3.5.2 box-shadow 속성 활용 방법 (1)
PSD 소프트웨어로 사진을 만드는 것에 비해 box-shadow는 요소의 그림자 효과를 수정하는데 훨씬 편리합니다. 매개변수를 사용하면 다양한 효과를 얻을 수 있습니다. 다음은 몇 가지 간단한 사례를 통해 box-shadow 속성을 보여줍니다.
1. 단면 그림자 효과
정의된 요소의 단면 그림자 효과는 조화 테두리의 단면 테두리 색상과 유사합니다. 예:
>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>box-shadow设置单边阴影效果title>
<style type="text/css">
.box-shadow {
width: 200px;
height: 100px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 20px;
}
.top {
box-shadow: 0 -2px 0 red;
}
.right {
box-shadow: 2px 0 0 green;
}
.bottom {
box-shadow: 0 2px 0 blue;
}
.left {
box-shadow: -2px 0 0 orange;
}
style>
head>
<body>
<p class="box-shadow top">p>
<p class="box-shadow right">p>
<p class="box-shadow bottom">p>
<p class="box-shadow left">p>
body>
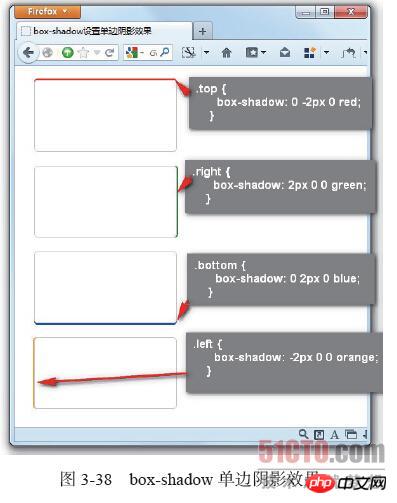
html>효과는 그림 3-38에 표시됩니다. .

이 경우 box-shadow는 요소의 상단, 오른쪽, 하단 및 왼쪽에 단면 그림자 효과를 설정하는 데 사용됩니다. 주로 box-shadow의 수평 및 수직 그림자의 오프셋을 통해 구현되며, x-offset이 양수일 때 오른쪽 그림자가 생성됩니다. y 오프셋은 양수 값이고 아래쪽 그림자가 생성되며, 그렇지 않으면 음수 값이 위쪽 그림자를 생성합니다. 이 예는 단면의 단색 그림자 투영 효과(그림자 흐림 반경은 0)이지만, 그림자 흐림 반경이 0이 아닌 경우에도 위의 방법으로 단면 그림자 효과를 얻을 수 있습니까? 서두르지 말고 위의 예에서 흐림 반경을 추가하십시오. 예:
.top {
box-shadow: 0 -2px 5px red;
}
.right {
box-shadow: 2px 0 5px green;
}
.bottom {
box-shadow: 0 2px 5px blue;
}
.left {
box-shadow: -2px 0 5px orange;
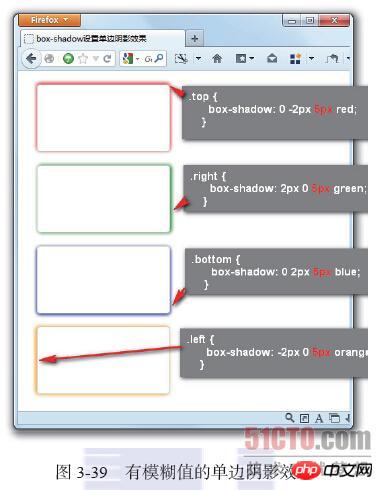
}그림 3-39는 box-shadow가 5px 그림자 반경을 흐리게 한 후 그림자는 더 이상 실제 그림자 투영이 아니며 그림자 선명도가 바깥쪽으로 퍼져 더욱 그림자 효과를 줍니다. 그러나 이는 요소의 다른 3면에 밝은 그림자 효과를 추가하는 또 다른 문제를 야기했지만 이는 디자인에서 요구하는 효과가 아닙니다.
그럼 정확히 어떤 일을 하시나요? 이때, box-shadow 속성의 그림자 확장 반경(spread-radius)은 매우 중요한 속성이 됩니다. 단면 그림자 효과를 얻으려면 이 속성을 갖추어야 합니다(단면 솔리드 그림자에 추가). ).

.top {
box-shadow: 0 -4px 5px -3px red;
}
.right {
box-shadow: 4px 0 5px -3px green;
}
.bottom {
box-shadow: 0 4px 5px -3px blue;
}
.left {
box-shadow: -4px 0 5px -3px orange;
}위 코드는 그림자의 변위를 조정하고 상자 그림자의 확장 반경을 추가합니다.
위 내용은 CSS3 상자 그림자 속성 사용 및 단면 그림자 효과 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!