프로젝트를 진행하다 보면 아주 멋진 디자인 도면을 접하게 된다면 어떻게 될지 모르겠습니다. 일부 디자인 도면은 좀 더 입체적으로 보이도록 하기 위해 그림자 효과를 사용하는 경우가 많습니다. 일반적으로 저처럼 게으른 사람들은 도면을 잘라내기만 합니다. 코드를 어떻게 구현해야 할지 공부할 생각조차 하지 않았습니다.
나중에 우리의 디자인 초안은 끊임없이 수정되고 수정되었습니다. *** 그가 그림을 변경하면 잘라내어 원본으로 교체했습니다. 그래서 저는 이것을 연구하기로 결정했습니다. 사실, 우리는 그것을 달성할 수 있습니다!
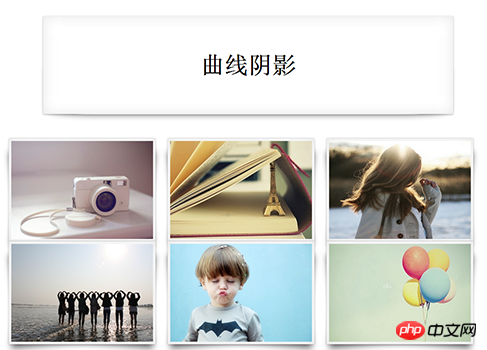
그림과 같이:

위 효과는 일상적인 글쓰기 프로젝트의 가장 일반적인 효과입니다. 디자인을 하는 친구들은 PS가 몇 분 안에 할 수 있다는 것을 알아야 하는데, 코드로도 구현할 수 있습니까? ——그들에게 말하세요: 그것은 가능해야 합니다! 하하오(∩_∩)o; 거창한 말을 한다면 연구에 힘쓰세요!
페이지 부분의 내용은 매우 간단합니다. 다음으로 CSS 부분을 살펴보겠습니다.
<p class="con yy">
<h1>曲线阴影</h1></p><ul class="box">
<li><img src="img/1.jpg"></li>
<li><img src="img/2.jpg"></li>
<li><img src="img/3.jpg"></li></ul>
위 그림을 보면 누구나 첫인상은 CSS3의 box-shadow일텐데,이렇다면 과연 우리도 이룰 수 있을까요? 그렇지 않다는 것이 분명합니다.
곡선이던 뒤틀린 것이던 box-shadow는 그 자체로 구현될 수 없습니다. 이를 구현하려면 CSS3의 pseudo-class 요소와 협력해야 합니다.
코드를 살펴보겠습니다!
다음 코드를 사용하여 표면 그림자를 구현할 수 있습니다. 의사 클래스 요소에 익숙하지 않은 친구들은 스스로 문서를 확인할 수 있습니다.
*{ padding: 0; margin: 0; list-style: none;}.con{
width: 70%;
height: 200px;
margin: 50px auto;
background:#FFFFFF;
line-height: 200px;
text-align: center;
font-size: 24px;
}.yy{
position: relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
}.yy:after , .yy:before{
position: absolute;
content: '';
top: 50%;
bottom: -1px;
left: 10px;
right: 10px;
background:#fff;
z-index: -1; /* 圆角水平为100px 垂直为10px 必须用‘/’分开 ,不可以为空格 */
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-o-box-shadow: 0 0 20px rgba(0,0,0,0.3);
}
다음 코드는 그림자 뒤틀기 효과를 얻는 방법입니다.
.box{
width: 980px;
height: 300px;
margin: 0 auto;
}.box li img{
display: block;
width: 290px;
height: 200px;
}.box li{
position: relative;
float: left;
width: 290px;
height: 200px;
background: #FFFFFF;
padding: 5px;
margin-right: 25px;
box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-moz-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-webkit-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
}.box li:before{
position:absolute;
content: '';
width: 90%;
height: 80%;
left: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-5deg);
-moz-transform: skew(-12deg) rotate(-5deg);
-webkit-transform: skew(-12deg) rotate(-5deg);
-o-transform: skew(-12deg) rotate(-5deg);
}.box li:after{
position:absolute;
content: '';
width: 90%;
height: 80%;
right: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(5deg);
-moz-transform: skew(12deg) rotate(5deg);
-webkit-transform: skew(12deg) rotate(5deg);
-o-transform: skew(12deg) rotate(5deg);
}위 내용은 CSS를 사용하여 표면 그림자 효과를 구현하는 방법 샘플 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!