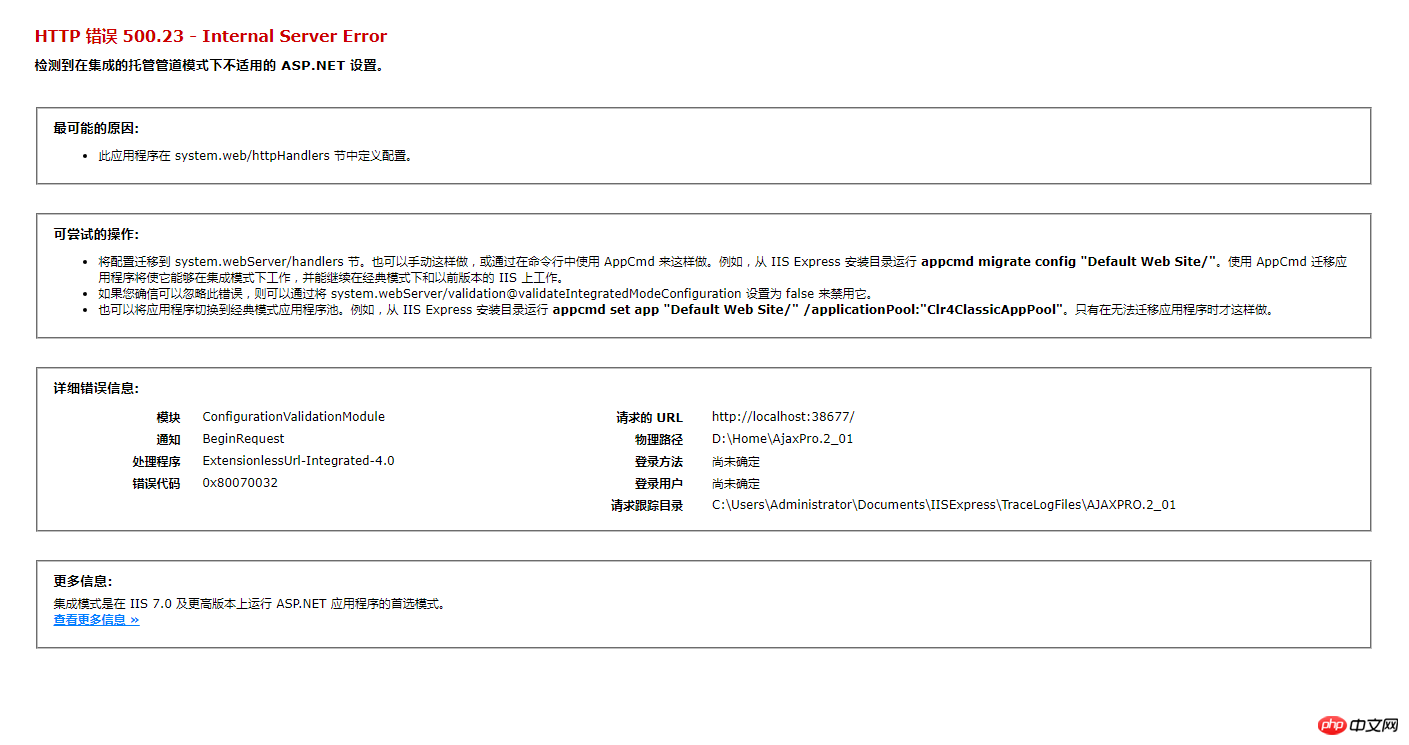
마우스를 클릭하여 프로젝트를 선택한 다음 F4 키를 누르면 프로젝트 속성이 나타납니다. 이 속성을 Traditional으로 변경하면 됩니다. 통합되면 500.23


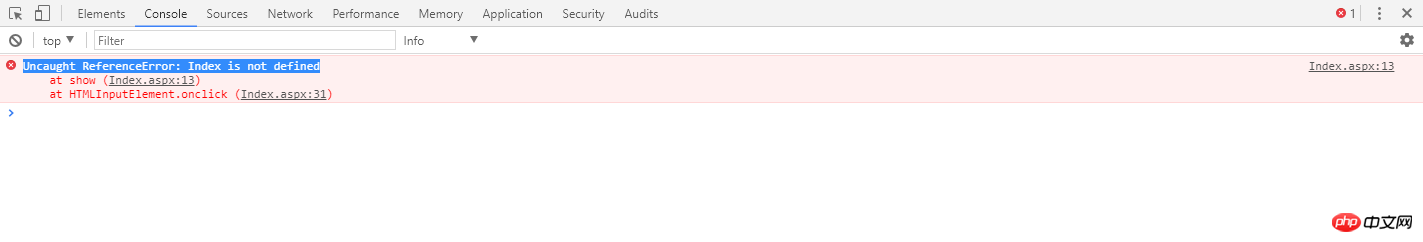
2) 또 다른 점이 있는데, 이것도 역시 오류입니다. 이 오류는 컴파일할 때나 페이지를 로드할 때나 오류가 발생하지 않습니다. Uncaught ReferenceError: Index is not Defined 오류는 AjaxPro.2를 호출할 때만 보고됩니다. 백그라운드 코드 호출이 작동하지 않으면 이 오류가 페이지에 나타나지 않고 계속 진행되기 때문에 이것이 문제인지 주의해야 합니다. 컴파일되지 않습니다. 이 오류를 보려면 F12를 눌러 페이지를 디버그해야 합니다. 콘솔 탭에 Google Chrome 브라우저 오류가 표시되는 것으로 알고 있지만 다른 브라우저 블로거는 특별히 명확하지 않습니다.

블로거님도 이 오류의 원인에 대해 많은 정보를 확인했지만 구체적인 설명은 거의 없습니다. 여기 블로거는 자신의 요약만 작성할 수 있습니다. 혹시 실수가 있는 부분을 아시는 분은 적극적으로 수정해 주시기 바랍니다. (환영합니다. 서로 발전하도록 해주세요!!) 블로거의 분석은 환경을 설정할 때 뭔가 잘못되었기 때문이라고 합니다. 환경을 구축한 블로거는 이전 기사에서 이러한 오류가 발생하는 경우 70%는 이러한 이유에 대해 분명히 밝혔습니다.
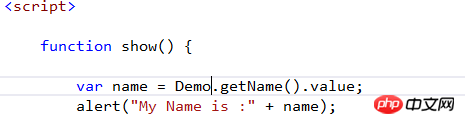
3) 이것도 어느 블로거가 알려준 디테일이에요! 그가 말한 것: 호출할 때 선언된 클래스 이름을 사용할 필요가 없습니다. [AjaxNamespace("DEMO")] 태그를 사용하여 이 클래스의 이름을 바꿀 수 있습니다. 블로거가 그것을 시도했고 실제로 가능합니다. 호출된 클래스 앞에 이 라벨을 붙이세요. 클래스 앞에 있어야 한다는 점을 기억하세요. 그게 다야.



효과가 나타나는 걸 보실 수 있어요! 이 라벨은 여전히 매우 실용적입니다.
위 내용은 ASP.NET이 AjaxPro를 사용하여 프런트엔드 및 백엔드 상호 작용을 완료하는 방법에 대한 분석 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!