Geolocation은 HTML5의 중요한 기능 중 하나입니다. 이 기능을 사용하면 위치 정보를 기반으로 하는 애플리케이션을 개발할 수 있습니다. 오늘 기사에서는 HTML5 위치정보의 기본 원칙과 각 브라우저의 데이터 정확성을 소개합니다.
HTML5 위치정보 기능 사용 방법
위치정보 기능(Geolocation)은 HTML5의 새로운 기능이므로 HTML5를 지원하는 최신 브라우저, 특히 위치정보가 더 정확한 iPhone과 같은 휴대용 장치에서만 실행됩니다. 먼저 사용자 장치 브라우저가 지리적 위치를 지원하는지 여부를 감지하고, 지원하는 경우 지리 정보를 가져와야 합니다. 이 기능은 사용자의 개인 정보를 침해할 수 있습니다. 따라서 사용자의 위치 정보를 사용할 수 없으므로 애플리케이션에 액세스할 때 위치 정보를 허용할지 여부를 묻는 메시지가 표시됩니다. .
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
alert("浏览器不支持地理定位。");
}
}위 코드는 사용자 기기가 위치정보를 지원하는 경우 getCurrentPosition() 메서드가 실행된다는 것을 알 수 있습니다.
위치 정보에 접근하기 전에 브라우저는 사용자에게 위치 정보를 공유할지 여부를 묻습니다. Chrome 브라우저를 예로 들어 Chrome 브라우저가 웹 사이트와 위치를 공유하도록 허용하면 Chrome 브라우저가 로컬 네트워크를 전송합니다. Google 위치 서비스 정보, 대략적인 위치. 그러면 브라우저는 귀하의 위치를 요청하는 웹사이트와 귀하의 위치를 공유합니다.
HTML5 Geolocation API는 사용이 매우 간단합니다.
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
// 指示浏览器获取高精度的位置,默认为false
enableHighAccuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
});
}else{
alert("Your browser does not support Geolocation!");
} locationError는 locationError: function(error){
switch(error.code) {
case error.TIMEOUT:
showError("A timeout occured! Please try again!");
break;
case error.POSITION_UNAVAILABLE:
showError('We can\'t detect your location. Sorry!');
break;
case error.PERMISSION_DENIED:
showError('Please allow geolocation access for this to work.');
break;
case error.UNKNOWN_ERROR:
showError('An unknown error occured!');
break;
}
}
locationSuccess: function(position){
var coords = position.coords;
var latlng = new google.maps.LatLng(
// 维度
coords.latitude,
// 精度
coords.longitude
);
var myOptions = {
// 地图放大倍数
zoom: 12,
// 地图中心设为指定坐标点
center: latlng,
// 地图类型
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// 创建地图并输出到页面
var myMap = new google.maps.Map(
document.getElementById("map"),myOptions
);
// 创建标记
var marker = new google.maps.Marker({
// 标注指定的经纬度坐标点
position: latlng,
// 指定用于标注的地图
map: myMap
});
//创建标注窗口
var infowindow = new google.maps.InfoWindow({
content:"您在这里<br/>纬度:"+
coords.latitude+
"<br/>经度:"+coords.longitude
});
//打开标注窗口
infowindow.open(myMap,marker);
}
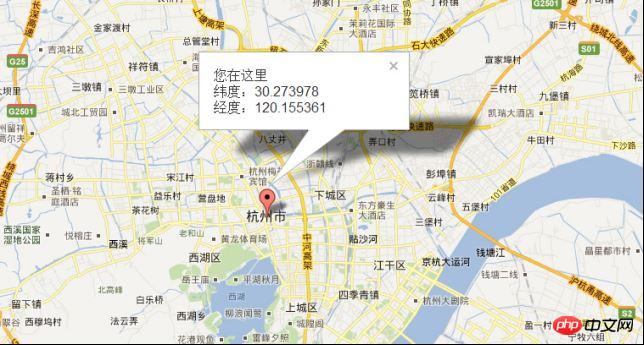
IE 브라우저에서 얻은 데이터는 다음과 같습니다. 데이터는 다음과 같습니다:

위 내용은 HTML5 지역 타겟팅 기능을 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!